HTML 与 CSS(1)
如果你想成为一名优秀的java架构师,看这里 → 乐字节免费公开课(腾讯课堂)
如需要跟多资料请点击右侧 → 这是一条不归路,有秃头风险,请慎重选择!
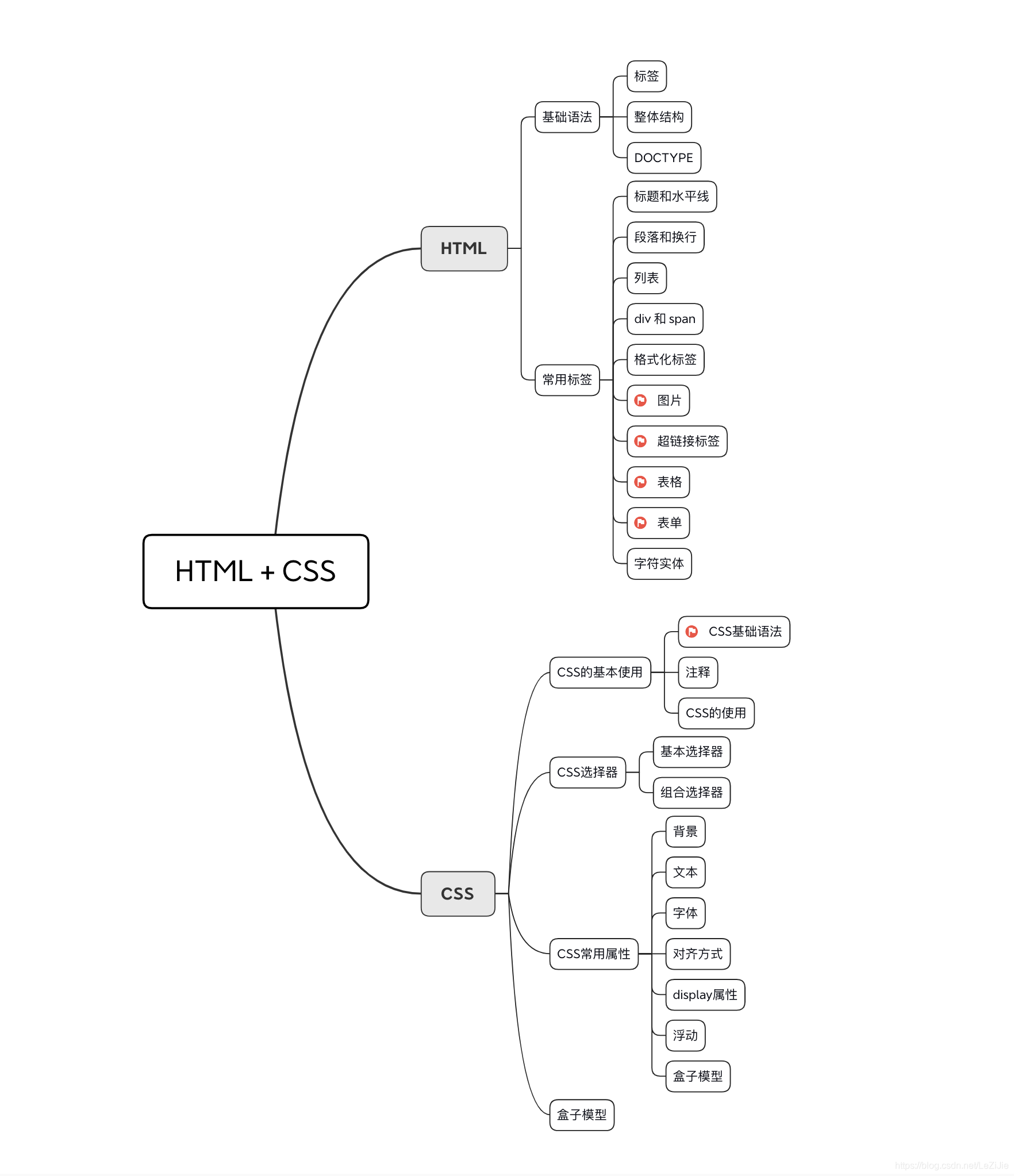
主要内容

HTML
HTML(HyperText Markup Language)就是超文本标记语言。"超文本"就是表示页面内可以包含非文字元素,如:图片、链接、音乐等等。
它是一种建立网页文件的语言,通过标记式的指令(Tag),将影像、声音、图片、文字等链接显示出来。这种标记性语言是因特网上网页的主要语言。
HTML 网页文件可以使用记事本、写字板、HBuilder、Sublime 等编辑工具来编写,以 .htm 或 .html 为文件后缀名保存。将 HTML 网页文件用浏览器打开显示,若测试没有问题则可以放到服务器(Server)上,对外发布信息。
基础语法
标签
HTML 标记是由"<"和">"所括住的指令标记,用于向浏览器发送标记指令。
主要分为:单标记指令、双标记指令(由"<起始标记>"+内容+"</结束标记>"构成)。
HTML语言使用标志对的方法编写文件,既简单又方便。它通常使用"<标志名>内容</标志名>"来表示标志的开始和结束,因此在HTML文档中这样的标志对都必须是成对使用的。
为了便于理解,将HTML标记语言大致分为:基本标记、格式标记、文本标记、图像标记、表格标记、链接标记、表单标记和帧标记等。
单标签
单标签,不设置属性值。
如:
<br/>、<hr/>
单标签属性
单标签(也叫空元素),设置属性值。如:
<hr width="800" />
双标签
双标签,不设置属性值。如:
<title>…</title>
双标签属性
双标签,设置属性值。如:
<body bgcolor="red">…</body>
<font size="7">…</font>
整体结构
HTML的内容都是由一对一对的标签组成,标签不能混乱,页面有页面的整体架构和规则,标签和标签之间有需要正确嵌套。
通常一个HTML网页文件包含3个部分:标记头区
......、内容区......和网页区......。<html>
<head></head>
<body></body>
</html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML文档的基本结构</title>
<script></script>
<link rel="stylesheet" type="text/css" href=""/>
</head>
<body>
</body>
</html>
html
标志用于HTML文档的最前边,用来标识HTML文档的开始。而标志放在HTML文档的最后边,用来标识HTML文档的结束,两个标志必须一块使用。
head
和构成HTML文档的开头部分。和标志对之间的内容是不会在浏览器的框内显示出来的,两个标志必须一块使用。 在此标志对之间可以使用
:用来提供关于文档的信息,起始属性为:charset="utf8"。表示告诉浏览器页面采用的什么编码,一般来说我们就用 utf8。当然,文件保存的时候也是utf8,而浏览器也设置 utf8 即可正确显示中文。
:用来引入css文件