在HTML表单中,可以上传文件的唯一控件就是
<input type="file">
通常,上传的文件都由后台服务器处理,JavaScript可以在提交表单时对文件扩展名做检查,以便防止用户上传无效格式的文件:
var f = document.getElementById('test-file-upload'); var filename = f.value; // 'C:fakepath est.png' if (!filename || !(filename.endsWith('.jpg') || filename.endsWith('.png') || filename.endsWith('.gif'))) { alert('Can only upload image file.'); return false; }
File API
由于JavaScript对用户上传的文件操作非常有限,尤其是无法读取文件内容,使得很多需要操作文件的网页不得不用Flash这样的第三方插件来实现。
随着HTML5的普及,新增的File API允许JavaScript读取文件内容,获得更多的文件信息。
HTML5的File API提供了File和FileReader两个主要对象,可以获得文件信息并读取文件。
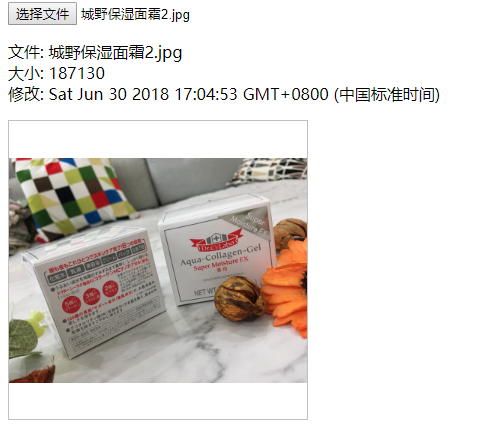
下面的例子演示了如何读取用户选取的图片文件,并在一个<div>中预览图像:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .imageView{ width: 300px; height: 300px; background-repeat: no-repeat; background-size:contain; background-position: center; } </style> </head> <body> <input type="file" id="test-image-file" /> <p id="test-file-info"></p> <img id="test-image-preview" class="imageView"></p> </body> <script> var fileInput = document.getElementById('test-image-file'), info = document.getElementById('test-file-info'), preview = document.getElementById('test-image-preview'); // 监听change事件: fileInput.addEventListener('change', function() { // 清除背景图片: preview.style.backgroundImage = ''; // 检查文件是否选择: if(!fileInput.value) { info.innerHTML = '没有选择文件'; return; } // 获取File引用: var file = fileInput.files[0]; // 获取File信息: info.innerHTML = '文件: ' + file.name + '<br>' + '大小: ' + file.size + '<br>' + '修改: ' + file.lastModifiedDate; if(file.type !== 'image/jpeg' && file.type !== 'image/png' && file.type !== 'image/gif') { alert('不是有效的图片文件!'); return; } // 读取文件: var reader = new FileReader(); reader.onload = function(e) { var data = e.target.result; // 'data:image/jpeg;base64,/9j/4AAQSk...(base64编码)...' preview.style.backgroundImage = 'url(' + data + ')'; }; // 以DataURL的形式读取文件: reader.readAsDataURL(file); }); </script> </html>
原文地址:https://www.liaoxuefeng.com/wiki/1022910821149312/1023022494381696