HTML5的新特性:
增强了图形渲染、影音、数据存储、多任务处理等处理能力。
eg:
1. 拖拽释放(Drag and drop) API
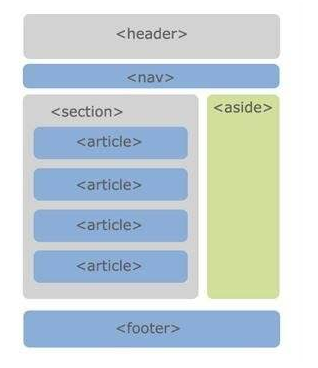
2. 语义化更好的内容标签(header,nav,footer,aside,article,section)

3. 音频、视频API(audio,video)
4. 画布(Canvas) API
5. 地理(Geolocation) API
6. 本地离线存储 localStorage 长期存储数据,浏览器关闭后数据不丢失;
7. sessionStorage 的数据在浏览器关闭后自动删除
8. 表单控件,calendar、date、time、email、url、search
9. 新的技术webworker, websocket, Geolocation
移除的元素:
1.纯表现的元素
- <basefont> 默认字体,不设置字体,以此渲染
- <font> 字体标签
- <center> 水平居中
- <u> 下划线
- <big> 大字体
- <strike> 中横线
- <tt> 文本等宽
2.框架集(对可用性产生负面影响的元素)
- <frameset>
- <noframes>
- <frame>
Html5新增了 27 个元素,废弃了 16 个元素,根据现有的标准规范,把 HTML5 的元素按优先级定义为结构性属性、级块性元素、行内语义性元素和交互性元素 4 大类。
如何处理HTML5新标签的浏览器兼容问题?
方法一 :
1、使用静态资源的html5shiv包
<!--[if lt IE9]>
<script src="http://cdn.static.runoob.com/libs/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
2、载入后,初始化新标签的css
header, section, footer, aside, nav, main, article, figure { display: block; }
方法二:
IE6/IE7/IE8支持通过document方法产生的标签,利用这一特性让这些浏览器支持HTML5新标签
区分HTML和HTML5:
HTML5增加了新元素,支持矢量图形以及增强了对应用程序功能的支持等,而HTML在这些方面都不及HTML5.
eg:
1.文档申明
html5的文档头部申明很简单 《!doctype html》
2.语义结构方面
html5:添加了许多具有语义化的标签
<header></header>:页眉通常包括网站标志、主导航、全站链接以及搜索框。
也适合对页面内部一组介绍性或导航性内容进行标记。
<nav></nav>:标记导航,仅对文档中重要的链接群使用。
<main></main>:页面主要内容,一个页面只能使用一次。如果是web应用,则包围其主要功能。
<article></article>:表示文档、页面、应用或一个独立的容器.
<section></section>:具有相似主题的一组内容,比如网站的主页可以分成介绍、新闻条目、联系信息等条块。
<aside></aside>:指定附注栏,包括引述、侧栏、指向文章的一组链接、广告、友情链接、相关产品列表等。
<footer></footer>:页脚,只有当父级是body时,才是整个页面的页脚。
<small></small>:指定细则,输入免责声明、注解、署名、版权。