案例一:全选、反选、取消实例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" value="全选" onclick="checkAll();" /> <input type="button" value="反选" onclick="reverseAll();" /> <input type="button" value="取消" onclick="cancleAll();"/> <table border="1"> <thead> <tr> <th>选项</th> <th>IP</th> <th>PORT</th> </tr> </thead> <tbody id="tb"> <tr> <td><input type="checkbox" /></td> <td>1.1.1.1</td> <td>80</td> </tr> <tr> <td><input type="checkbox" /></td> <td>1.1.1.1</td> <td>80</td> </tr> <tr> <td><input type="checkbox" /></td> <td>1.1.1.1</td> <td>80</td> </tr> </tbody> </table> <script src="jquery-1.12.4.js"></script> <script> function checkAll() { $('#tb :checkbox').prop('checked',true); #prop是jquery的属性,checked设置为true,只有checked表示获取选中的 } function cancleAll() { $('#tb :checkbox').prop('checked',false); } function reverseAll() { $(':checkbox').each(function(k){ // this,代指当前循环的每一个元素 // Dom /* if(this.checked){ this.checked = false; }else{ this.checked = true; } */ /* if($(this).prop('checked')){ $(this).prop('checked', false); }else{ $(this).prop('checked', true); } */ // 三元运算var v = 条件? 真值:假值 var v = $(this).prop('checked')?false:true; $(this).prop('checked',v); }) } </script> </body> </html> 全选、反选、取消
案例二:菜单栏点击展开收起实例
本实例实现菜单栏点击一个菜单另一个菜单收起来,类似下图:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.header {
background-color: #67b168;
color: wheat;
}
.content {
min-height: 30px;
}
.hide {
display: none;
}
</style>
</head>
<body>
<div style="height: 400px; 200px;border: 1px solid #d58512">
<div class="tiem">
<div class="header">标题一</div>
<div class="content hide">内容一</div>
</div>
<div class="tiem">
<div class="header">标题二</div>
<div class="content hide">内容二</div>
</div>
<div class="tiem">
<div class="header">标题三</div>
<div class="content hide">内容三</div>
</div>
</div>
<script src='js/jquery-1.11.0.min.js'></script>
<script>
// 找到所有class为header的标签,然后.click()绑定事件
$('.header').click(function(){
// #jQuery默认循环所有选中的标签
// $(this) 当前点击的标签
// $(this).next 当前点击的标签的下一个标签
// 找到当前点击的标签的下一个标签,移除hide样式,点击后hide去掉,即展开
$(this).next().removeClass('hide');
// 找到当前标签的父标签的兄弟标签,然后找样式为.content的标签
$(this).parent().siblings().find('.content').addClass('hide');
// 可以一行完成
// $(this).next().removeClass('hide').parent().siblings().find('.content').addClass('hide')
})
</script>
</body>
</html>
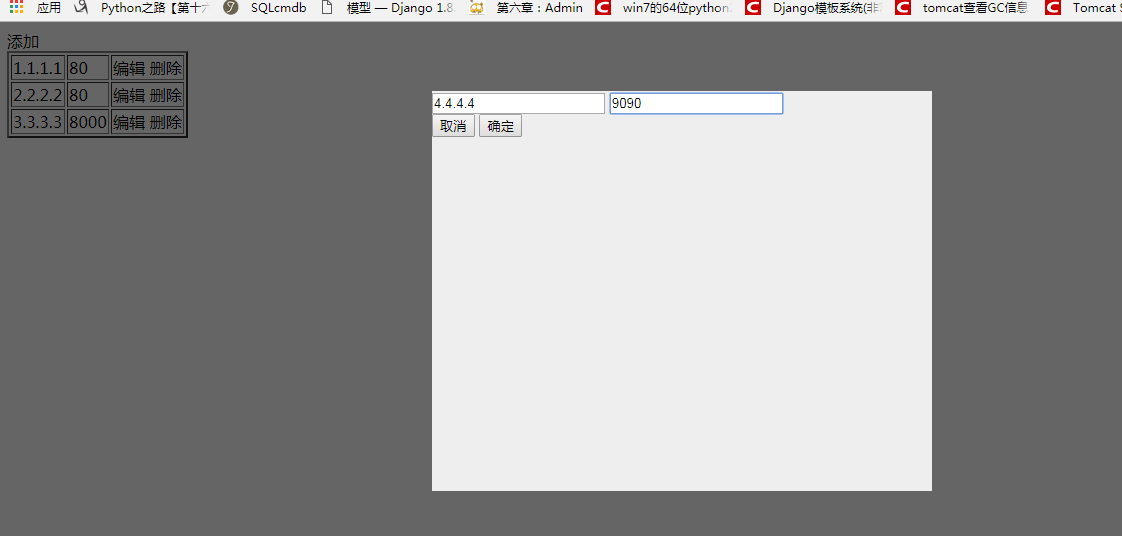
案例三:模态编程框案例
本案例实现魔态编程框案例,点击添加会出现一个对话框,用于添加一行,编辑可以编辑当前行,删除可以删除当前行


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.modal{
position: fixed;
top: 50%;
left: 50%;
500px;
height: 400px;
margin-left: -250px;
margin-top: -250px;
background-color: #eeeeee;
z-index: 10;
}
.shadow {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
opacity: 0.6;
background-color: #000000;
z-index: 9;
}
.hide {
display: none;
}
</style>
</head>
<body>
<a onclick="addElement();">添加</a>
<table border="2" id="tb">
<tr>
<!--target 自定义属性-->
<td target="hostname">1.1.1.1</td>
<td target="port">80</td>
<td>
<a class="edit">编辑</a>
<a class="del">删除</a>
</td>
</tr>
<tr>
<td target="hostname">2.2.2.2</td>
<td target="port">80</td>
<td>
<a class="edit">编辑</a>
<a class="del">删除</a>
</td>
</tr>
<tr>
<td target="hostname">3.3.3.3</td>
<td target="port">8000</td>
<td>
<a class="edit">编辑</a>
<a class="del">删除</a>
</td>
</tr>
</table>
<!--modal 提前写好编程框-->
<div class="modal hide">
<div>
<input name="hostname" type="text">
<input name="port" type="text">
</div>
<div>
<input type="button" value="取消" onclick="canceModal();">
<input type="button" value="确定" onclick="confirmModal();">
</div>
</div>
<!--shadow 遮罩层-->
<div class="shadow hide"></div>
<script src='js/jquery-1.11.0.min.js'></script>
<script>
function addElement(){
$(".modal,.shadow").removeClass('hide');
}
function canceModal(){
$(".modal,.shadow").addClass('hide');
// 清空框中的脏数据,
$('.modal input[type="text"]').val("");
}
// $('.edit').click(function(){
// $(".modal,.shadow").removeClass('hide');
//// this 当前点击的标签,parent父标签,prevAll父标签上面的所有同级标签
// var tds = $(this).parent().prevAll();
//// 循环获取tds中的内容(td中的内容),赋值给编程框中的value
// tds.each(function(){
//// this 当前每个td
//// 获取自定义属性的值,hostname/port
// var n = $(this).attr('target');
//// 获取当前td内容:1.1.1.1/80
// var v = $(this).text();
//// 将获取的内容放入相应的编程框中
//// $('.modal input[name="[hostname"]').val(1.1.1.1)
//// 因为hostaname/port为变量,而name=里面需要是“”格式,所以用到字符串拼接
//// var a1 = '.modal input[name="';
//// var a2 = '"]';
//// var temp = a1 + n + a2
// $('.modal input[name="' + n + '"]').val(v)
// });
//
// });
// 在添加更多一行的时候所产生的 input 和 button 都是动态生成的,所以不能使用 click,要使用 on
$(document).on('click','.edit',function(){
$(".modal,.shadow").removeClass('hide');
// this 当前点击的标签,parent父标签,prevAll父标签上面的所有同级标签
var tds = $(this).parent().prevAll();
// 循环获取tds中的内容(td中的内容),赋值给编程框中的value
tds.each(function(){
// this 当前每个td
// 获取自定义属性的值,hostname/port
var n = $(this).attr('target');
// 获取当前td内容:1.1.1.1/80
var v = $(this).text();
// 将获取的内容放入相应的编程框中
// $('.modal input[name="[hostname"]').val(1.1.1.1)
// 因为hostaname/port为变量,而name=里面需要是“”格式,所以用到字符串拼接
// var a1 = '.modal input[name="';
// var a2 = '"]';
// var temp = a1 + n + a2
$('.modal input[name="' + n + '"]').val(v)
});
});
function confirmModal(){
// 创建一个tr
var tr = document.createElement('tr');
$('.modal input[type="text"]').each(function(){
// 循环使用dom创建一个td,也就是有几个input就需要加几个td
var td = document.createElement('td');
// 获取输入框中输入的数据
var v = $(this).val();
// 获取数据库的属性
var tage = $(this).attr('name');
// 将属性加入到td中
$(td).attr('target',tage);
// 将输入的内容加入td中
$(td).append(v);
// 将td加入tr中
$(tr).append(td);
});
// 最后将编辑和删除加入
var temp = "<a class='edit'>编辑</a> <a class='del'>删除</a>";
// 将一行加入到table里面
var td2 = document.createElement('td');
$(td2).append(temp);
$(tr).append(td2);
$('#tb').append(tr);
// 添加完成后去掉编程框和遮罩层
$('.modal,.shadow').addClass('hide');
// 清空框中的脏数据,否则下次在点击添加时,还会有上一次填写的数据
$('.modal input[type="text"]').val("");
}
// 删除tr行
// 在添加更多一行的时候所产生的 input 和 button 都是动态生成的,所以不能使用 click,要使用 on
$(document).on('click','.del',function(){
console.log(this,"1");
$(this).parent().parent().remove();
});
</script>
</body>
</html>
案例四:横向菜单切换
本案例实现横向菜单菜单切换,即点击菜单一现实内容一,点击菜单二,显示菜单二。。。


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .menu{ height: 38px; background-color: #eeeeee; line-height: 38px; } .active{ background-color: brown; } .menu .menu-item{ float: left; border-right: 1px solid red; padding: 0 5px; cursor: pointer; } .content{ min-height: 100px; border: 1px solid #eeeeee; } </style> </head> <body> <div style=" 700px;margin:0 auto"> <div class="menu"> <div class="menu-item active" a="1">菜单一</div> <div class="menu-item" a="2">菜单二</div> <div class="menu-item" a="3">菜单三</div> </div> <div class="content"> <div b="1">内容一</div> <div class="hide" b="2">内容二</div> <div class="hide" b="3">内容三</div> </div> </div> <script src='js/jquery-1.11.0.min.js'></script> <script> $('.menu-item').click(function(){ $(this).addClass('active').siblings().removeClass('active'); var target = $(this).attr('a'); $('.content').children("[b='"+ target+"']").removeClass('hide').siblings().addClass('hide'); }); </script> </body> </html>
