3、功能实现(30分)
完成密码修改功能,具体要求如下:
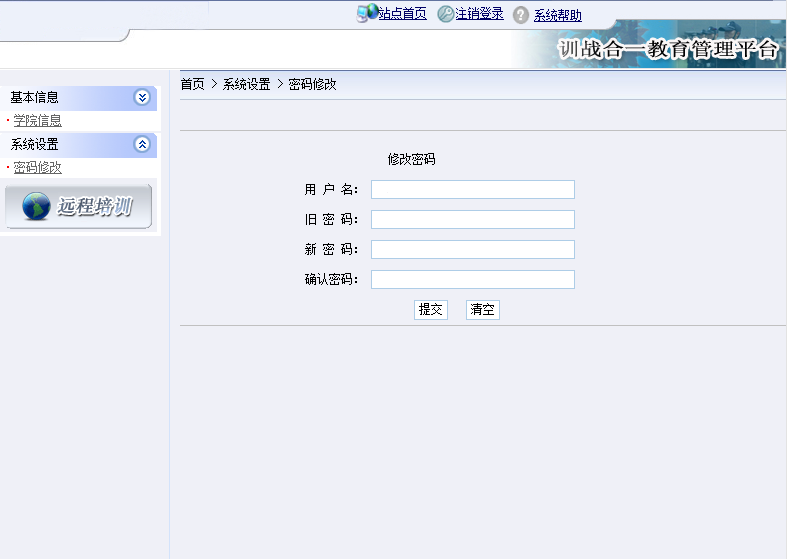
(1)用户进入“训战合一教育管理平台”的密码修改页面,列出包含用户名、旧密码、新密码和确认密码的表单,显示效果如图1所示。
(2)在如图1所示的网页中实现修改指定用户的密码。(注:应提供可操作的交互性)。
图1 “训战合一教育管理平台”密码修改页面原型

VS里的效果图:

各家浏览器的效果图(待改进。。):


Default.aspx代码如下:
1 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> 2 3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 4 5 <html xmlns="http://www.w3.org/1999/xhtml"> 6 <head runat="server"> 7 <title></title> 8 </head> 9 <body> 10 <form id="form1" runat="server"> 11 修改密码<br/> 12 13 <asp:Label ID="Label1" runat="server" Text="用 户 名:"></asp:Label> 14 <asp:TextBox ID="txtUserName" runat="server"></asp:TextBox> 15 <br /> 16 <asp:Label ID="Label2" runat="server" Text="旧 密 码:"></asp:Label> 17 <asp:TextBox ID="txtPassword" runat="server" 18 ontextchanged="TextBox2_TextChanged"></asp:TextBox> 19 <br /> 20 <asp:Label ID="NewPassword" runat="server" Text="新 密 码:"></asp:Label> 21 <asp:TextBox ID="txtNewPassword" runat="server"></asp:TextBox> 22 <br /> 23 <asp:Label ID="RegPassword" runat="server" Text="确认密码:"></asp:Label> 24 <asp:TextBox ID="txtRegPassword" runat="server"></asp:TextBox> 25 <br /> 26 <br /> 27 28 <asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="提交"/> 29 30 <asp:Button ID="Button2" runat="server" Text="清空" /> 31 <br /> 32 </form> 33 </body> 34 </html>
Default.aspx.cs代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Configuration;
using System.Data.SqlClient;
using System.Data;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void TextBox2_TextChanged(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
//1.定义连接字符串
string connstr = ConfigurationManager.ConnectionStrings["TrainSystemConnectionString"].ConnectionString;
//2.写SQL语句
using ( SqlConnection conn=new SqlConnection(connstr))
{
conn.Open();
//3.查询语句
string selectstr = string.Format("select count (*) from Sys_User where Password='{0}' and UserName='{1}'", txtPassword.Text.Trim(),txtUserName.Text.Trim());
//4.创建对象
SqlCommand cmd=new SqlCommand(selectstr,conn);
//5.执行
try
{
int i = (int)cmd.ExecuteScalar();
if (i == 1)
{
string updatestr = string.Format("update Sys_User set Password='{0}' where UserName='{1}'", txtNewPassword.Text.Trim(),txtUserName.Text.Trim());
//cmd=new SqlCommand (updatestr,conn);
cmd.CommandText = updatestr;
//cmd.Connection = conn;
try
{
cmd.ExecuteNonQuery();
Response.Write("修改成功");
}
catch
{
Response.Write("修改不成功");
}
}
else
Response.Write("用户名或密码错误,请重新输入!");
}
catch
{
Response.Write("查询不成功");
}
}
}
}
web.config代码如下:
1 <?xml version="1.0"?> 2 <!-- 3 有关如何配置 ASP.NET 应用程序的详细信息,请访问 4 http://go.microsoft.com/fwlink/?LinkId=169433 5 --> 6 7 <configuration> 8 9 <connectionStrings> 10 <add name="TrainSystemConnectionString" connectionString="Data Source=T134;Initial Catalog=TrainSystem;Integrated Security=True" 11 providerName="System.Data.SqlClient" /> 12 </connectionStrings> 13 <system.web> 14 <compilation debug="false" targetFramework="4.0" /> 15 </system.web> 16 17 </configuration>
总结一下经常用到的“套路”:
1.创建连接字符串 string connstr
2.创建连接对象 SqlConnection conn
3.创建查询字符串 string selectstr
4.创建命令对象 SqlCommand cmd
5 执行命令
未完成部分:
新密码和确认密码不一致无错误提示。