一、什么是css3
css用于控制网页的样式和布局,css3是css的升级版本,受浏览器限制,跨浏览器开发有点复杂。css3完全向后兼容
二、css3新特性
1、边框
css3的边框有如下属性:
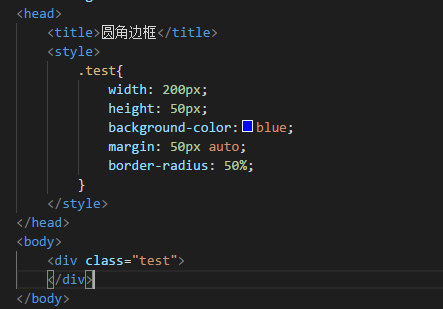
(1)、border-radius:圆角边框,示例如下:

效果如下所示:

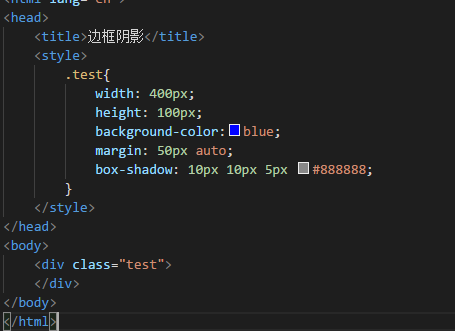
(2)、box-shadow:边框阴影,示例如下:

效果如下所示:

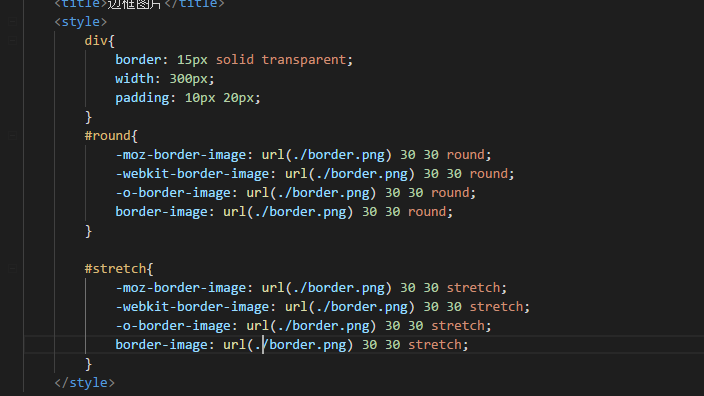
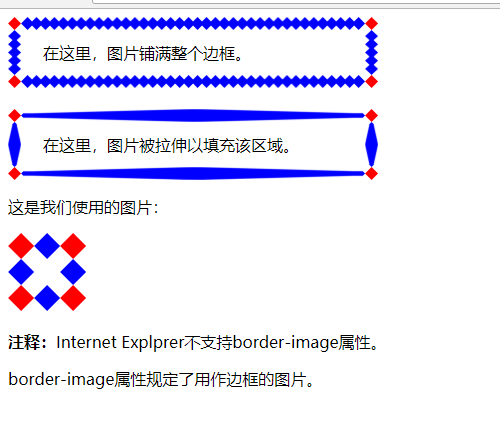
(3)、border-image:边框图片,示例如下:

效果如下所示:

2、背景
(1)、background-size
css3中规定背景图片的尺寸,可以设置重复的背景图片。之前是由图片的实际尺寸决定的。
(2)、background-origin
规定背景图片的定位区域,此属性可以将多个图片整合成一个图片。有利于减少HTTP请求。
3、文本效果
(1)、text-shadow,文本阴影,示例如下:

效果如下:

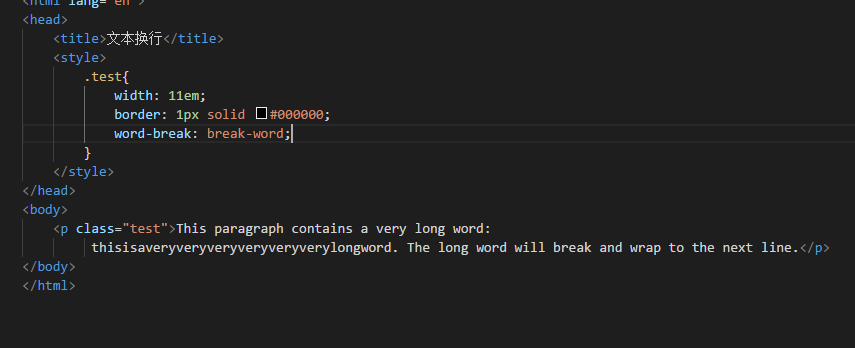
(2)、word-wrap,文本换行,示例如下:

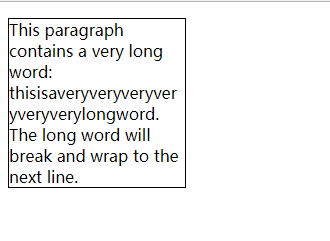
效果如下:

4、字体
css3中使用@font-face规则定义字体,指向字体的文件,在HTML中使用font-family属性引用字体的名称。
5、2D转换
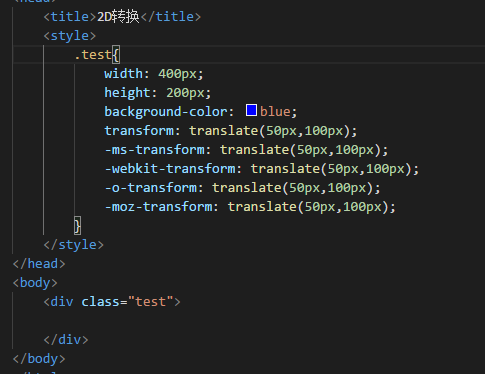
(1)、translate()移动,示例如下:

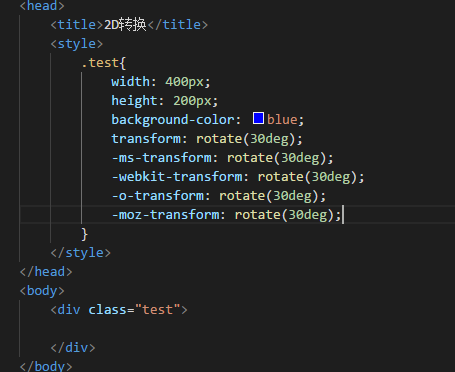
(2)、rotate()旋转,示例如下:

(3)、scale()元素的缩放,示例如下:

(4)、skew()元素根据x轴或者y轴进行翻转,示例如下:

(5)、matrix()定义2D转换,使用六个值的矩阵。
6、3D转换

7、过渡
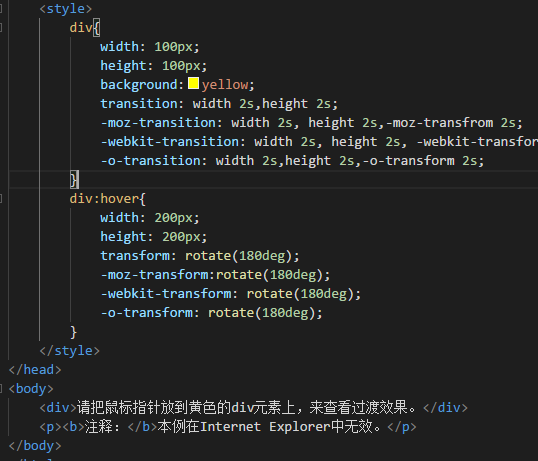
transition简写属性,用于在一个属性中设置四个过渡属性。示例如下:

8、动画
css3中能够创建动画,可以在许多网页中取代动画图片,flash动画以及JavaScript。
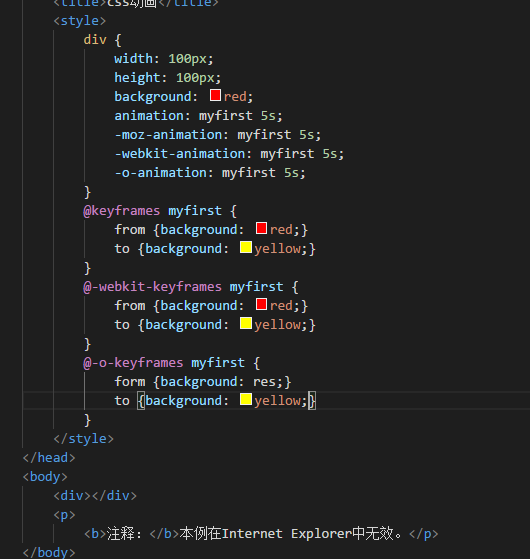
创建动画需要学习@keyframes规则,form表示开始。to表示结束,也可以使用百分比设置。示例如下:

9、多列
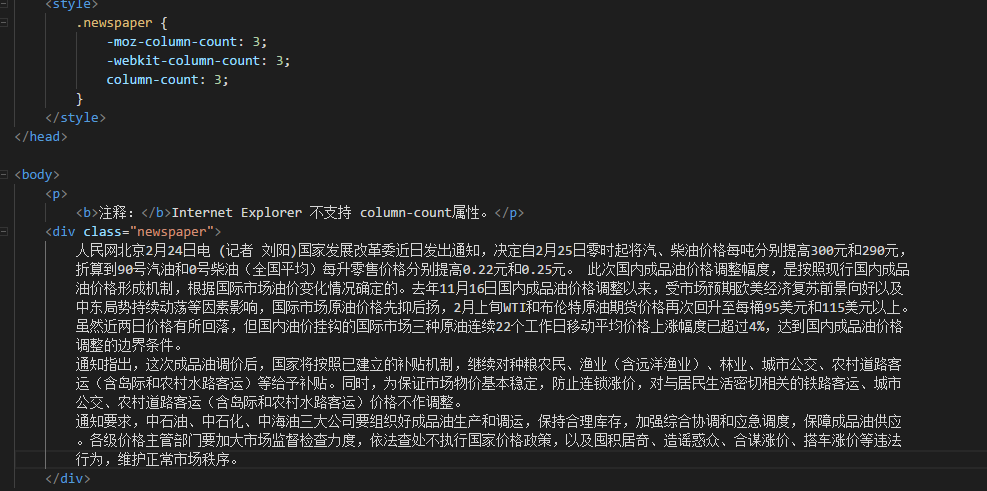
(1)、column-count规定元素被分割的列数,示例如下:

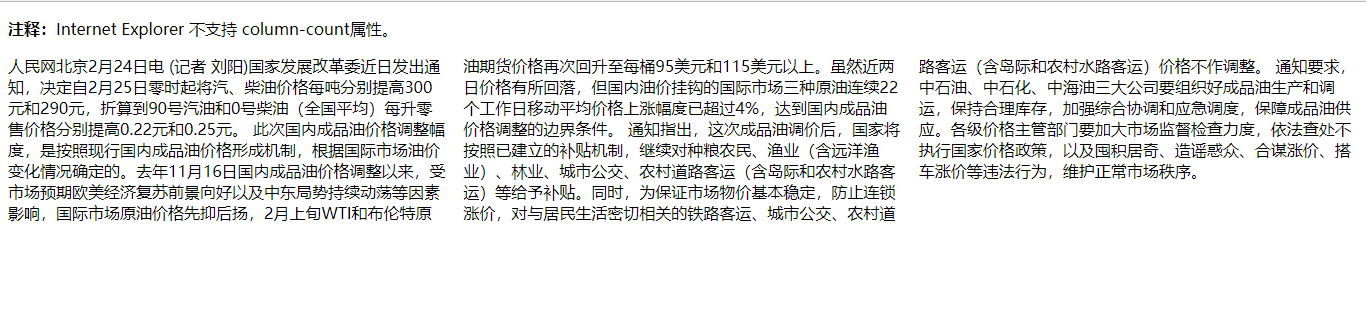
效果如下:

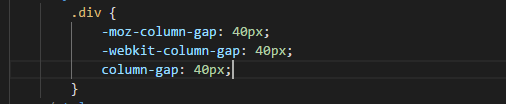
(2)、column-gap规定列之间的间隔,示例如下:

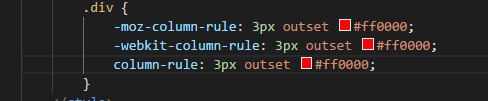
(3)、column-rule设置列之间的宽度、样式和颜色规则。示例如下:

10、用户界面
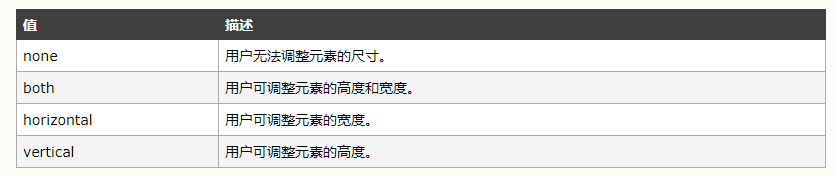
(1)、resize规定是否可由用户调整元素尺寸。

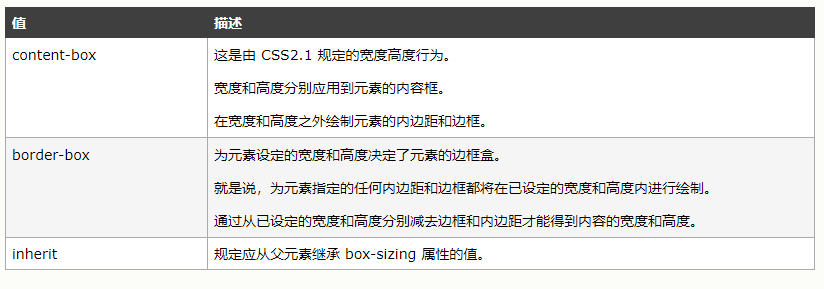
(2)、box-sizing允许你以确切的方式定义适应某个区域的具体内容。

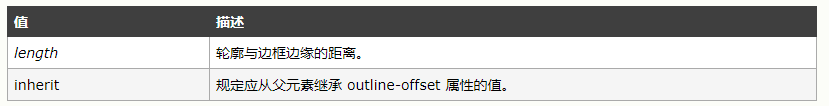
(3)、outline-offset对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。

三、总结
此次经历面试后才发现自己css3方面学过的都忘记了,值此空闲时间做一些笔记加深记忆。