<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script> function pics(){ var pic = document.getElementsByTagName('input')[0].files; console.log(pic); } </script> </head> <body> <input type="file" name="pic" onchange='pics();'> </body> </html>
查看下他是什么东西:

我们可以很清晰看到我们上传的只是一个文件而已。。。。
那么我们再来深入玩玩。。。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script> function pics(){ var pic = document.getElementsByTagName('input')[0].files[0]; console.log(pic); } </script> </head> <body> <input type="file" name="pic" onchange='pics();'> </body> </html>
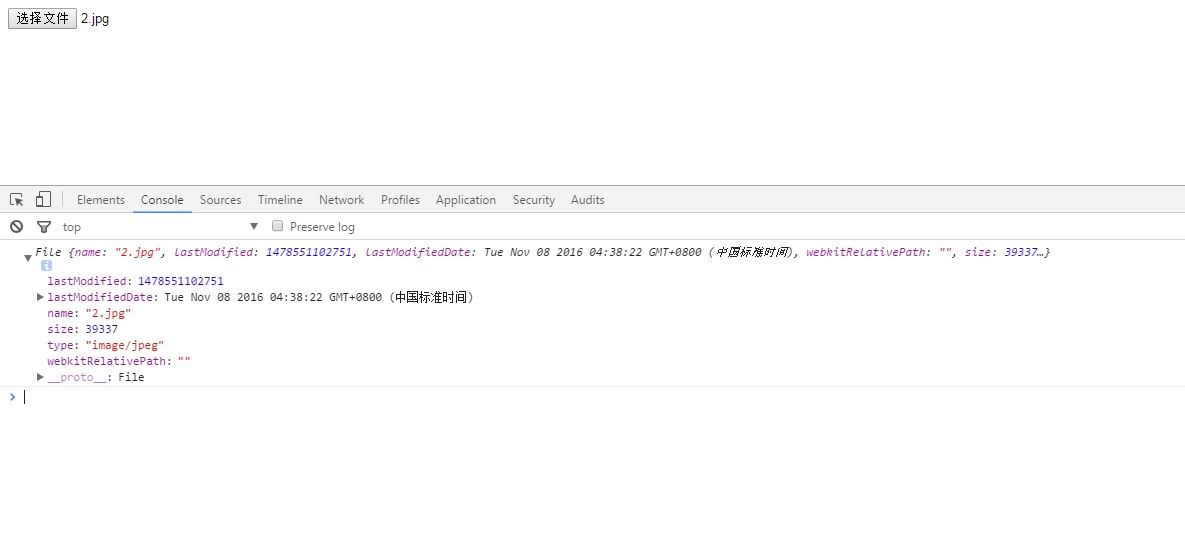
效果如下:

这样我们就可以很详细的看到我们文件的具体内容是什么了。。。。。。
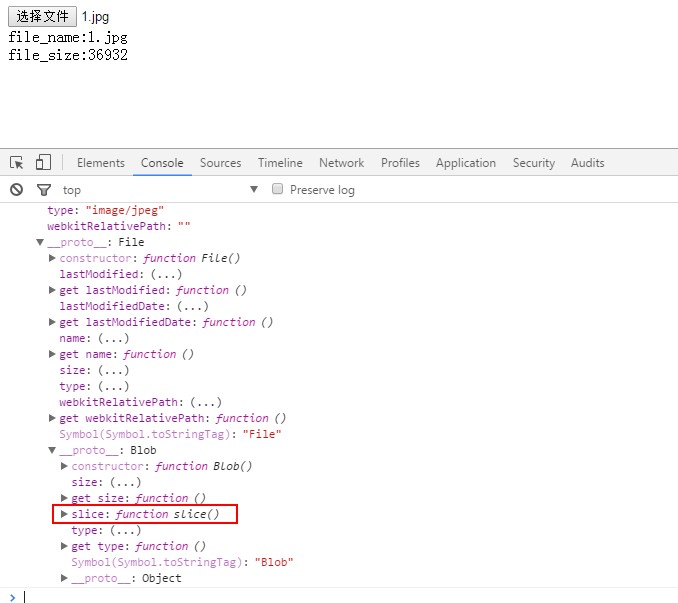
如果是做超大型文件上传的是靠如下方法:

要不断切割文件内容,切割成小块。。。
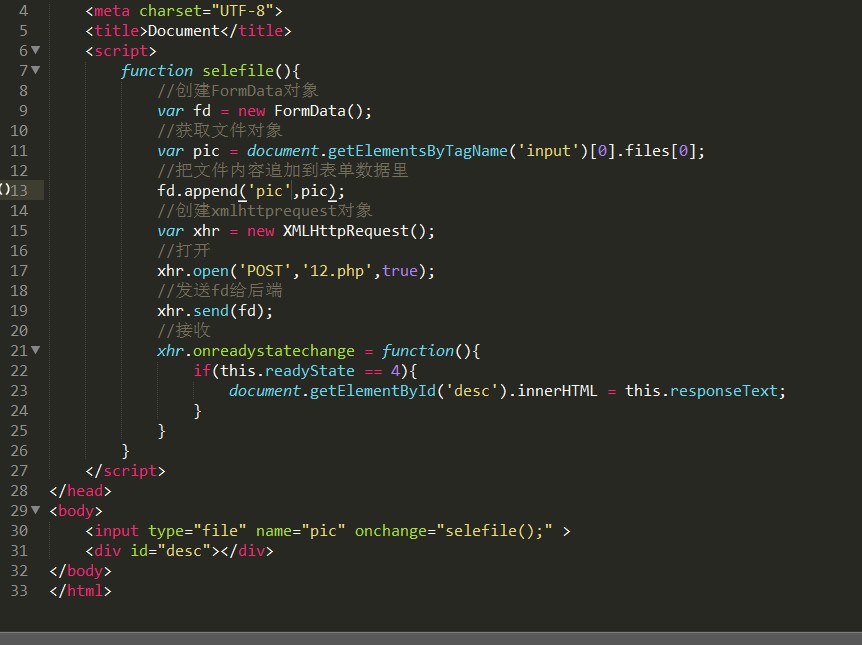
废话不多说来模拟一个上传的再说。。。。。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script> function selefile(){ //创建FormData对象 var fd = new FormData(); //获取文件对象 var pic = document.getElementsByTagName('input')[0].files[0]; //把文件内容追加到表单数据里 fd.append('pic',pic); //创建xmlhttprequest对象 var xhr = new XMLHttpRequest(); //打开 xhr.open('POST','12.php',true); //发送fd给后端 xhr.send(fd); //接收 xhr.onreadystatechange = function(){ if(this.readyState == 4){ document.getElementById('desc').innerHTML = this.responseText; } } } </script> </head> <body> <input type="file" name="pic" onchange="selefile();" > <div id="desc"></div> </body> </html>

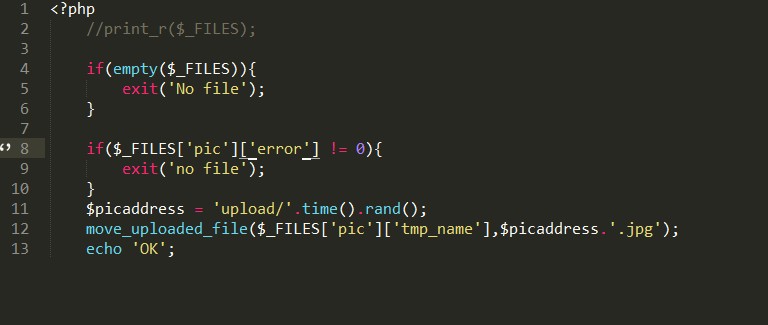
<?php //print_r($_FILES); if(empty($_FILES)){ exit('No file'); } if($_FILES['pic']['error'] != 0){ exit('no file'); } $picaddress = 'upload/'.time().rand(); move_uploaded_file($_FILES['pic']['tmp_name'],$picaddress.'.jpg'); echo 'OK';
效果如下所示: