本文只是讨论和实现了动画效果,并未将动画与页面实际下载关联,有朋友们问如何应用,可以使用现成的一些插件比如这个,这个,还有这个。
1.jquery animate方法要应用到一个物体上,对它的某些属性运用动画,比如
|
1
|
$('div#example').animate({500px},1)//对id为example的div应用动画,在1秒内把它的宽度设为500 |
所以本文源码里我们新建了一个临时的object {property:0},对它进行动画在规定时间内把它的property属性变为100也就是模拟进度100%的时候。
2.step回调函数用在目标对象属性每次变化之前,也就是property从0到100过程中假如步进是1的话,1变到2之前会调用step回调函数,2变3之前会调用。。。
3.在step里我们设置进度条的长度,它跟随property一起变化,最后property到100的时候,它也就100%了
4.当你写入alert进行调试的时候,弹窗是会阻止js运行的,所以不奇怪动画会停止。可以改用console.log(),打开控制台观察输出,动画不会中断。
<html>
<head>
<title>Red laser bar loading progess demo</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script type='text/javascript'>
$({property: 0}).animate({property: 100}, {
duration: 3000,
step: function() {
var percentage = Math.round(this.property);
$('#progress').css('width', percentage+"%");
if(percentage == 100) {
$("#progress").addClass("done");//完成,隐藏进度条
}
}
});
</script>
<style type="text/css">
body{
margin:0;
}
#progress {
position:fixed;
height: 2px;
background:#b91f1f;
transition:opacity 500ms linear
}
#progress.done {
opacity:0
}
#progress span {
position:absolute;
height:2px;
-webkit-box-shadow:#b91f1f 1px 0 6px 1px;
-webkit-border-radius:100%;
opacity:1;
150px;
right:-10px;
-webkit-animation:pulse 2s ease-out 0s infinite;
}
@-webkit-keyframes pulse {
30% {
opacity:.6
}
60% {
opacity:0;
}
100% {
opacity:.6
}
}
</style>
</head>
<body>
<div id="progress">
<span></span>
</div>
</body>
</html>
之前一篇文章《CSS3 动画一瞥》简单介绍了CSS3动画相关的内容,这里继续讲一个例子。
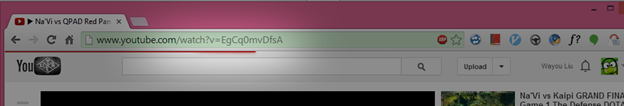
前些时候有注意到YouTube网站放出的新特性,那就是在视频页面间切换时,页面顶部会有一道华丽丽的红色激光脉冲掠过。

那不是其他什么为了炫技的东西,它是一个进度条,平时我们见了千百遍经常以转圈形式出现的进度条。当然谷歌对于进度展示的创新不止于此啦,比如用于谷歌加的下载gif也是很有新意的一个玩意儿。

但YouTube这个进度条似乎更具创新,让人觉得相当惊艳。
所以好奇的我按捺不住想要拔开它神秘面纱的心情。
大体来看用了以下技术:
- Ajax:首先页面内容的加载使用的是Ajax异步请求,所以页头那个激光元素可以在内容请求与接收过程中得以展示,不然的话整个页面刷新那就无法实现了;
- HTML5 History API: 其次我注意到页面地址也是跟着变的。前面提到整个页面是没有刷新的(一个不太靠谱的方法可以验证这点是显示网站favicon的地方没有出现
 类似这样的等待图标),但页面地址却更新了,方便你把连接放送给别人时能够打开该页面。这里用到的就是HTML5的History API,通过它可以操作浏览器地址栏的地址,书签及页面状态信息等。
类似这样的等待图标),但页面地址却更新了,方便你把连接放送给别人时能够打开该页面。这里用到的就是HTML5的History API,通过它可以操作浏览器地址栏的地址,书签及页面状态信息等。 - CSS3动画属性 :另外就是红色激光线条本身的实现上,使用了CSS3的动画或者JS写的动画,但更大的可能是两种结合。
经过一些谷歌,发现也有其他同类在讨论这个话题,并贴出了相关实现。拿来研究了下决定自己把玩一把分享给大家。
这里只是实现那个一道红光掠过的效果,不包含对Http请求各个状态的进度处理以得到页面实际的加载进度,我们将把这个动画效果写成在一个固定的时间内完成,比如3秒。
准备工作
开始之前需要多少了解一点CSS3关于动画相关的知识,可以通过我之前那篇博文,也可以到W3School进行了解。
其次,需要了解诸如 CSS3的transition等不常用的属性。
最后还需要了解jQuery的animate API的使用。
分解实现
整个动画可以分为两个部分,一个是整体向前延伸的光线,另一个就是跑在最前面不停闪烁的头部。
向前滑动的激光
首先来看如何实现一条向前延伸的光线效果的。
其实要实现这么一个效果使用CSS3的动画属性来做是非常简单的,但为什么要使用jQuery来做呢,看完下面后答案就揭晓了。
先看纯CSS3的版本。
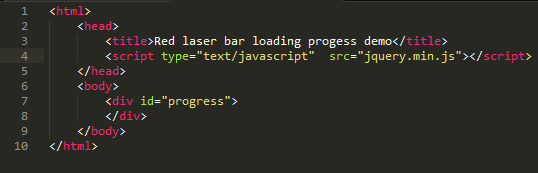
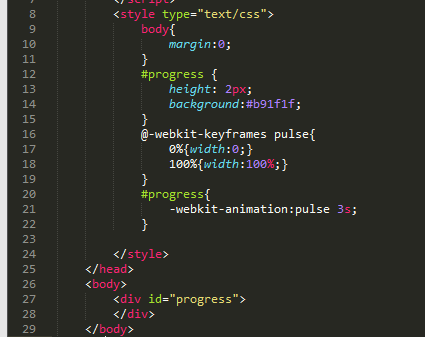
1.新建一个html文件然后加入一个div,用来呈现这个向前的动画。

2.然后开始给id为progress的div写动画。
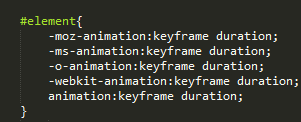
考虑到简略,一些CSS属性为了能够在不同浏览器里正常工作需要写很多个版本,比如CSS3的animatiion正常情况下需要为每个不同内容的浏览器写个版本的:

但我是在Chromium里做实验,遇到这种情况就只考虑-webkit-前缀的了,在完整源码里再把兼容其他浏览器的代码补全。
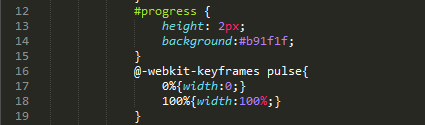
设置目标元素背景色为深红色(#b91f1f),高度为2px。因为这两个属性是在动画过程中不变的,所以单独写出来。同时定义动画关键帧:开始宽度为0,结束时宽度为100%。

然后对元素应用动画,设定动画时间为3秒:

现在可以保存页面看效果了。
//DEMO1

我们会看到一条红色线条向右飞去。但它没有贴在页面的边缘,所以还需要将body的margin去掉。所以现在的代码应该是这样的。

效果是这样的:

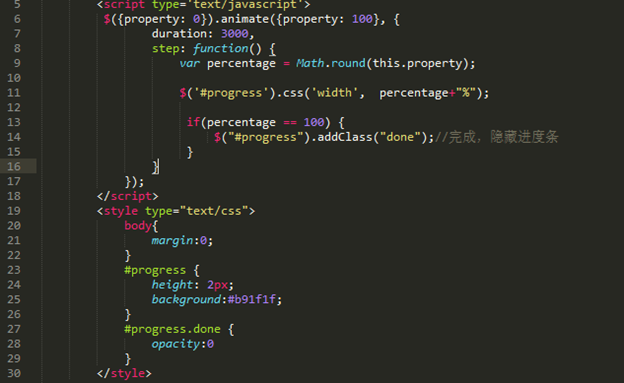
但问题出现了。当动画放完后线条会一直存在,不会消失。但实际上进度完成了进度条就应该从页面消失了。所以我们改为使用jQuery来实现,这样可以在动画完成后通过JavaScript将其隐藏。

