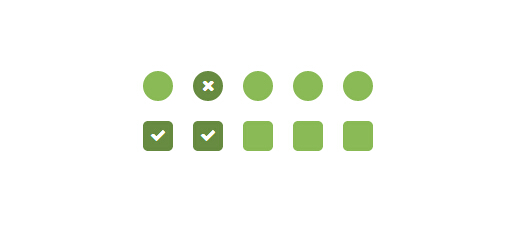
昨天为大家分享了一款很炫的checkbox复选框和radio单选框,今天再给大家带来一款简单实用的checkbox复选框和radio单选框。界面清淅、舒服。先给大家来张效果图:

实现html代码:
<div class="frame"> <input checked="checked" id="radio_1" name="radio" type="radio"> <label class="radio" for="radio_1"> <i class="fa fa-times"></i> </label> <input id="radio_2" name="radio" type="radio"> <label class="radio" for="radio_2"> <i class="fa fa-times"></i> </label> <input id="radio_3" name="radio" type="radio"> <label class="radio" for="radio_3"> <i class="fa fa-times"></i> </label> <input id="radio_4" name="radio" type="radio"> <label class="radio" for="radio_4"> <i class="fa fa-times"></i> </label> <input id="radio_5" name="radio" type="radio"> <label class="radio" for="radio_5"> <i class="fa fa-times"></i> </label> </div> <div class="frame"> <input checked="checked" id="check_1" name="check" type="checkbox"> <label class="check" for="check_1"> <i class="fa fa-check"></i> </label> <input id="check_2" name="check" type="checkbox"> <label class="check" for="check_2"> <i class="fa fa-check"></i> </label> <input id="check_3" name="check" type="checkbox"> <label class="check" for="check_3"> <i class="fa fa-check"></i> </label> <input id="check_4" name="check" type="checkbox"> <label class="check" for="check_4"> <i class="fa fa-check"></i> </label> <input id="check_5" name="check" type="checkbox"> <label class="check" for="check_5"> <i class="fa fa-check"></i> </label> </div>
css3代码:
form { width: 100vw; height: 100vh; display: flex; flex-flow: column wrap; justify-content: center; align-items: center; } form .frame { display: flex; flex-flow: row nowrap; } form .frame input { display: none; } form .frame label { cursor: pointer; position: relative; width: 30px; height: 30px; margin: 10px; background: #8ABA56; transition: all 0.3s ease-in-out; font-size: 12pt; color: #FFF; -webkit-font-smoothing: antialiased; } form .frame label.radio { border-radius: 100%; } form .frame label.check { border-radius: 5px; } form .frame label .fa { position: absolute; top: 0; left: 0; right: 0; bottom: 0; opacity: 0; -webkit-transform: scale(0); transition: all 0.3s ease-in-out; line-height: 30px; text-align: center; } form .frame input:checked + label { background: #678b40; } form .frame input:checked + label .fa { opacity: 1; -webkit-transform: scale(1); }
好了。复制上面的html代码和css代码。轻松搞定一款漂亮的checkbox、radio按钮
注:本文爱编程原创文章,转载请注明原文地址:http://www.w2bc.com/Article/5486