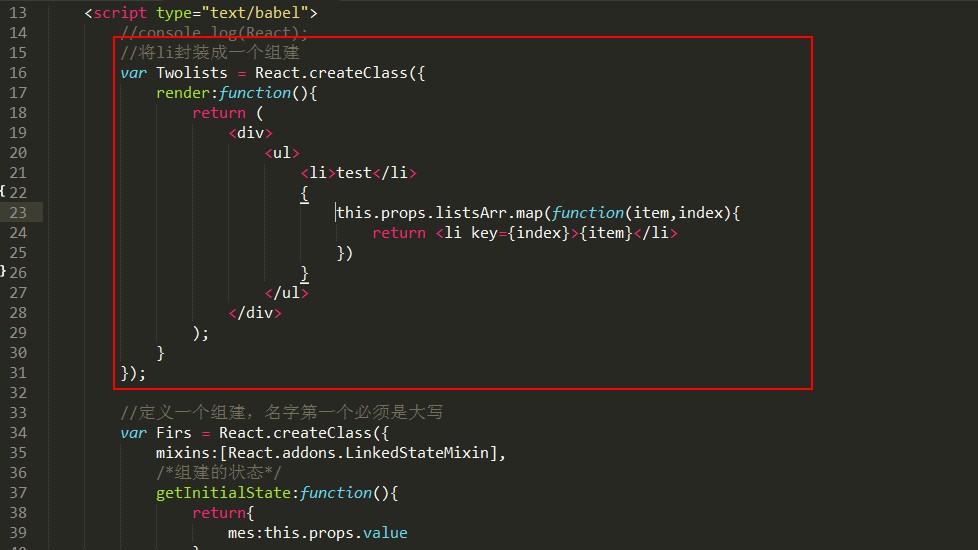
先写一个组建。。。

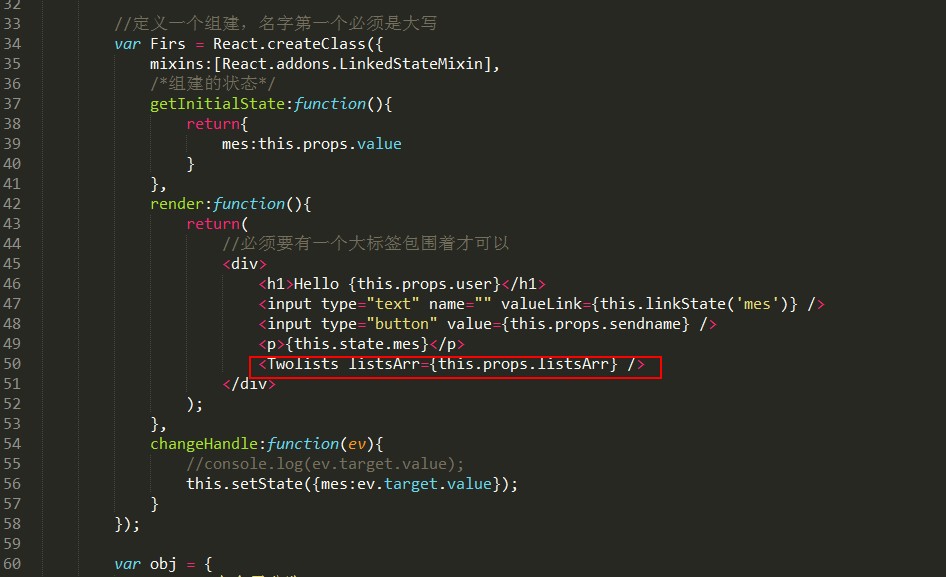
然后进行嵌套。。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="./js/react-with-addons.js"></script> <script src="./js/react-dom.js"></script> <script src="./js/browser.min.js"></script> </head> <body> <div id="demo"></div> <script type="text/babel"> //console.log(React); //将li封装成一个组建 var Twolists = React.createClass({ render:function(){ return ( <div> <ul> <li>test</li> { this.props.listsArr.map(function(item,index){ return <li key={index}>{item}</li> }) } </ul> </div> ); } }); //定义一个组建,名字第一个必须是大写 var Firs = React.createClass({ mixins:[React.addons.LinkedStateMixin], /*组建的状态*/ getInitialState:function(){ return{ mes:this.props.value } }, render:function(){ return( //必须要有一个大标签包围着才可以 <div> <h1>Hello {this.props.user}</h1> <input type="text" name="" valueLink={this.linkState('mes')} /> <input type="button" value={this.props.sendname} /> <p>{this.state.mes}</p> <Twolists listsArr={this.props.listsArr} /> </div> ); }, changeHandle:function(ev){ //console.log(ev.target.value); this.setState({mes:ev.target.value}); } }); var obj = { user: '夺命雷公狗', sendname :'留言', values : '请输入留言的信息', listsArr : [111,222,333,444,555,666,777,888,999] } ReactDOM.render(<Firs {...obj} />, /*这里其实也可以使用双标签的如:<Fir></Fir> */ document.getElementById('demo'), function(){ alert('页面渲染完成'); }); </script> </body> </html>
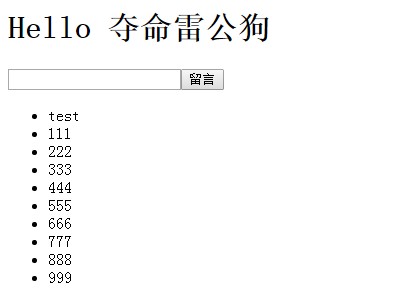
测试效果如下所示: