最有用的虚拟主机配置方式。
一个域名只能绑定一个ip地址,一个ip地址可以被多个域名绑定。
可以修改host文件实现域名访问。
前提:即使我们在nginx中配置基于域名的虚拟主机,也需要域名解析,即nginx不负责域名解析(即其不负责将请求的域名字母转换为ip地址),它的作用只是能在一个服务器上(同一个ip地址上的同一个端口上)部署多个项目,并且 只根据不同的请求字符串(无需填写ip和端口号)来访问不同的项目。(貌似和在同一个tomcat下部署多个项目没啥区别)
所以,我们要测试,还是需要先解决域名解析的问题,在公网上的ip都是通过DNS服务器实现域名转换为ip地址的,我们在本地可以通过修改 host文件的方式达到相同效果,原理就是,当我们在浏览器中输入域名时,浏览器会先拿着域名到本地 host 文件中查找,如果有对应的ip映射,则不需要到互联网上请求DNS服务器,可以直接进行访问,如果本地host文件中匹配不上,才会去远程DNS服务器上获取对应的ip地址,然后再访问。
修改本地host文件的方法有两种:
1、直接修改 host文件路径:
修改window的hosts文件:(C:WindowsSystem32driversetc)
2、用工具修改(工具的好处是可以添加多个host配合,并随时切换,比较方便)

双击打开,

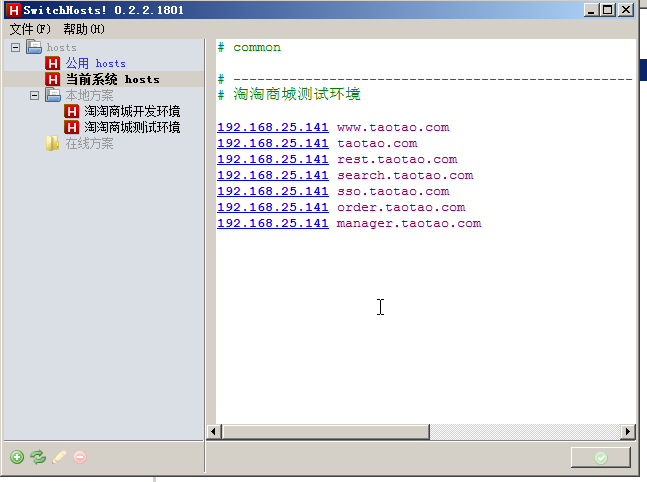
右侧页面显示的就是当前系统正在使用的host文件中的配置。
可以新建一个host配置,方法如下:

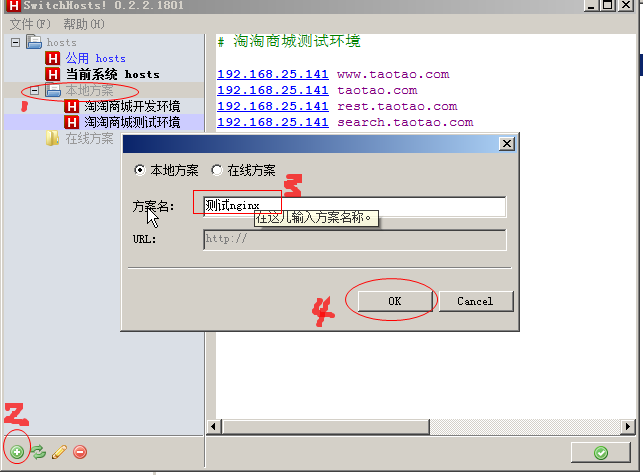
点击 本地方案 ,然后再点左下角的 加号,然后在 方案名中输入个名称,然后点 OK
然后出现如下页面:

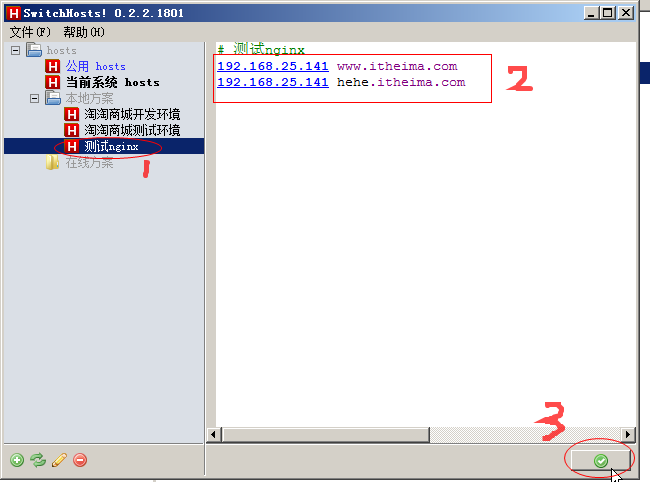
选中 左侧我们新建的 测试nginx ,然后在右边窗口中输入 ip 和 域名的映射,最后点右下角的 对勾 来应用当前设置。
这时,系统的 host 文件就变成我们软件中当前设置的 映射关系了。
然后就可以配置 nginx了:
修改nginx的配置文件:
server {
listen 80;
server_name www.itheima.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html-www;
index index.html index.htm;
}
}
server {
listen 80;
server_name hehe.itheima.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html-hehe;
index index.html index.htm;
}
}
在配置文件中增加上面两个虚拟主机(同时 在nginx服务器上配置好对应的 目录和首页文件),
保存好配置 文件后,要让正在启动的nginx重新加载配置文件:

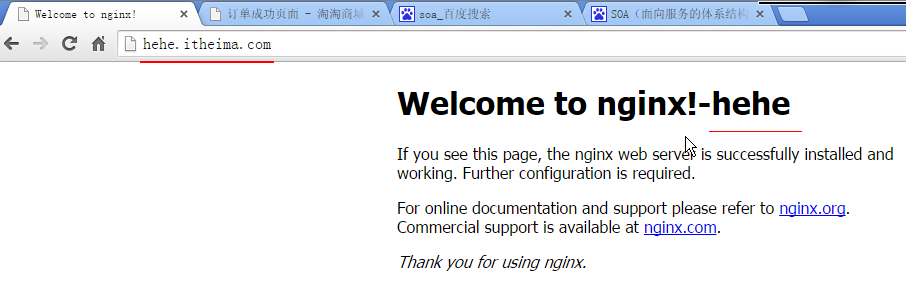
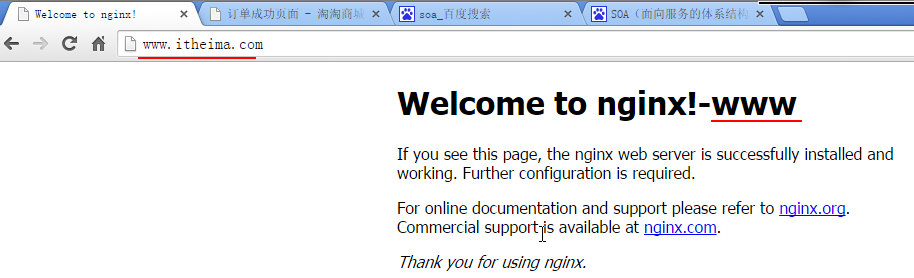
然后在浏览器中就可以直接访问两个域名了: