一、使用场景
我们一般需要将代码放到服务器上运行,但如果等我们将项目全部开发好之后再上传到服务器,而且每次在开发阶段需要经过多次修改,每修改一次,都手动上传一次,这样就太麻烦了,有没有一种方法可以达到如下效果:
- 可以直接在本机上码代码;
- 自动将代码同步到远程服务器上面;
- 在远程服务器上面的解释器中执行代码,返回结果。就和在本地使用pycharm是一样的操作感觉;
接下来我们学习配置如何使用pycharm在本地开发,并实时同步代码到服务器。
二、配置过程(本教程使用python3解释器和django项目为例)
首先需要注意的是,Pycharm只有专业版才有这个配置远程服务器的功能,免费的社区版之类的是没有的。
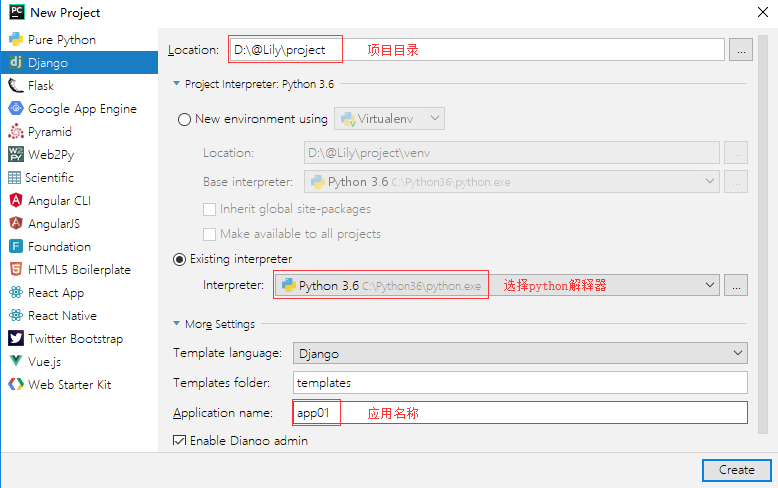
1、使用pycharm创建一个django项目(file -> new project -> 弹出窗口),如下图:

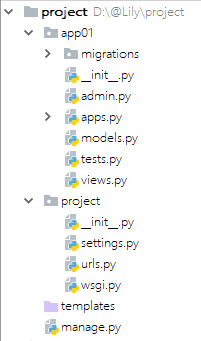
2、创建后项目目录如下:

到此为止,django项目创建完成,接下来配置pycharm,将此项目同步到服务器。
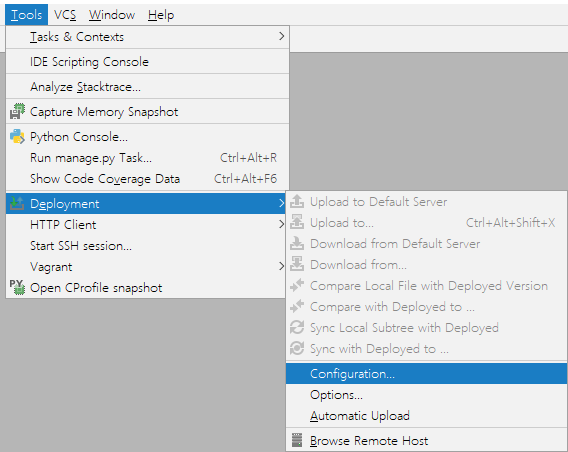
3、Tools -> Deployment -> Configuration,如下图:

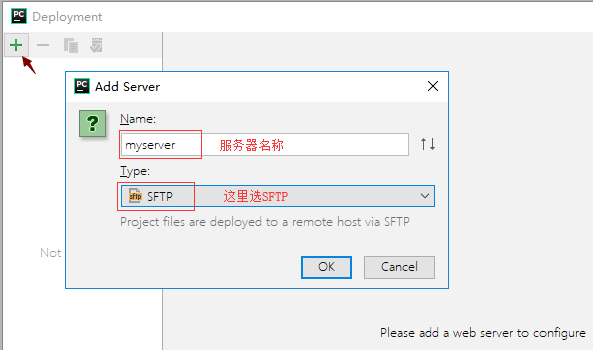
4、点击弹框左上角的绿色加号,如下图:

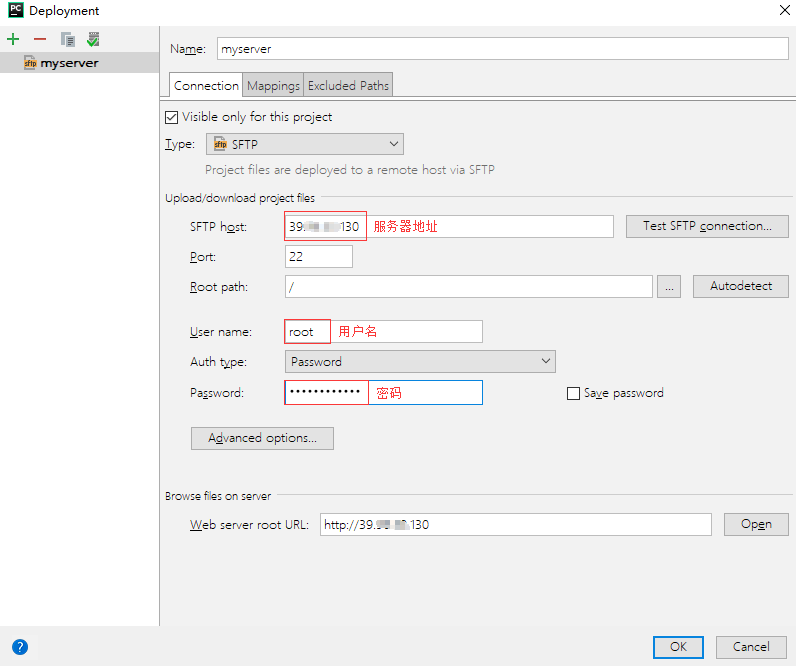
5、点击"OK"后,如下图:

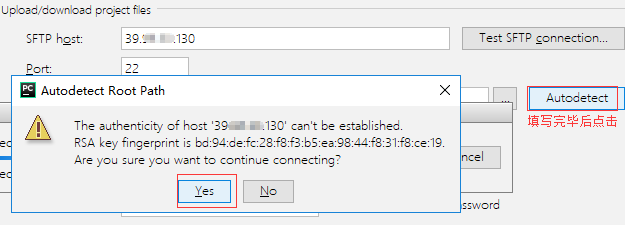
6、填写完毕后点击"Autodetect",如下图:

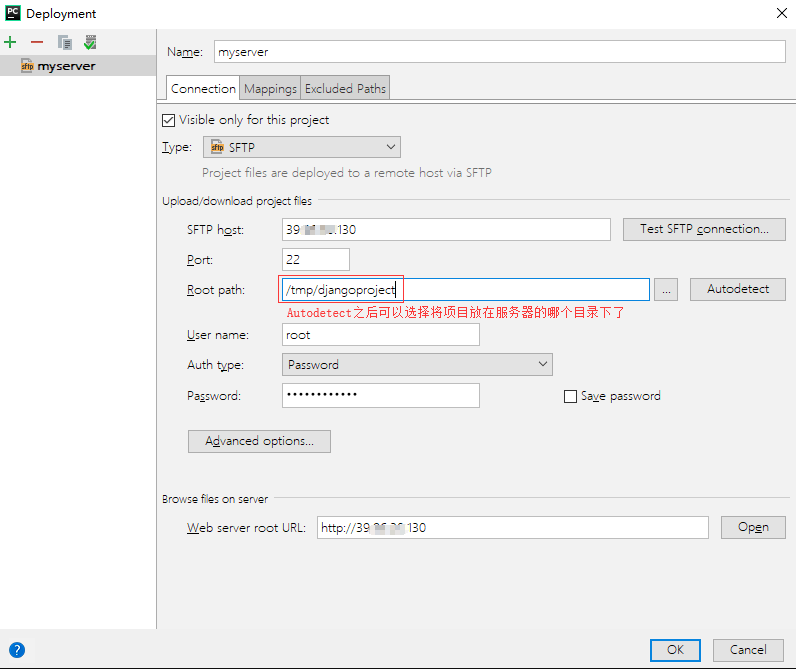
7、成功后,便可以选择将此django项目同步到服务器的哪个目录下了,如下图:

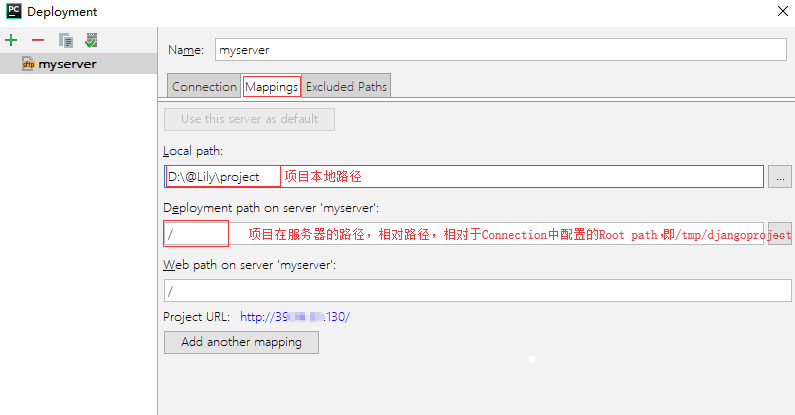
8、点击"Mappings",如下图:

完成后点击"OK"。
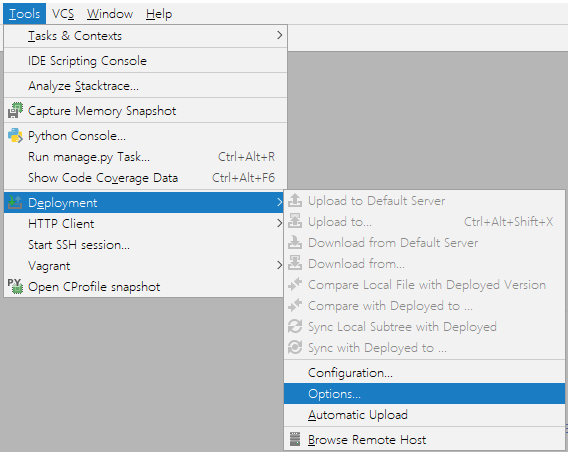
9、点击 Tools -> Deployment -> Options,如下图:

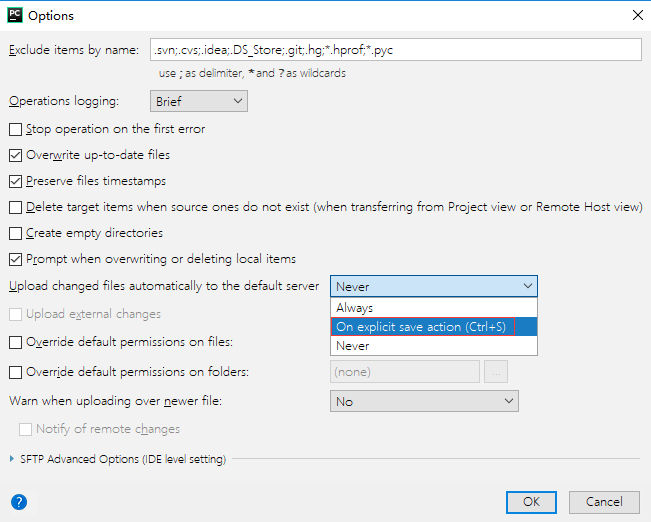
10、得到如下弹框,选择"On explicit save action(Ctrl+S)",完成后点击"OK":

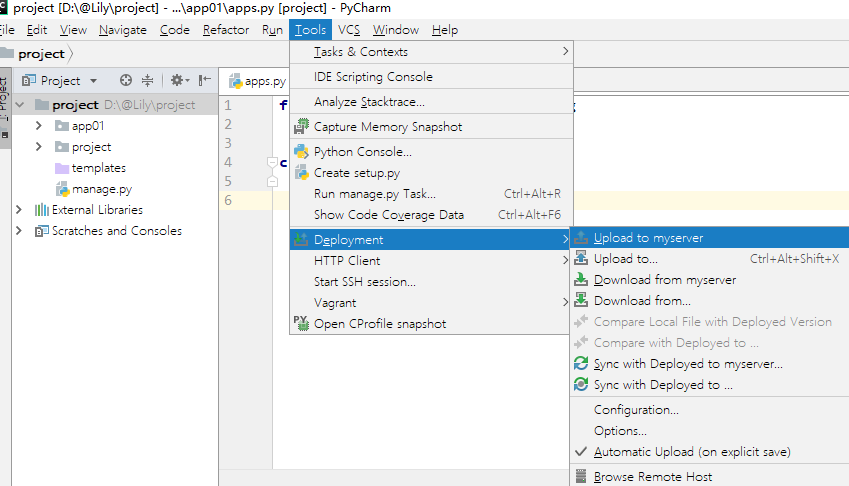
11)此时,在pycharm上修改代码,"Ctrl+S"键即可将代码同步到服务器,也可以选中项目project,然后点击 "upload to ..." 把当前全部目录下的文件都上传到服务器,如下图:

12、控制台可看到上传信息,如下图:

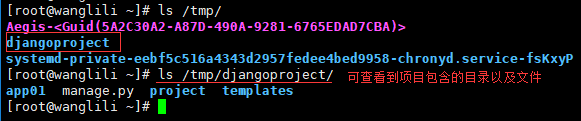
13、服务器中也可看到此项目,如下图: