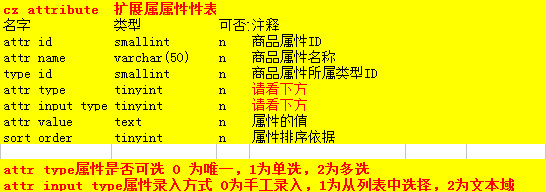
我们一般做项目前就要分析业务逻辑先,这次也不例外.

attr_type:是指属性的类型,有唯一,单选和多选之分

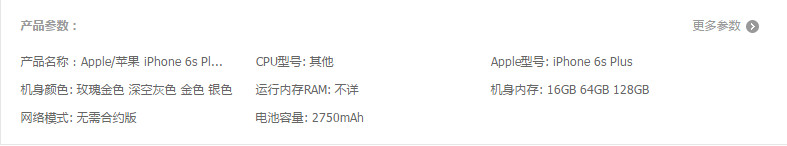
唯一属性,是指用户在购买商品时,可以看到的扩展属性如下图所示:

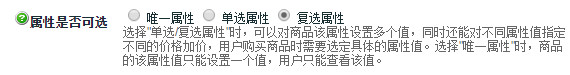
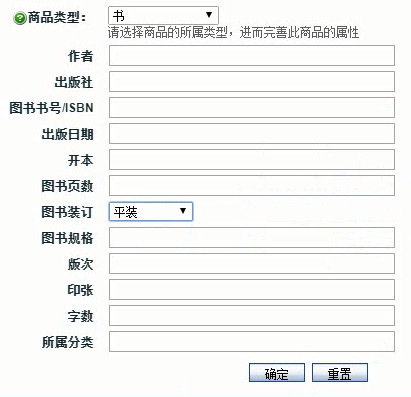
单选属性,是指用户在购买的时候,不需要选择的扩展属性,否则就无法购买,如下所示:

多选和单选是对应的,但是可以选择多个,但是单选的只能选择一个,否则就无法购买。

attr_input_type:是指属性的输入方式,有文本框,下拉列表和文本域之分,如下图所示:

attr_value:是指如果属性是下拉形式的,应该提供可选值。
如果该属性是下拉列表形式的,几必须提供可选值,如下图所示,如果其他输入方式为空即可。

说白了attr_type是提供给普通用户使用的,attr_input_type一般是给后台管理员使用的。
扩展属性在整个商品模块中的位置目前保存属性本身,并不是具体某个商品的属性值。
我们这里面要用到TP里面的模型进行量表关联查询。
明白了表结构和逻辑后,那么下一步就开始写代码了。
首先在model层创建一个AttriburtModel.class.php来对他进行验证,保证属性名称不能为空
<?php namespace AdminModel; use ThinkModel; class AttributeModel extends Model{ //自动验证规则 protected $_validate = array( array('attr_name','require','属性名称不呢个为空'), ); }
下一步就开始写控制器了,代码如下所示:
<?php namespace AdminController; use ThinkController; class AttributeController extends CommonController{ public function index(){ $this -> display(); } public function add(){ if(IS_POST){ //入库 $data['attr_name'] = I('attr_name'); $data['type_id'] = I('type_id'); $data['attr_type'] = I('attr_type'); $data['attr_input_type'] = I('attr_input_type'); $data['attr_value'] = I('attr_value'); $attrModel = D('attribute'); if($attrModel->create($data)){ //通过验证 if($attrModel->add()){ $this -> success('添加属性成功',U('index'),1); }else{ $this -> error('添加属性失败'); } }else{ //没通过验证,提示错误信息 $this -> error($attrModel->getError()); } return; } //获取所有的商品类型 $types = M('goods_type')->select(); $this -> assign('types',$types); $this -> display(); } public function edit(){ $this -> display(); } public function del(){ $this -> display(); } }
下一步开始写add.html模板了,代码如下所示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>SHOP 管理中心 - 属性管理 </title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="__ADMIN__/styles/general.css" rel="stylesheet" type="text/css" /> <link href="__ADMIN__/styles/main.css" rel="stylesheet" type="text/css" /> </head> <body> <h1> <span class="action-span"><a href="index.php?p=admin&c=attribute&a=index">商品属性</a></span> <span class="action-span1"><a href="index.php?act=main">SHOP 管理中心</a> </span><span id="search_id" class="action-span1"> - 添加属性 </span> <div style="clear:both"></div> </h1> <div class="main-div"> <form action="" method="post" name="theForm" onsubmit="return validate();"> <table width="100%" id="general-table"> <tbody><tr> <td class="label">属性名称:</td> <td> <input type="text" name="attr_name" value="" size="30"> <span class="require-field">*</span> </td> </tr> <tr> <td class="label">所属商品类型:</td> <td> <select name="cat_id" onchange="onChangeGoodsType(this.value)"> <option value="0">请选择...</option> <volist name="types" id="vo"> <option value="{$vo['type_id']}">{$vo['type_name']}</option> </volist> </select> <span class="require-field">*</span> </td> </tr> <tr id="attrGroups" style="display: none;"> <td class="label">属性分组:</td> <td> <select name="attr_group"> </select> </td> </tr> <tr> <td class="label"><a href="javascript:showNotice('noticeAttrType');" title="点击此处查看提示信息"><img src="__ADMIN__/images/notice.gif" width="16" height="16" border="0" alt="点击此处查看提示信息"></a>属性是否可选</td> <td> <label><input type="radio" name="attr_type" value="0" checked="true"> 唯一属性</label> <label><input type="radio" name="attr_type" value="1"> 单选属性</label> <label><input type="radio" name="attr_type" value="2"> 复选属性</label> <br><span class="notice-span" style="display:block" id="noticeAttrType">选择"单选/复选属性"时,可以对商品该属性设置多个值,同时还能对不同属性值指定不同的价格加价,用户购买商品时需要选定具体的属性值。选择"唯一属性"时,商品的该属性值只能设置一个值,用户只能查看该值。</span> </td> </tr> <tr> <td class="label">该属性值的录入方式:</td> <td> <label><input type="radio" name="attr_input_type" value="0" checked="true" onclick="radioClicked(0)"> 手工录入</label> <label><input type="radio" name="attr_input_type" value="1" onclick="radioClicked(1)"> 从下面的列表中选择(一行代表一个可选值)</label> <label><input type="radio" name="attr_input_type" value="2" onclick="radioClicked(0)"> 多行文本框</label> </td> </tr> <tr> <td class="label">可选值列表:</td> <td> <textarea name="attr_value" cols="30" rows="5" disabled=""></textarea> </td> </tr> <tr> <td colspan="2"> <div class="button-div"> <input type="submit" value=" 确定 " class="button"> <input type="reset" value=" 重置 " class="button"> </div> </td> </tr> </tbody></table> <input type="hidden" name="act" value="insert"> <input type="hidden" name="attr_id" value="0"> </form> </div> <div id="footer"> 版权所有 © 2014-2016 夺命雷公狗 - 技术总结 - </div> </div> <script type="text/javascript"> /** * 点击类型按钮时切换选项的禁用状态 */ function radioClicked(n) { document.forms['theForm'].elements["attr_value"].disabled = n > 0 ? false : true; } </script> </body> </html>
下一步就是看是做他的列表页了。
列表页分3步走,
1.显示所有的属性

2.显示分页

3.按照商品类型进行筛选

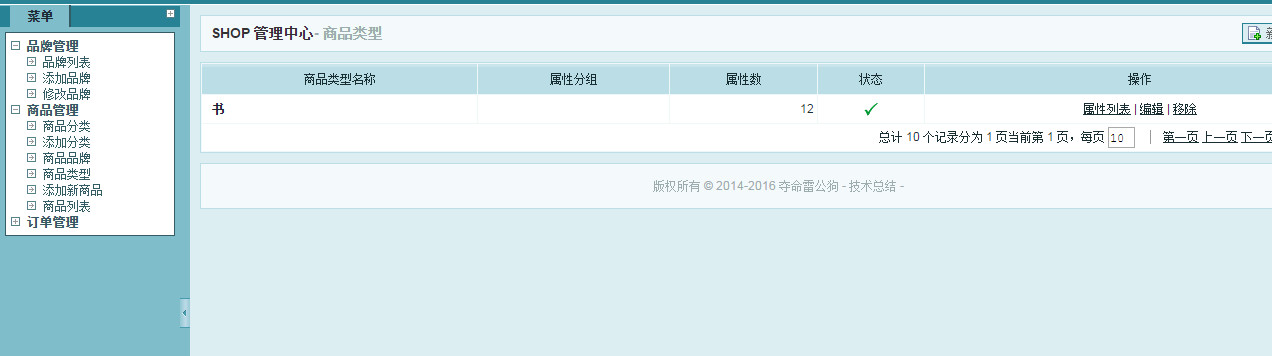
属性的入口是在-商品类型-下的属性列表进行修改的,我已经将商品类型的页面搭建起来的,如下图所示:

下一步就开始写他的列表功能了,先将他的模版弄好,然后再看似下一步。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>SHOP 管理中心 - 属性管理 </title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="__ADMIN__/styles/general.css" rel="stylesheet" type="text/css" /> <link href="__ADMIN__/styles/main.css" rel="stylesheet" type="text/css" /> </head> <body> <h1> <span class="action-span"><a href="index.php?p=admin&c=attribute&a=add">添加属性</a></span> <span class="action-span1"><a href="index.php?act=main">SHOP 管理中心</a> </span><span id="search_id" class="action-span1"> - 商品属性 </span> <div style="clear:both"></div> </h1> <div class="form-div"> <form action="" name="searchForm"> <img src=" __ADMIN__/images/icon_search.gif" width="26" height="22" border="0" alt="SEARCH"> 按商品类型显示:<select name="goods_type" onchange="searchAttr(this.value)"><option value="0">所有商品类型</option><option value="1" selected="true">书</option><option value="2">音乐</option><option value="3">电影</option><option value="4">手机</option><option value="5">笔记本电脑</option><option value="6">数码相机</option><option value="7">数码摄像机</option><option value="8">化妆品</option><option value="9">精品手机</option><option value="10">我的商品</option></select> </form> </div> <form method="post" action="attribute.php?act=batch" name="listForm"> <div class="list-div" id="listDiv"> <table cellpadding="3" cellspacing="1"> <tbody> <tr> <th><input onclick="listTable.selectAll(this, "checkboxes[]")" type="checkbox">编号 </th> <th>属性名称</th> <th>商品类型</th> <th>属性值的录入方式</th> <th>可选值列表</th> <th>排序</a></th> <th>操作</th> </tr> <volist name="attrs" id="vo"> <tr> <td nowrap="true" valign="top"><span><input value="1" name="checkboxes[]" type="checkbox">1</span></td> <td class="first-cell" nowrap="true" valign="top"><span onclick="listTable.edit(this, 'edit_attr_name', 1)">{$vo['attr_name']}</span></td> <td nowrap="true" valign="top"><span>{$vo['type_id']}</span></td> <td nowrap="true" valign="top"><span>{$vo['attr_input_type']}</span></td> <td valign="top"><span></span></td> <td align="right" nowrap="true" valign="top"><span onclick="listTable.edit(this, 'edit_sort_order', 1)">{$vo['sort_order']}</span></td> <td align="center" nowrap="true" valign="top"> <a href="?act=edit&attr_id=1" title="编辑"><img src="__ADMIN__/images/icon_edit.gif" border="0" height="16" width="16"></a> <a href="javascript:;" onclick="removeRow(1)" title="移除"><img src="__ADMIN__/images/icon_drop.gif" border="0" height="16" width="16"></a> </td> </tr> </volist> </tbody></table> <table cellpadding="4" cellspacing="0"> <tbody><tr> <td style="background-color: rgb(255, 255, 255);"><input type="submit" id="btnSubmit" value="删除" class="button" disabled="true"></td> <td align="right" style="background-color: rgb(255, 255, 255);"> <!-- $Id: page.htm 14216 2008-03-10 02:27:21Z testyang $ --> <div id="turn-page"> 总计 <span id="totalRecords">12</span> 个记录分为 <span id="totalPages">2</span> 页当前第 <span id="pageCurrent">1</span> 页,每页 <input type="text" size="3" id="pageSize" value="10" onkeypress="return listTable.changePageSize(event)"> <span id="page-link"> <a href="javascript:listTable.gotoPageFirst()">第一页</a> <a href="javascript:listTable.gotoPagePrev()">上一页</a> <a href="javascript:listTable.gotoPageNext()">下一页</a> <a href="javascript:listTable.gotoPageLast()">最末页</a> <select id="gotoPage" onchange="listTable.gotoPage(this.value)"> <option value="1">1</option><option value="2">2</option> </select> </span> </div> </td> </tr> </tbody></table> </div> </form> <div id="footer"> 版权所有 © 2014-2016 夺命雷公狗 - 技术总结 - </div> </div> </body> </html>
这里弄好了,那么下一步就到控制器了,
public function index(){ $type_id = I('id',0,'int'); $condition['type_id'] = $type_id; //放进数组里面主要是为了防止注入 $attrs = M('attribute')->where($condition)->select(); $this -> assign('attrs',$attrs); $this -> display(); }
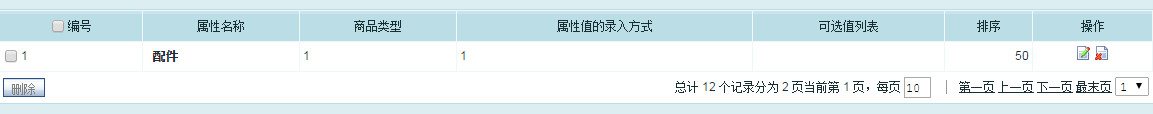
这里完事了,看下效果

这里发现了写问题这里有个商品类型,他是在cz_goods_type表里面的,我们要用到连表查询,我们可以直接使用TP自带的关联模型来完成。
model里面关联关联代码如下:
<?php namespace AdminModel; use ThinkModelRelationModel; class AttributeModel extends RelationModel{ //自动验证规则 protected $_validate = array( array('attr_name','require','属性名称不呢个为空'), ); //定义关联 protected $_link = array( 'rel1' => array( 'mapping_type' => self::BELONGS_TO, 'class_name' => 'goods_type', //关联的表名 'foreign_key' => 'type_id', //外键 'as_fields' => 'type_name',//获取过来的字段 ), ); }
要注意上面的命名空间要改成use ThinkModelRelationModel;和继承的时候要继承RelationModel。
控制器下的代码如下:
class AttributeController extends CommonController{ public function index(){ $type_id = I('id',0,'int'); $condition['type_id'] = $type_id; //放进数组里面主要是为了防止注入 $attrs = D('attribute')->where($condition)->relation(true)->select(); $this -> assign('attrs',$attrs); $this -> display(); }
在控制器里面一定要用D来调用里面的relation来调去关联上,然后display()出来即可。。
下一步就是来决解分页问题了:那么我们继续改装列表里面的代码了:如下所示:
public function index(){ $type_id = I('id',0,'int'); $condition['type_id'] = $type_id; //放进数组里面主要是为了防止注入 $count = M('attribute')->where($condition)->count(); //统计表里面一共有多少条数据 $page = new ThinkPage($count,15); $page -> rollPage =5; //分页列表上显示多少条 $page->setConfig('theme','%FIRST% %UP_PAGE% %LINK_PAGE% %DOWN_PAGE% %END% %HEADER%'); $page->setConfig('first','首页'); $page->setConfig('prev','上一页'); $page->setConfig('next','下一页'); $page->setConfig('last','尾页'); $pageHtml = $page -> show(); $attrs = D('attribute')->where($condition)->page(I('get.p',1),$page->listRows)->relation(true)->select(); $this -> assign('pageHtml',$pageHtml); $this -> assign('attrs',$attrs); $this -> display(); }
再来改写下列表页模版的信息:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>SHOP 管理中心 - 类型管理 </title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="__ADMIN__/styles/general.css" rel="stylesheet" type="text/css" /> <link href="__ADMIN__/styles/main.css" rel="stylesheet" type="text/css" /> <style type="text/css"> .num{ padding-left:10px; } .current{ padding-left:10px; color:blue; font-weight:bold; font-size:16px; } </style> </head> <body> <h1> <span class="action-span"><a href="__CONTROLLER__/add">新建商品类型</a></span> <span class="action-span1"><a href="index.php?act=main">SHOP 管理中心</a> </span><span id="search_id" class="action-span1"> - 商品类型 </span> <div style="clear:both"></div> </h1> <form method="post" action="" name="listForm"> <!-- start goods type list --> <div class="list-div" id="listDiv"> <table width="100%" cellpadding="3" cellspacing="1" id="listTable"> <tbody> <tr> <th>商品类型名称</th> <th>属性分组</th> <th>属性数</th> <th>状态</th> <th>操作</th> </tr> <volist name="types" id="vo"> <tr> <td class="first-cell"><span onclick="javascript:listTable.edit(this, 'edit_type_name', 1)">{$vo['type_name']}</span></td> <td></td> <td align="right">12</td> <td align="center"><img src="__ADMIN__/images/yes.gif"></td> <td align="center"> <a href="__MODULE__/attribute/index/id/{$vo['type_id']}" title="属性列表">属性列表</a> | <a href="__CONTROLLER__/edit/id/{$vo['type_id']}" title="编辑">编辑</a> | <a href="__CONTROLLER__/del/id/{$vo['type_id']}" onclick="javascript:return confirm('删除商品类型将会清除该类型下的所有属性。 您确定要删除选定的商品类型吗?')" title="移除">移除</a> </td> </tr> </volist> <tr> <td align="right" nowrap="true" colspan="6" style="background-color: rgb(255, 255, 255);"> <!-- $Id: page.htm 14216 2008-03-10 02:27:21Z testyang $ --> <div id="turn-page"> {$pageHtml} </div> </td> </tr> </tbody></table> </div> <!-- end goods type list --> </form> <div id="footer"> 版权所有 © 2014-2016 夺命雷公狗 - 技术总结 - </div> </div> </body> </html>
下一步就是按照类型来显示了他是通过js来实现的。
模版代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>SHOP 管理中心 - 属性管理 </title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="__ADMIN__/styles/general.css" rel="stylesheet" type="text/css" /> <link href="__ADMIN__/styles/main.css" rel="stylesheet" type="text/css" /> <style type="text/css"> .num{ padding-left:10px; } .current{ padding-left:10px; color:blue; font-weight:bold; font-size:16px; } </style> </head> <body> <h1> <span class="action-span"><a href="index.php?p=admin&c=attribute&a=add">添加属性</a></span> <span class="action-span1"><a href="index.php?act=main">SHOP 管理中心</a> </span><span id="search_id" class="action-span1"> - 商品属性 </span> <div style="clear:both"></div> </h1> <div class="form-div"> <form action="" name="searchForm"> <img src=" __ADMIN__/images/icon_search.gif" width="26" height="22" border="0" alt="SEARCH"> 按商品类型显示: <select name="goods_type" onchange="searchAttr(this.value)"> <volist name="types" id="vo"> <option value="{$vo['type_id']}" <if condition="$vo['type_id'] eq $type_id">selected="selected"</if> >{$vo['type_name']}</option> </volist> </select> </form> </div> <form method="post" action="attribute.php?act=batch" name="listForm"> <div class="list-div" id="listDiv"> <table cellpadding="3" cellspacing="1"> <tbody> <tr> <th><input onclick="listTable.selectAll(this, "checkboxes[]")" type="checkbox">编号 </th> <th>属性名称</th> <th>商品类型</th> <th>属性值的录入方式</th> <th>可选值列表</th> <th>排序</a></th> <th>操作</th> </tr> <volist name="attrs" id="vo"> <tr> <td nowrap="true" valign="top"><span><input value="1" name="checkboxes[]" type="checkbox">1</span></td> <td class="first-cell" nowrap="true" valign="top"><span onclick="listTable.edit(this, 'edit_attr_name', 1)">{$vo['attr_name']}</span></td> <td nowrap="true" valign="top"><span>{$vo['type_name']}</span></td> <td nowrap="true" valign="top"><span>{$vo['attr_input_type']}</span></td> <td valign="top"><span></span></td> <td align="right" nowrap="true" valign="top"><span onclick="listTable.edit(this, 'edit_sort_order', 1)">{$vo['sort_order']}</span></td> <td align="center" nowrap="true" valign="top"> <a href="?act=edit&attr_id=1" title="编辑"><img src="__ADMIN__/images/icon_edit.gif" border="0" height="16" width="16"></a> <a href="javascript:;" onclick="removeRow(1)" title="移除"><img src="__ADMIN__/images/icon_drop.gif" border="0" height="16" width="16"></a> </td> </tr> </volist> </tbody></table> <table cellpadding="4" cellspacing="0"> <tbody><tr> <td style="background-color: rgb(255, 255, 255);"><input type="submit" id="btnSubmit" value="删除" class="button" disabled="true"></td> <td align="right" style="background-color: rgb(255, 255, 255);"> <!-- $Id: page.htm 14216 2008-03-10 02:27:21Z testyang $ --> <div id="turn-page"> {$pageHtml} </div> </td> </tr> </tbody></table> </div> </form> <div id="footer"> 版权所有 © 2014-2016 夺命雷公狗 - 技术总结 - </div> </div> <script> function searchAttr(type_id){ window.location.href="__SLEF__/id/"+type_id; } </script> </body> </html>
attribute控制器代码如下:
public function index(){ $type_id = I('id',0,'int'); $condition['type_id'] = $type_id; //放进数组里面主要是为了防止注入 $count = M('attribute')->where($condition)->count(); //统计表里面一共有多少条数据 $page = new ThinkPage($count,2); $page -> rollPage =5; //分页列表上显示多少条 $page->setConfig('theme','%FIRST% %UP_PAGE% %LINK_PAGE% %DOWN_PAGE% %END% %HEADER%'); $page->setConfig('first','首页'); $page->setConfig('prev','上一页'); $page->setConfig('next','下一页'); $page->setConfig('last','尾页'); $pageHtml = $page -> show(); $attrs = D('attribute')->where($condition)->page(I('get.p',1),$page->listRows)->relation(true)->select(); $this -> assign('pageHtml',$pageHtml); $this -> assign('attrs',$attrs); //获取所有的商品类型,并分配到模版 $types = M('goods_type')->select(); $this -> assign('types',$types); $this -> assign('type_id',$type_id); $this -> display(); }
显示做好了,编辑其实和添加是差不多的,废话不多说,开工,首先来弄个edit.html的模版,代码如下所示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>SHOP 管理中心 - 属性管理 </title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="__ADMIN__/styles/general.css" rel="stylesheet" type="text/css" /> <link href="__ADMIN__/styles/main.css" rel="stylesheet" type="text/css" /> </head> <body> <h1> <span class="action-span"><a href="index.php?p=admin&c=attribute&a=index">商品属性</a></span> <span class="action-span1"><a href="index.php?act=main">SHOP 管理中心</a> </span><span id="search_id" class="action-span1"> - 编辑属性 </span> <div style="clear:both"></div> </h1> <div class="main-div"> <form action="" method="post" name="theForm" onsubmit="return validate();"> <table width="100%" id="general-table"> <tbody><tr> <td class="label">属性名称:</td> <td> <input type="text" name="attr_name" value="{$attr['attr_name']}" size="30"> <span class="require-field">*</span> </td> </tr> <tr> <td class="label">所属商品类型:</td> <td> <select name="type_id" onchange="onChangeGoodsType(this.value)"> <volist name="types" id="vo"> <if condition="$vo['type_id'] eq $attr['type_id']"> <option value="{$attr['type_id']}" selected="selected">{$attr['type_name']}</option> <else /> <option