Docker容器虚拟化
虚拟化网络
Network Namespace 是 Linux 内核提供的功能,是实现网络虚拟化的重要功能,它能创建多个隔离的网络空间,它们有独自网络栈信息。不管是虚拟机还是容器,运行的时候仿佛自己都在独立的网络中。而且不同Network Namespace的资源相互不可见,彼此之间无法通信。
情景一
假如我们的物理机有4块物理网卡,我们要创建4个名称空间,而这些设备是可以单独关联至某个单独的名称空间使用的!
-
如上图所示,把第一块网卡分配给第一个名称空间,第二块分给第二个名称空间,第三块分给第三个名称空间,第四块分给第四个名称空间。
-
此时其它名称空间都是看不见当前所在名称空间的,因为一个设备只能属于一个名称空间。
-
这种方式使得每一个名称空间都能配置IP地址,并且与外部网络直接通信,因为它们使用的是物理网卡。
情景二
但如果我们所拥有的名称空间数量超过物理网卡数量呢?
-
我们可以使用虚拟网卡设备,用纯软件的方式来模拟一组设备来使用。Linux内核级支持2种级别设备的模拟,一种是二层设备(交换机),一种是三层设备(路由器)。
-
Linux内核模拟的二层设备,每个网络接口设备是成对出现的,可以模拟为一根网线的两端,其中一端模拟主机的虚拟网卡,另一端模拟虚拟交换机,就相当于让一个主机连到一个交换机上去。Linux内核原生支持二层虚拟网桥设备,即用软件虚拟交换机的功能。
