日常只是使用,对于__proto__,prototype,construct属性知道的总是解释不太清楚,有点糊里糊涂,一知半解,今天理理清楚。
js中使用的对象,有函数对象,声明对象,实例化对象。
例子代码:funtion Person(){ };
var p=new Person();
1.__proto__和construction是对象所具有的属性,
2.prototype是函数所具有的属性,是实例化对象所共有的属性和方法的对象,是实例化对象所共享的对象。因为函数也是一种对象,所以函数也具有__proto__和constructor属性。
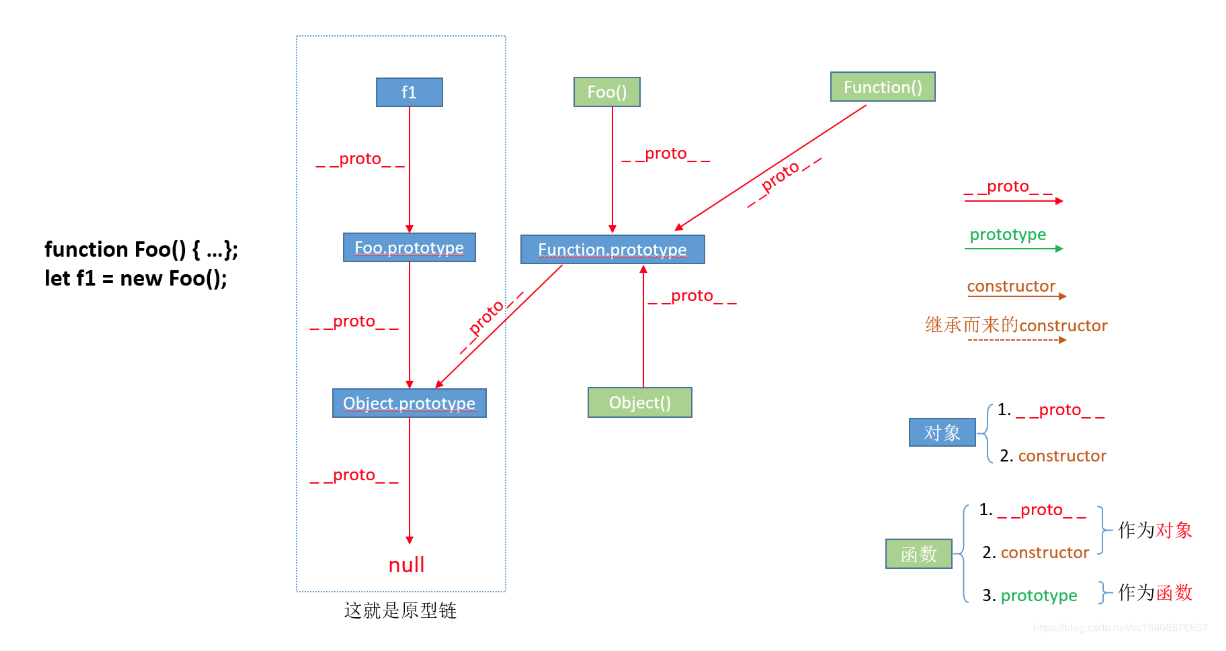
__proto__指向对象的父对象(原型对象),它的作用是什么呢?简单来说就是构成原型链。当访问一个对象的属性时,会在对象中查找是否有该属性(hasOwnProperty()),如果没有,就会去__proto_指向的父对象(上一级)里找,如果父对象中没有这个属性,就去父对象的__proto__指向的对象里面查找(更上一级的对象),如果还没找到,依次向上查找,直到原型链顶端null对象,找到的属性值为undefined,在往上查找就相当于在null上取值,会报错。通过__proto__属性将对象链接接来的这条链路称为原型链。
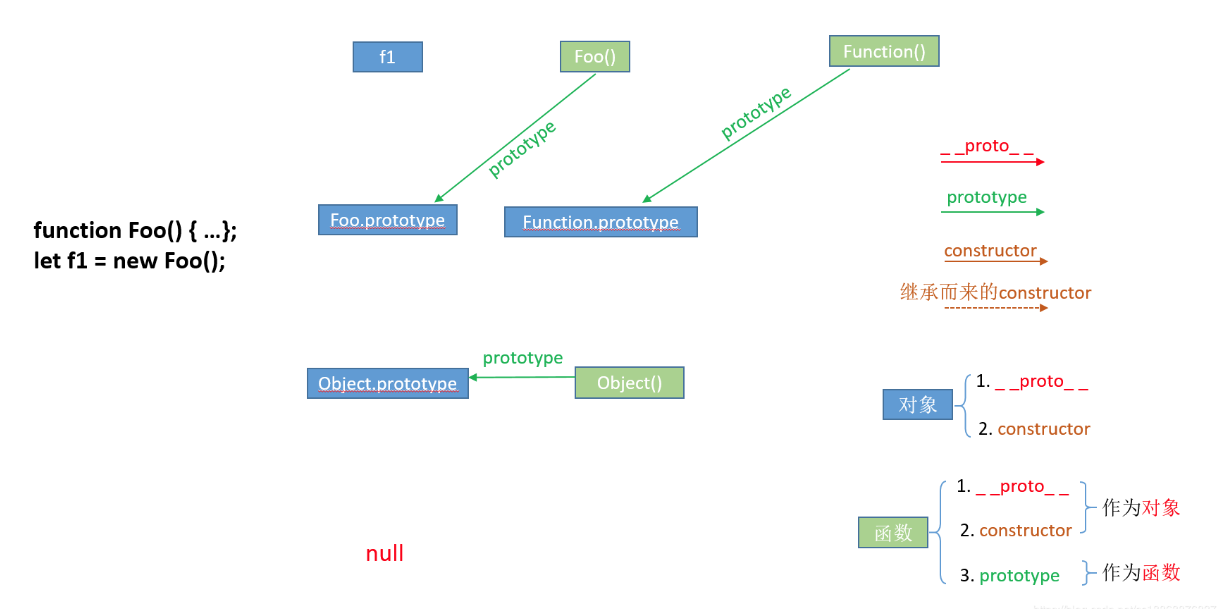
prototype属性就是让函数实例化的对象都能找到公有的属性和方法,person.__proto__===Person.protoType;
constructor属性的含义是指向该对象的构造函数,所有函数(此时看成对象了)最终的构造函数都指向Function。
图解__proto__属性关系图:object()函数的__proto__指向Function.protptype请注意,因为object()是一个函数,上一级的构造函数是Function(),所以object()的父级是Function().

prototype关系图:充分看出函数才有prototype属性。

constructor属性关系图:可以看出原型对象的构造函数是函数本身。

有了上面分开的关系图,如果将关系图合成在一起,如下图:

参考链接:https://blog.csdn.net/cc18868876837/article/details/81211729