一:新建的Django工程
新建了一个Django工程后,工程会自动创建有两个templates文件夹和unitled文件夹,再加上一个manage.py文件。

二:Django开发的一般流程
在工程建立完成后,现在依照完成一个基于mysql数据库的具体的页面来熟悉Django的基本开发流程。
2.1:静态配置文件的路径修改
setting.py中是工程的配置文件
其中静态文件的引用路径都会去这个地方来找

2.2:数据库的相关配置
告诉Django怎么连接数据库

要注意配置的key都是大写,ENGINE是你所用的数据库只需要更改mysql这个地方就可以修改使用的数据库了。
利用pymysql模块来调用数据库需要在工程的同级别的__init__.py文件中添加以下代码:告诉Django用pymysql这个模块代替Mysqldb去连接MySQL
import pymysql pymysql.install_as_MySQLdb()
就用Django实现一个页面来说,目前在配置文件中只需更改上面的几项配置。
2.3:新建一个项目App,并配置
打开终端进入工程所在目录下,按照下面的例子来建立一个App
F:mysite>python manage.py startapp login

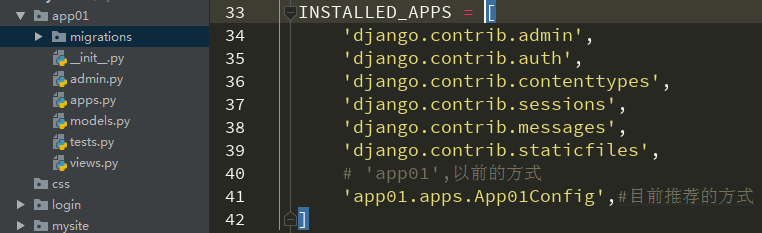
一个App下会自动建立有上面的文件,同时建立了一个APP之后,需要告诉Django你所建立的APP,在setting中配置好
2.4:应用的业务逻辑
在views中处理业务的逻辑
def dashboard(request): # if request.method == 'POST': # info = request.POST.get('publisher_name') # models.Publisher.objects.create(name = info) ret = models.Publisher.objects.all() return render(request,'dashboard.html',{"publisher_list":ret}) def add_publisher(request): if request.method == 'POST': info = request.POST.get('publisher_name') models.Publisher.objects.create(name = info) return redirect('/dashboard/') return render(request,'add.html')
2.5:请求和业务逻辑的映射
在上网时,输入一个网址,就是由浏览器把对一个页面的请求发送给web服务端,web服务端根据请求的消息,找到和服务器中业务逻辑的对照关系,执行相应的代码,回复浏览器的请求。
在Django中,请求和业务逻辑的对应关系写在setting同级别的urls.py中.
from django.conf.urls import url from django.contrib import admin from app01 import views #从App中导入views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^add_publisher/',views.add_publisher), url(r'^dashboard/',views.dashboard), ]
#请求和业务逻辑映射
Django已经规定好具体的逻辑,遵循其规范把请求和业务逻辑填入即可.
三:加上数据库
数据库的配置在一开始就已经提到,在Django中按照以下关系把表和类对应起来
类<=====>表
类的实例化对象<=====>表的一条记录
属性<=====>字段
在每个项目App中都有一个models.py文件,就是用来和数据库的中的表建立映射的,把表映射成一个类,用操作类的方式操作表。
from django.db import models # Create your models here. class Publisher(models.Model): id = models.AutoField(primary_key=True) name = models.CharField(max_length=16)
但是要想把表创建出来,仅仅只是定义一个类是不够的,还需要以下两步:
打开Teminal终端:
1. python3 manage.py makemigrations --> 将models.py的修改登记到小本本上
2. python3 manage.py migrate --> 将修改翻译成SQL语句,去数据库执行
将上述命令执行之后,由models中class定义的类映射的表就执行SQL语句在数据库中创建完成了。
最后是把HTML文件放在templates文件夹中,Django中已经配置好,会自动去该路径下查找HTML文件,打开文件读取,然后发送给浏览器客户端。
目前来说,有三种响应方式:
1:HttpResponse()#返回括号内的字符给浏览器
2:render(request,'xxx.html')#两个参数,request是固定写法,返回html文件给浏览器
3:redirect(‘url’)#把url告知浏览器,浏览器根据url重新发起请求。
命令行指定端口运行程序
python manage.py runserver 8080
四:总结
总的来说,初学者新建Django项目的步骤:
1: 创建项目(APP)和配置项目
2.:创建数据库(models中定义一个类)和配置数据库
3.:配置templates和静态文件相关
4.:注释掉 settings.py中 csrf那一行