value="{$vo['type_id']}">{$vo['type_name']}</option> </if> </volist> </select> <span class="require-field">*</span> </td> </tr> <tr id="attrGroups" style="display: none;"> <td class="label">属性分组:</td> <td> <select name="attr_group"> </select> </td> </tr> <tr> <td class="label"><a href="javascript:showNotice('noticeAttrType');" title="点击此处查看提示信息"><img src="__ADMIN__/images/notice.gif" width="16" height="16" border="0" alt="点击此处查看提示信息"></a>属性是否可选</td> <td> <label><input type="radio" name="attr_type" value="0" <if condition="$attr['attr_type'] eq 0">checked="checked"</if> > 唯一属性</label> <label><input type="radio" name="attr_type" value="1" <if condition="$attr['attr_type'] eq 1">checked="checked"</if> > 单选属性</label> <label><input type="radio" name="attr_type" value="2" <if condition="$attr['attr_type'] eq 2">checked="checked"</if> > 复选属性</label> <br><span class="notice-span" style="display:block" id="noticeAttrType">选择"单选/复选属性"时,可以对商品该属性设置多个值,同时还能对不同属性值指定不同的价格加价,用户购买商品时需要选定具体的属性值。选择"唯一属性"时,商品的该属性值只能设置一个值,用户只能查看该值。</span> </td> </tr> <tr> <td class="label">该属性值的录入方式:</td> <td> <label><input type="radio" name="attr_input_type" value="0" <if condition="$attr['attr_input_type'] eq 0">checked="checked"</if> >手工录入</label> <label><input type="radio" name="attr_input_type" value="1" <if condition="$attr['attr_input_type'] eq 1">checked="checked"</if> >从下面的列表中选择(一行代表一个可选值)</label> <label><input type="radio" name="attr_input_type" value="2" <if condition="$attr['attr_input_type'] eq 2">checked="checked"</if> >多行文本框</label> </td> </tr> <tr> <td class="label">可选值列表:</td> <td> <textarea name="attr_value" cols="30" rows="5" >{$attr['attr_value']}</textarea> </td> </tr> <tr> <td colspan="2"> <div class="button-div"> <input type="submit" value=" 确定 " class="button"> <input type="reset" value=" 重置 " class="button"> </div> </td> </tr> </tbody></table> <input type="hidden" name="act" value="update"> <input type="hidden" name="attr_id" value="{$attr['attr_id']}"> </form> </div> <div id="footer"> 版权所有 © 2014-2016 夺命雷公狗 - 技术总结 - </div> </div> <script type="text/javascript"> /** * 点击类型按钮时切换选项的禁用状态 */ function radioClicked(n) { document.forms['theForm'].elements["attr_value"].disabled = n > 0 ? false : true; } </script> </body> </html>
完事后直接开始写控制器,代码如下所示:
public function edit(){ $attr_id = I('id',0,'int'); if(IS_POST){ //入库 $data['attr_id'] = I('attr_id'); $data['attr_name'] = I('attr_name'); $data['type_id'] = I('type_id'); $data['attr_type'] = I('attr_type'); $data['attr_input_type'] = I('attr_input_type'); $data['attr_value'] = I('attr_value'); $attrModel = D('attribute'); $condition = $data['type_id']; //dump($data);die; if($attrModel->create($data)){ //通过验证 if($attrModel->save()){ $this -> success('修改属性成功',U('index'),1); }else{ $this -> error('修改属性失败'); } }else{ //没通过验证,提示错误信息 $this -> error($attrModel->getError()); } return; } //获取所有的商品类型 $attr = D('attribute')->where($condition)->relation(true)->find($attr_id); $this -> assign('attr',$attr); $types = M('goods_type')->select(); $this -> assign('types',$types); $this -> display(); }
那么下一步就开始写删除了,其实删除也是最容易的一步了,代码如下所示:
public function del(){ $id = I('id',0,'int'); if (M('attribute')->delete($id)) { $this->success('删除成功'); } else { $this->error('删除失败'); } }
最终控制器代码总结
<?php namespace AdminController; use ThinkController; class AttributeController extends CommonController{ public function index(){ $type_id = I('id',0,'int'); $condition['type_id'] = $type_id; //放进数组里面主要是为了防止注入 $count = M('attribute')->where($condition)->count(); //统计表里面一共有多少条数据 $page = new ThinkPage($count,2); $page -> rollPage =5; //分页列表上显示多少条 $page->setConfig('theme','%FIRST% %UP_PAGE% %LINK_PAGE% %DOWN_PAGE% %END% %HEADER%'); $page->setConfig('first','首页'); $page->setConfig('prev','上一页'); $page->setConfig('next','下一页'); $page->setConfig('last','尾页'); $pageHtml = $page -> show(); $attrs = D('attribute')->where($condition)->page(I('get.p',1),$page->listRows)->relation(true)->select(); $this -> assign('pageHtml',$pageHtml); $this -> assign('attrs',$attrs); //获取所有的商品类型,并分配到模版 $types = M('goods_type')->select(); $this -> assign('types',$types); $this -> assign('type_id',$type_id); $this -> display(); } public function add(){ if(IS_POST){ //入库 $data['attr_name'] = I('attr_name'); $data['type_id'] = I('type_id'); $data['attr_type'] = I('attr_type'); $data['attr_input_type'] = I('attr_input_type'); $data['attr_value'] = I('attr_value'); $attrModel = D('attribute'); if($attrModel->create($data)){ //通过验证 if($attrModel->add()){ $this -> success('添加属性成功',U('index'),1); }else{ $this -> error('添加属性失败'); } }else{ //没通过验证,提示错误信息 $this -> error($attrModel->getError()); } return; } //获取所有的商品类型 $types = M('goods_type')->select(); $this -> assign('types',$types); $this -> display(); } public function edit(){ $attr_id = I('id',0,'int'); if(IS_POST){ //入库 $data['attr_id'] = I('attr_id'); $data['attr_name'] = I('attr_name'); $data['type_id'] = I('type_id'); $data['attr_type'] = I('attr_type'); $data['attr_input_type'] = I('attr_input_type'); $data['attr_value'] = I('attr_value'); $condition = $data['type_id']; //dump($data);die; $attrModel = D('attribute'); if($attrModel->create($data)){ //通过验证 if($attrModel->save()){ $this -> success('修改属性成功',U('index'),1); }else{ $this -> error('修改属性失败'); } }else{ //没通过验证,提示错误信息 $this -> error($attrModel->getError()); } return; } //获取所有的商品类型 $attr = D('attribute')->where($condition)->relation(true)->find($attr_id); $this -> assign('attr',$attr); $types = M('goods_type')->select(); //dump($types);die; $this -> assign('types',$types); $this -> display(); } public function del(){ $id = I('id',0,'int'); if (M('attribute')->delete($id)) { $this->success('删除成功'); } else { $this->error('删除失败'); } } }