目录:
(1)什么是webpack
(2)webpack核心概念
(3)环境安装
(4)开始使用webpack
1、什么是webpack
官网的一幅图对webpack的解释,从图中可以看出,webpack 可以看做是模块打包机:它做的事情是,分析你的项目结构,找到 JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript 等),并将其转换和打包为合适的格式供浏览器使用。

我们看维基百科对webpack的描述。
Webpack 是一个开源的前端打包工具。Webpack 提供了前端开发缺乏的模块化开发方式,将各种静态资源视为模块,并从它生成优化过的代码。Webpack可以从终端、或是更改 webpack.config.js 来设置各项功能。
简单的说,通过webpack,我们可以以模块化的方式开发我们的项目,我们可以把开发中的所有资源(.png、js 文件、css 文件等)都看成模块,对资源进行处理和打包成浏览器可以直接使用的静态资源文件。
2、核心概念
webpack的四个核心概念:
(1)entry(入口)
入口起点,指示webpack应该使用哪个模块,来作为构建其内部依赖图的开始
(2)output(输出)
告诉webpack在哪里输出它所创建的bundles,以及如何命名这些文件
(3)loaders(加载器)
让webpack能够去处理那些非JavaScript文件,loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
(4)plugins(插件)
插件可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量。插件接口功能极其强大,可以用来处理各种各样的任务。
3、环境安装
3.1、安装Node.js(已安装跳过)
要使用 Webpack 前须先安装Node.js,下载直接安装即可,
安装完成后可以在命令行中使用 node -v 查看当前node.js 的版本

3.2、安装cnpm(已安装跳过)
因为npm的镜像在国外,在国内下载速度会很慢。我们可以使用淘宝的镜像
输入以下命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后通过cnpm -v 查看当前cnpm版本,能成功查看,说明安装成功
3.3、安装webpack
通过cnpm全局安装webpack,输入命令
cnpm install webpack@3.6.0 webpack-cli -g
安装完成后输入webpack -v 查看webpack版本
webpack -v
4、开始使用webpack
(1)首先新建一个文件夹,作为项目文件夹,如:新建一个 webpack-demo文件夹
(2)打开命令行进入到webpack-demo文件夹中,使用npm初始化项目,一直enter就OK
npm init
初始化完成后,会生成一个package.json文件。
(3)新建一个入口js,如app.js
简单的输出一句hello word

(4)在项目跟目录下新建一个webpack配置文件,webpack.config.js
var path = require('path'); module.exports = { entry: { app: './app.js' // 入口js文件 }, output: { path: path.resolve(__dirname, './dist'), // 打包后文件输出的目录 filename: '[name].js' // 打包后输出的文件名称 } }
这是一个最简单的webpack配置。
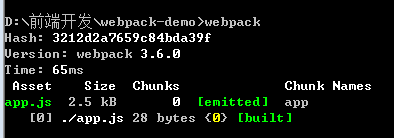
(5)最后在项目文件夹下通过命令行 webpack命令 执行 webpack打包

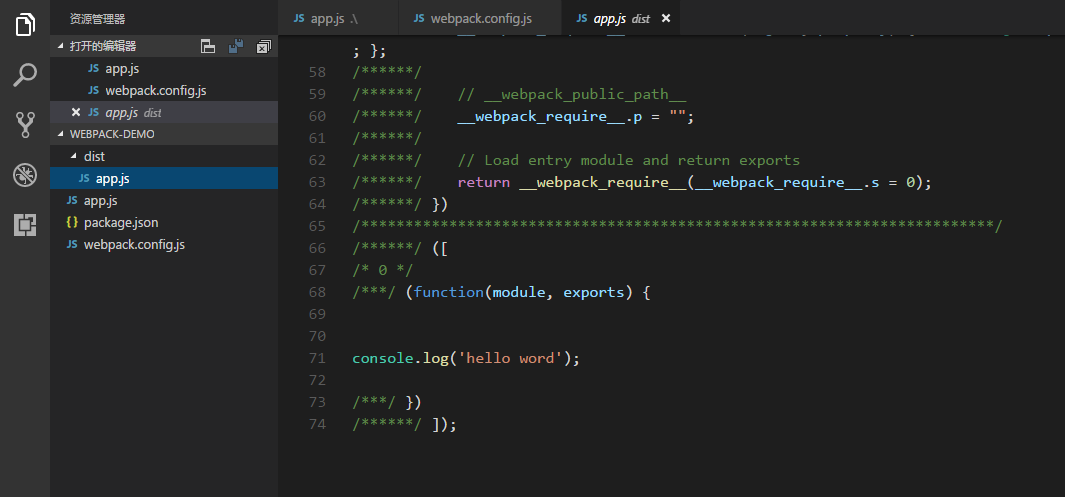
(6)最后可以在dist文件夹下看到webpack输出的文件。