1) JQuery是当前比较主流的 JavaScript 库,封装了很多预定义的对象和实现函数,帮助使用者建立有高难度交互的页面,并且兼容大部分主流的浏览器.
JQuery对同样提供了对Ajax的支持,可以更加方便快速的进行Ajax的开发,相关的方法有$.get $.post $.ajax等.
JQuery的对象的本质就是dom对象的数组/集合
2) JQuery对象与dom对象的相互转换
JS转JQuery: var jObj = $(dObj);
JQuery转JS: var dObj = jObj[0] 或者 var dObj = jObj.get(0)
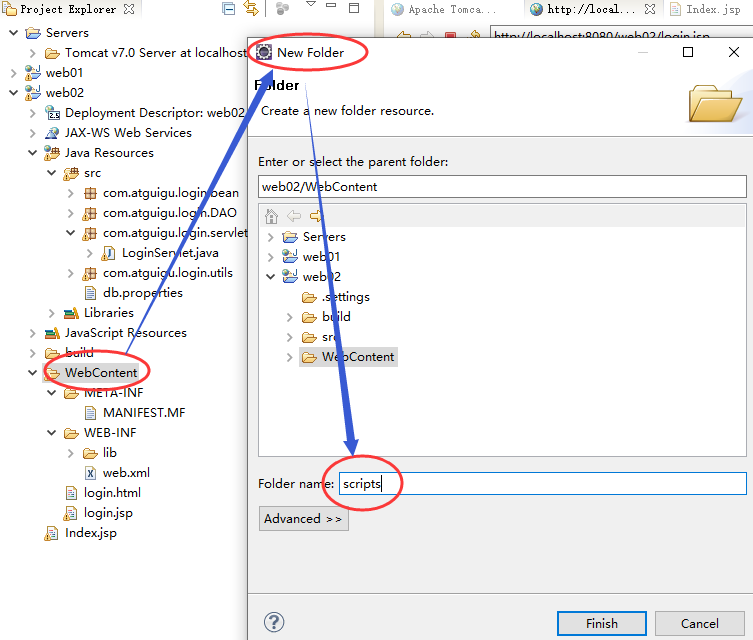
导入jquery-1.7.2.min.js,放置在scripts文件夹中

<!-- <script type="text/javascript" src="引入一个js文件"></script> -->
<script type="text/javascript" src="scripts/jquery-1.7.2.min.js"> </script>
$(function(){ // 相当于 window.onload();,当前文件加载完毕,就会执行 //alert("文档加载完毕了") });
例如:
...head script
$(function(){ // 相当于 window.onload(); //alert("文档加载完毕了") // $("#d2") 就相当于 document.getElementById("d2"); $("#d2").click(function(){ // 动态绑定事件,在HTML标签中并没有使用js var msg = $("#s1").html(); //alert(msg); $("#i1").val(msg); //Jquery --> Dom 一般都是操作Jquery对象 var Jobj = $("#s1"); var dObj = Jobj[0]; // Jobj.get(0) //Dom -->JQuery JQuery的对象的本质就是dom对象的数组/集合 var JJobj = $(dObj); }); });
...
...body
<input type="button" id="d2" value="测试Jquery" />
..
3) $.get方法

4) $.post方法

5) $.ajax方法
底层 AJAX 实现。简单易 $.get, $.post 等。$.ajax() 返回其创建的 XMLHttpRequest参数直接使用。
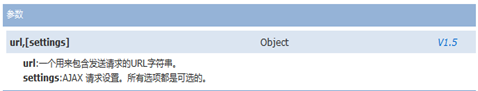
$.ajax方法的参数

对于settings请求设置来说,所有选项都是可选的,详见jQuery手册
$(function(){ var usernameFlag = false ; var passwordFlag = false ; $("#username").blur(function(){ var username = $("#username").val(); //发送异步请求 $.ajax({ url:"checkUsername", type:"post", data:"username=" + username, success:function(data){ // 会将服务器返回的数据保存到data中 if(data == 0){ $("#regist_span").html("用户名可以使用"); usernameFlag =true; }else{ $("#regist_span").html("用户名不可以使用"); } } }); });