更改为上面的代码后,进度条播放完后会消失。
//DEMO2
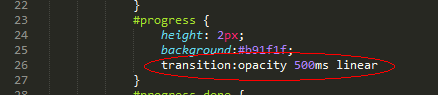
现在线条消失时太突兀了,我们需要让它渐渐消失掉,需要用到CSS的transation属性。

//DEMO3
光晕与闪烁效果
我们可以看到在那束激光划过时,其头部是块闪烁且周围带光晕效果的长条,所以剩下的部分就是完成这个东西了。
首先我们看闪烁如何做。
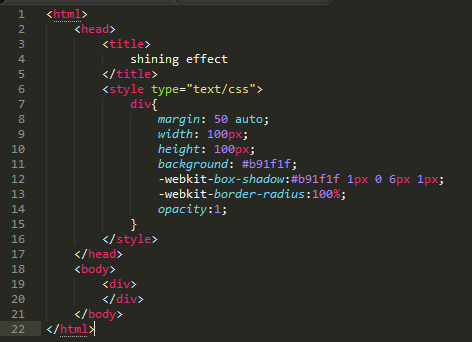
新建一个html文档,页面也是很简单就一个div用于展示动画。并且设置其样式为带阴影效果和圆角效果,圆角是为了看起来柔和一点。

//DEMO4
效果:
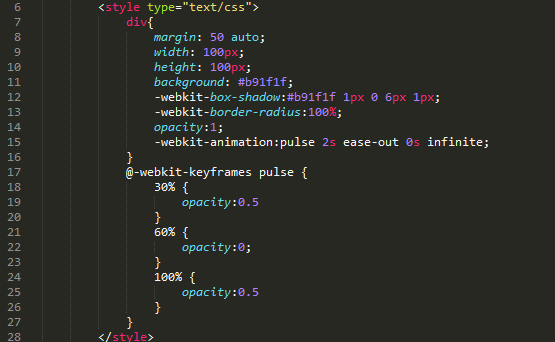
然后再为其编写动画效果,这个动画效果是让它闪烁,可能通过改变其透明度来控制,然后将动画设置成无限播放模式,就出来想要的闪烁了。

//DEMO5
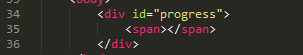
现在我们把这个效果加到原来那个线条上。在原来那个id为progress的div下加一个span元素用于呈现这个闪烁效果。

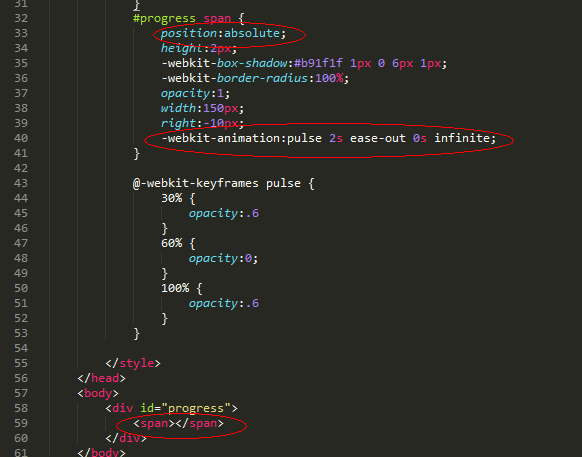
它必需一起处于线条的最右边,所以考虑将其位置属性设置为absolute并且将progress 那个div设为fixed。
所以最后的效果及代码大概是这样:

//DEMO6
例子代码:下载
1.jquery animate方法要应用到一个物体上,对它的某些属性运用动画,比如
|
1
|
$('div#example').animate({500px},1)//对id为example的div应用动画,在1秒内把它的宽度设为500 |
所以本文源码里我们新建了一个临时的object {property:0},对它进行动画在规定时间内把它的property属性变为100也就是模拟进度100%的时候。
2.step回调函数用在目标对象属性每次变化之前,也就是property从0到100过程中假如步进是1的话,1变到2之前会调用step回调函数,2变3之前会调用。。。
3.在step里我们设置进度条的长度,它跟随property一起变化,最后property到100的时候,它也就100%了
4.当你写入alert进行调试的时候,弹窗是会阻止js运行的,所以不奇怪动画会停止。可以改用console.log(),打开控制台观察输出,动画不会中断。