由于业务需求,要实现 一个下拉框搜索功能。这个下拉功能和百度的还是有点区别的,百度的是时时与服务器交互的,而这个只是模拟。技术点在于实现 了搜索功能。
未搜索前如下图:

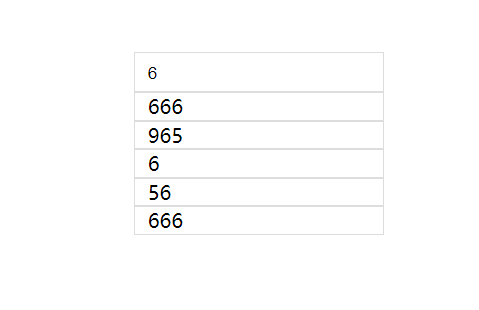
搜索后:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"> <title>Document</title> <style> *{ margin: 0; padding: 0; } .box{ width: 200px; margin: 100px auto; } .select-box{ width: 100%; overflow: hidden; } .select-dry{ border: 1px solid #dddddd; height: 30px; line-height: 30px; color: #000; padding-left: 10px; background: white; } .select-dry input{ border:0; outline:none; } .select-box .item{ box-sizing:border-box; border: 1px solid #dddddd; width:100%; height: auto; color: #000; padding-left: 10px; background: white; } .select-box .item p{ padding-right: 10px; } </style> </head> <body> <div class="box"> <div class="select-box" id="select-box"> <div class="select-dry"> <input type="text" id="ipt"> </div> <div class="item-box" id="item-box"> </div> <!--<div class="item"><p> MarkDown重写了这篇博客,欢迎移步到:Linux修</p></div> <div class="item">123123</div> <div class="item">123123</div> --> <script> var datas = ['人','123','666','你好4','965','6','12','23','34','45','56','666']; var itemBox = document.getElementById("item-box"); createList(datas); document.getElementById("ipt").addEventListener('input',function(e) { // console.log('e.target.value',e.target.value) var val = e.target.value; var arr = []; for(var i = 0;i<datas.length;i++){ if(datas[i].toString().indexOf(val.toString())!=-1){ console.log(datas[i]) arr.push(datas[i]) } } itemBox.innerHTML = ''; createList(arr); }); function createList(datas){ for(var i = 0;i<datas.length;i++){ var newDom = document.createElement("div"); newDom.className = "item"; newDom.innerHTML = datas[i]; itemBox.appendChild(newDom); } } </script> </div> </div> </body> </html>
Sublime Text3自动保存的功能(失去焦点自动保存)
这是最新版本的Sublime Text3的设置方法 (三部曲);
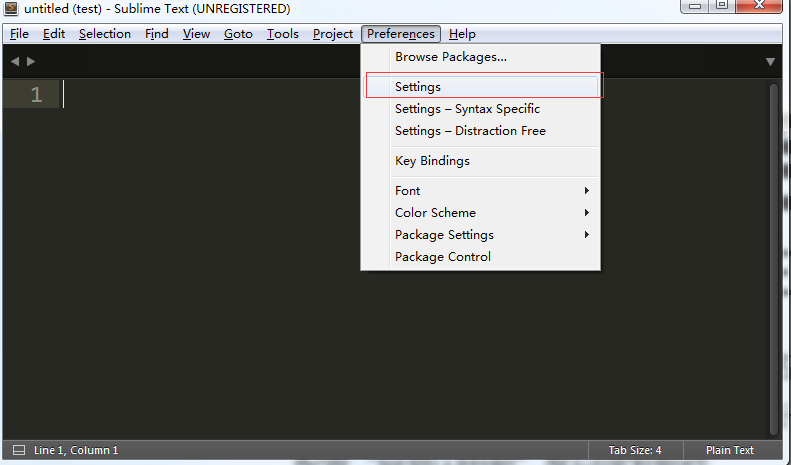
第一步:preferences 下面的settings;(和老版本的不一样了吧,之前有什么default 和 users,这里只有settings)

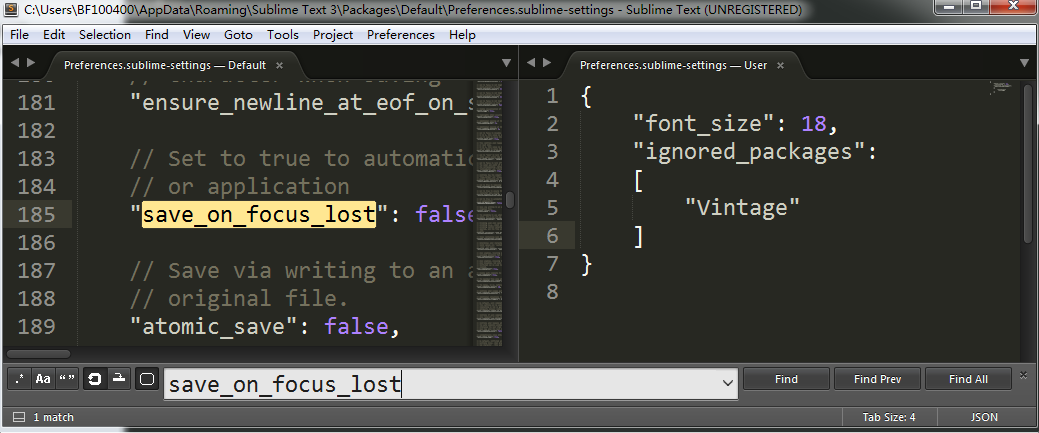
第二步:现在分两边了,左边是只读的不能编辑,在左边ctrl + f ,然后在下面输入框里输入save_on_focus_lost,或者找185行

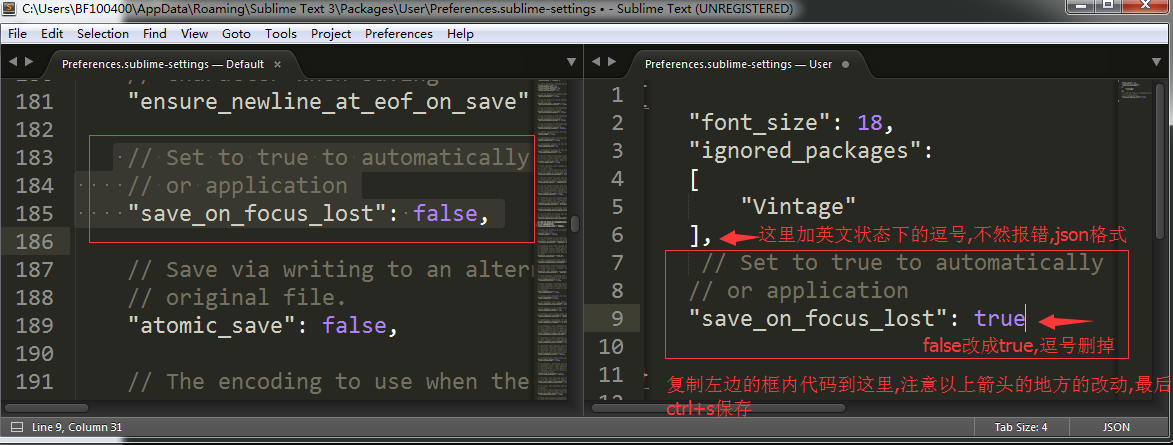
第三部:看下图就搞定了,复制这段代码到右边的框里,然后把false ,改成true 把true后面的逗号删掉,上面的一段代码结束加英文状态下的逗号就好,今后就不用ctrl+s了,舒心多了!