图像模糊(图像平滑)
使用低通滤波器可以达到图像模糊的目的。这对与去除噪音很有帮助。其实就是去除图像中的高频成分(比如:噪音,边界)。所以边界也会被模糊一点。(当然,也有一些模糊技术不会模糊掉边界)。OpenCV 提供了四种模糊技术。
1.平均模糊
这是由一个归一化卷积框完成的。他只是用卷积框覆盖区域所有像素的平均值来代替中心元素。可以使用函数cv2.blur() 和cv2.boxFilter() 来完这个任务。可以同看查看文档了解更多卷积框的细节。我们需要设定卷积框的宽和高。下面是一个3x3 的归一化卷积框:
注意:如果你不想使用归一化卷积框,你应该使用cv2.boxFilter(),这时要传入参数normalize=False。
代码:
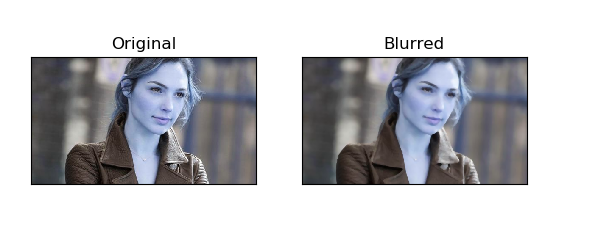
import cv2 import numpy as np from matplotlib import pyplot as plt img = cv2.imread('test.jpg') blur = cv2.blur(img,(5,5)) plt.subplot(121),plt.imshow(img),plt.title('Original') plt.xticks([]),plt.yticks([]) plt.subplot(122), plt.imshow(blur), plt.title('Blurred') plt.xticks([]), plt.yticks([]) plt.show()
结果:

2.高斯模糊
现在把卷积核换成高斯核(简单来说,方框不变,将原来每个方框的值是相等的,现在里面的值是符合高斯分布的,方框中心的值最大,其余方框根据距离中心元素的距离递减,构成一个高斯小山包。原来的求平均数现在变成求加权平均数,全就是方框里的值)。实现的函数是cv2.GaussianBlur()。我们需要指定高斯核的宽和高(必须是奇数)。以及高斯函数沿X,Y 方向的标准差。如果我们只指定了X 方向的的标准差,Y 方向也会取相同值。如果两个标准差都是0,那么函数会根据核函数的大小自己计算。高斯滤波可以有效的从图像中去除高斯噪音。如果你愿意的话,你也可以使用函数cv2.getGaussianKernel() 自己构建一个高斯核。
import cv2 import numpy as np from matplotlib import pyplot as plt img = cv2.imread('test.jpg') blur = cv2.GaussianBlur(img,(5,5),0) plt.subplot(121),plt.imshow(img),plt.title('Original') plt.xticks([]),plt.yticks([]) plt.subplot(122), plt.imshow(blur), plt.title('Blurred') plt.xticks([]), plt.yticks([]) plt.show()
结果:

3.中值模糊
顾名思义就是用与卷积框对应像素的中值来替代中心像素的值。这个滤波器经常用来去除椒盐噪声。前面的滤波器都是用计算得到的一个新值来取代中心像素的值,而中值滤波是用中心像素周围(也可以使他本身)的值来取代他。他能有效的去除噪声。卷积核的大小也应该是一个奇数。在这个例子中,我们给原始图像加上50% 的噪声然后再使用中值模糊。
import cv2 import numpy as np from matplotlib import pyplot as plt img = cv2.imread('test.jpg') blur = cv2.medianBlur(img, 5) plt.subplot(121),plt.imshow(img),plt.title('Original') plt.xticks([]),plt.yticks([]) plt.subplot(122), plt.imshow(blur), plt.title('Blurred') plt.xticks([]), plt.yticks([]) plt.show()
结果: