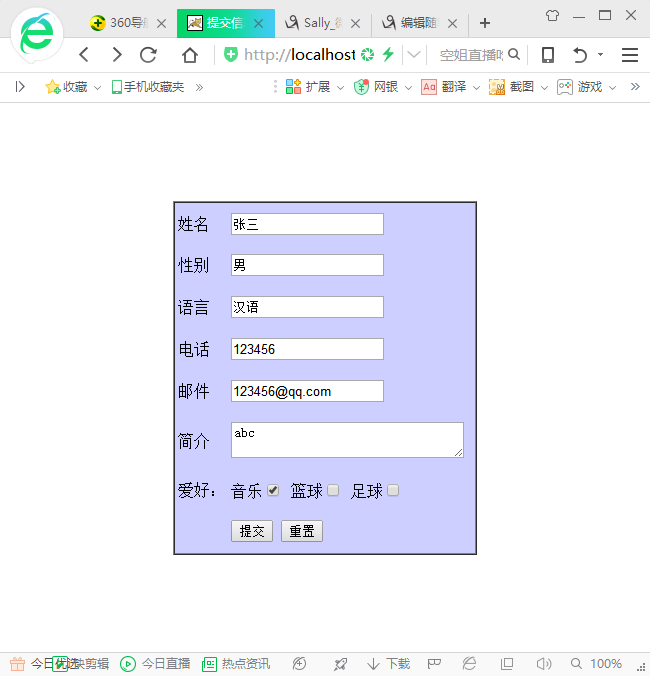
<!form.html> <html> <head> <title>提交信息页面</title> <meta name="content-type" content="text/html; charset=UTF-8"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> </head> <body> <form action="doSubmit.jsp"method="post"aligh="center" > <br><br><br><br><br> <center> <table aligh="center" border="1"cellspacing="0"cellpadding="0" bgcolor="black" width="300"height="350"> <tr aligh="center"><td> <table border="0"aligh="center"bgcolor="#CCCFFF"width="300"height="350"> <tr><td>姓名</td> <td><input type="text"name="name"></td> </tr> <tr><td>性别</td> <td><input type="text"name="sex"></td> </tr> <tr><td>语言</td> <td><input type="text"name="lang"></td> </tr> <tr><td>电话</td> <td><input type="text"name="telephone"></td> </tr> <tr><td>邮件</td> <td><input type="text"name="email"></td> </tr> <tr><td>简介</td> <td><textarea rows="2"cols="30"name="intro"></textarea> </td> <tr><td>爱好:</td> <td>音乐<input type="checkbox"name="aihao"value="音乐"> 篮球<input type="checkbox"name="aihao"value="篮球"> 足球<input type="checkbox"name="aihao"value="足球"> </td> </tr> <tr><td> <td><input type="submit"value="提交"> <input type="reset"value="重置"> </td> </tr> </table> </td></tr> </table> </center> </form> </body> </html>
<!doSubmit.jsp>
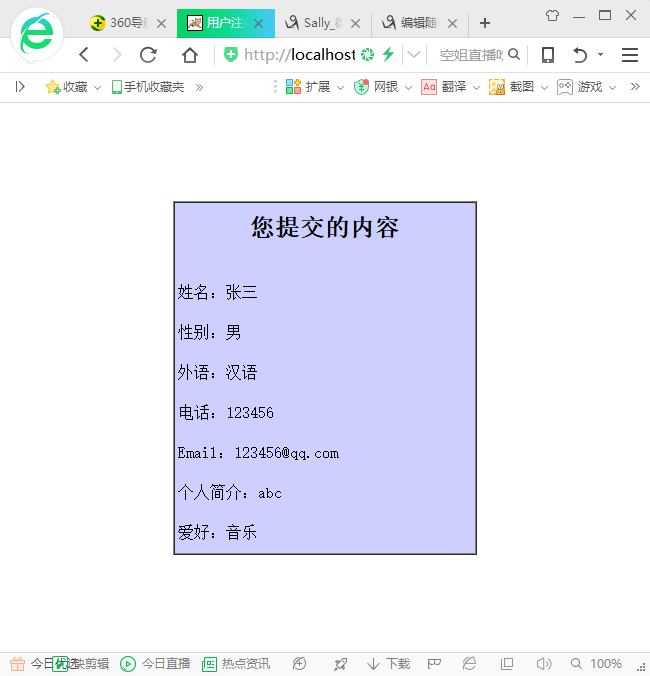
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <html> <head> <title>用户注册:使用EL获取用户提交数据</title> </head> <body> <center> <br> <br> <br> <br> <br> <table aligh="center" border="1"cellspacing="0"cellpadding="0" bgcolor="black" width="300"height="350"> <tr aligh="center"><td> <table border="0"aligh="center"bgcolor="#CCCFFF"width="300"height="350"> <tr align="center"><td><h2>您提交的内容</h2></td></tr> <%request.setCharacterEncoding("utf-8"); %> <tr><td>姓名:${param.name }</td></tr> <tr><td>性别:${param.sex }</td></tr> <tr><td>外语:${param.lang }</td></tr> <tr><td>电话:${param.telephone }</td></tr> <tr><td>Email:${param.email }</td></tr> <tr><td>个人简介:${param.intro}</td></tr> <tr><td>爱好:${paramValues.aihao[0]} ${paramValues.aihao[1]}${paramValues.aihao[2]}</td></tr> </table> </td></tr> </table> </center> </body> </html>