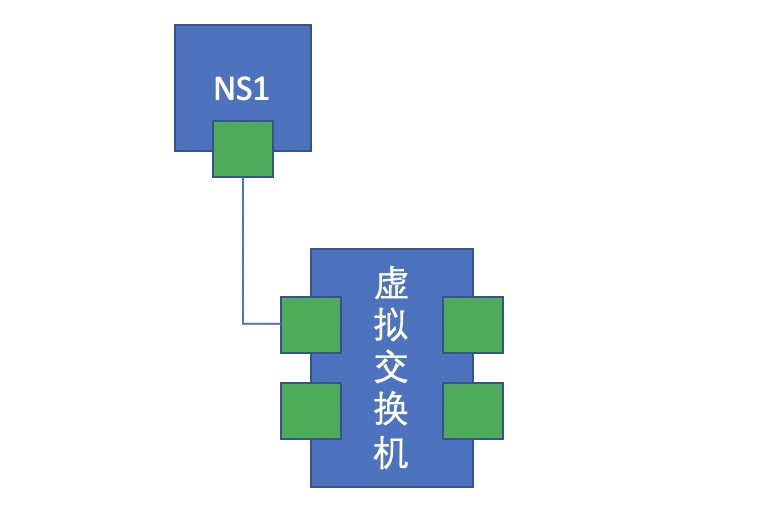
如下图所示:

那么此时如果再有一个名称空间,它有创建了一对虚拟网卡,一端连接名称空间,一端连接虚拟交换机,此时就相当于两个名称空间连接到了同一个交换机网络中,此时如果两个名称空间的网卡地址配置在同一网段,那么很显然他们之间是可以互相通信的。
如下图所示:

单节点容器间通信
情景一
如果在同一个物理机上的两个容器想通信,我们的办法就是在这台主机上建立一个虚拟交换机,而后让两个容器各自用纯软件的方式创建一对虚拟网卡,一半在容器上,一半在虚拟交换机上,从而实现通信。
如下图所示:
这就是单节点上两个容器间的通信方式。
情景二
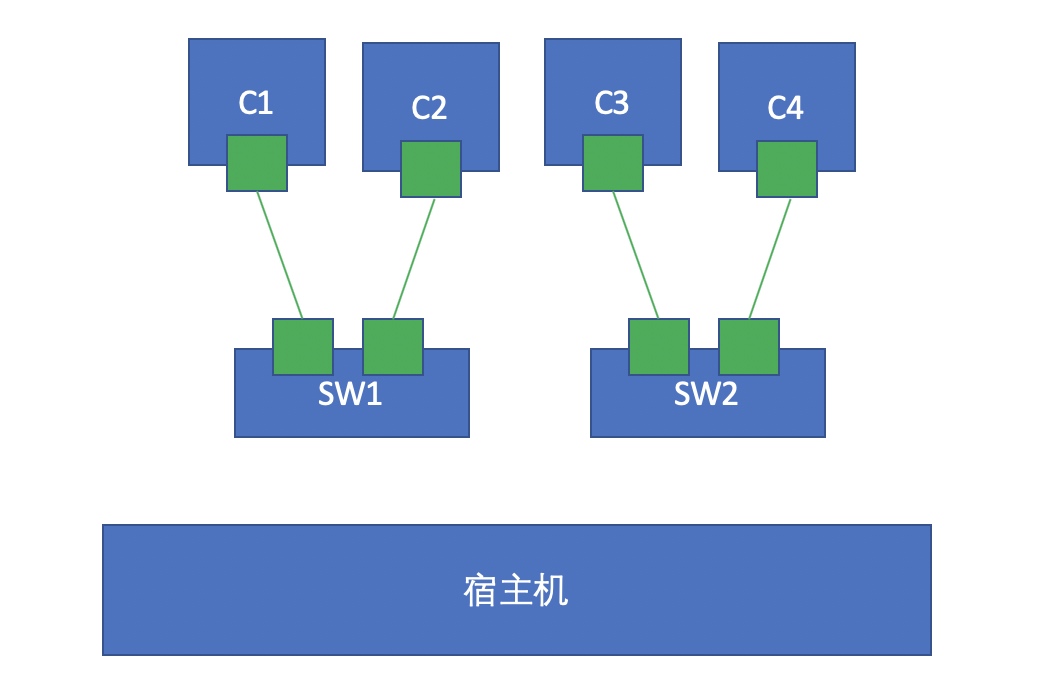
单节点上两个容器之间的通信也有一些复杂情况,比如我们期望构建的容器要跨交换机通信呢?
我们做两个虚拟交换机,两个交换机上各自连接不同的容器,如上图所示。
此时如果要C1和C3通信又该如何实现呢?
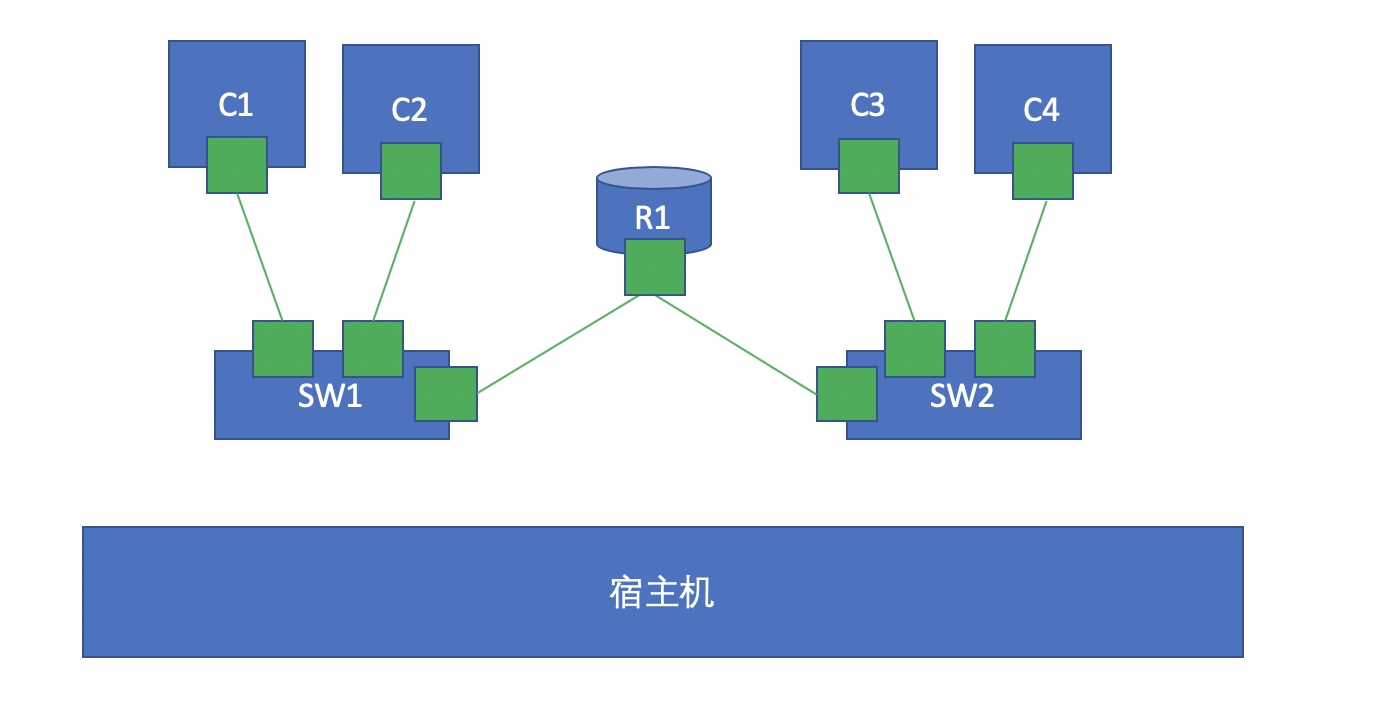
- 我们可以通过名称空间创建一对网卡,一端连SW1,另一端连SW2,这样一来两个交换机就连起来了,照理说这样一来C1和C3这两个处于不同交换机的容器就可以实现通信了,但是这样一来又存在另一个问题,那就是如果C1和C3在不同网络呢?
- 如果不在同一网络我们就必须要通过路由转发才能使其通信,也就是我们得在两台交换机之间加一个路由器,其实Linux内核本身就是支持路由转发的,只需要我们将路由转发功能打开即可。此时我们可以再启动一个容器,这个容器里面就跑一个内核,并将其转发功能打开,这样一来就模拟了一台路由器,通过这台路由器来实现路由转发。

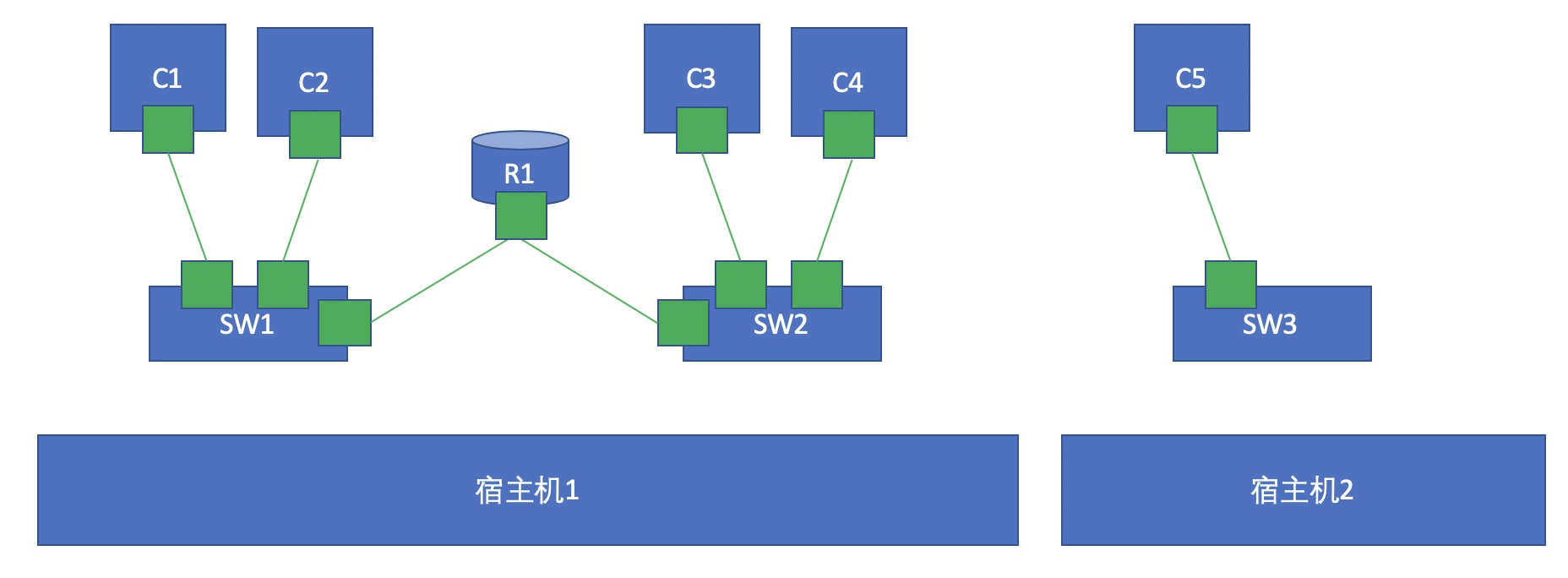
不同节点容器间通信

如上图所示,此时如果C1要与C5进行通信又该如何实现呢?
- 如果我们采用桥接的方式,很容易产生广播风暴(当广播数据充斥网络无法处理,并占用大量网络带宽,导致正常业务不能运行,甚至彻底瘫痪)。
- 在大规模的虚拟机或容器的场景中,使用桥接的方式无疑是自取灭亡,所以我们不应该使用桥接的方式来实现通信。
如果一来,我们既不能桥接,又需要与外部来实现通信,那就只能使用NAT技术了。
- 通过DNAT将容器的端口暴露到宿主机上,通过访问宿主机的端口来实现访问容器内部的目的,而在请求端我们需要做SNAT将数据包通过宿主机的真实网卡转发出去。
这么做要进行两次NAT转换,所以效率会比较低。
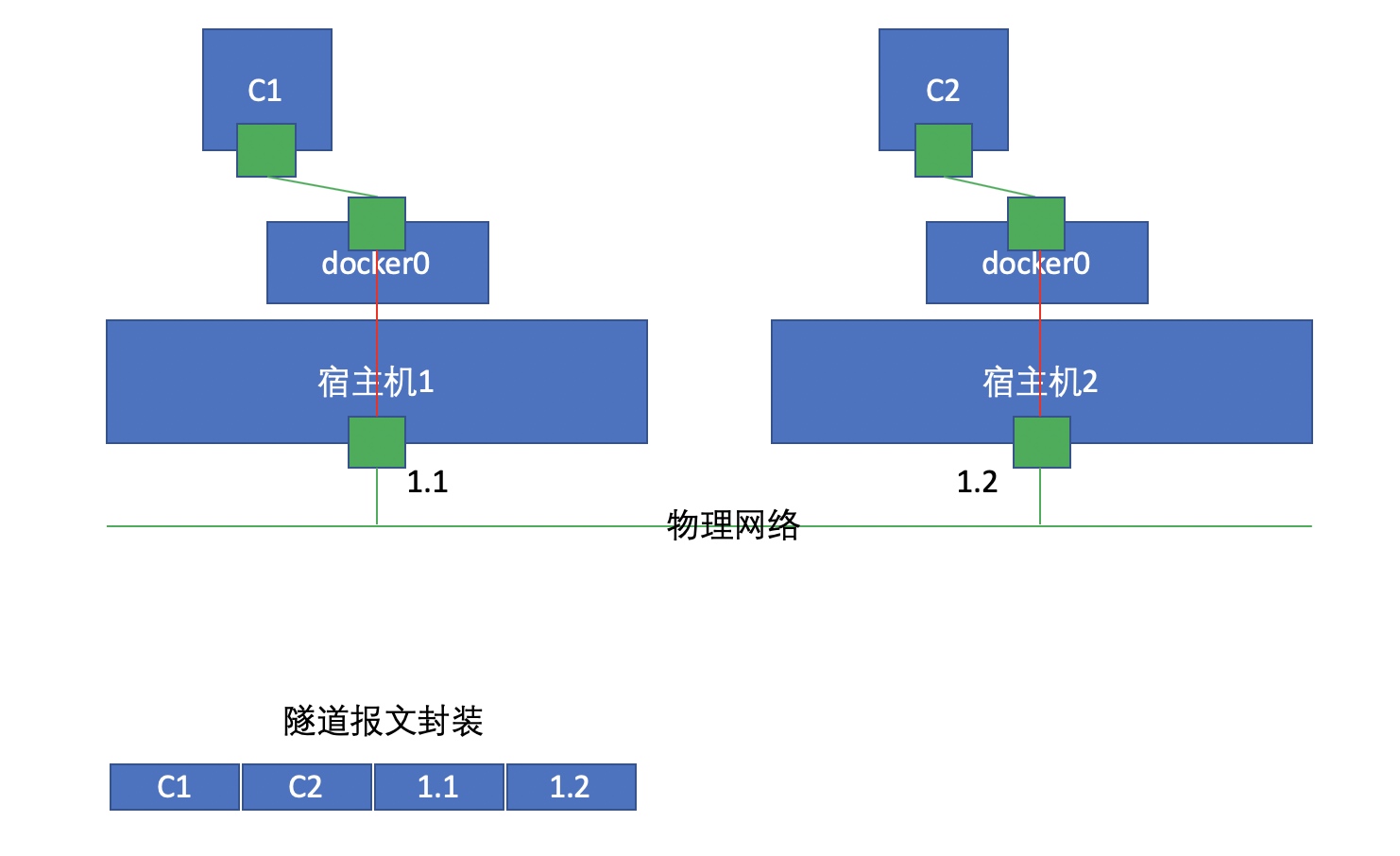
此时我们可以采用一种叫做Overlay Network(叠加网络)的技术来实现不同节点间容器的相互通信功能。
-
Overlay Network会将报文进行隧道转发,也就是在报文发出去之前要为其添加一个IP首部,也就是上图的1.1和1.2这部分
-
这里的1.1是源,1.2是目标,当宿主机2收到报文后解封装发现要找的目标容器是C2,于是把包转发给C2。