一、MVC与MTV模型
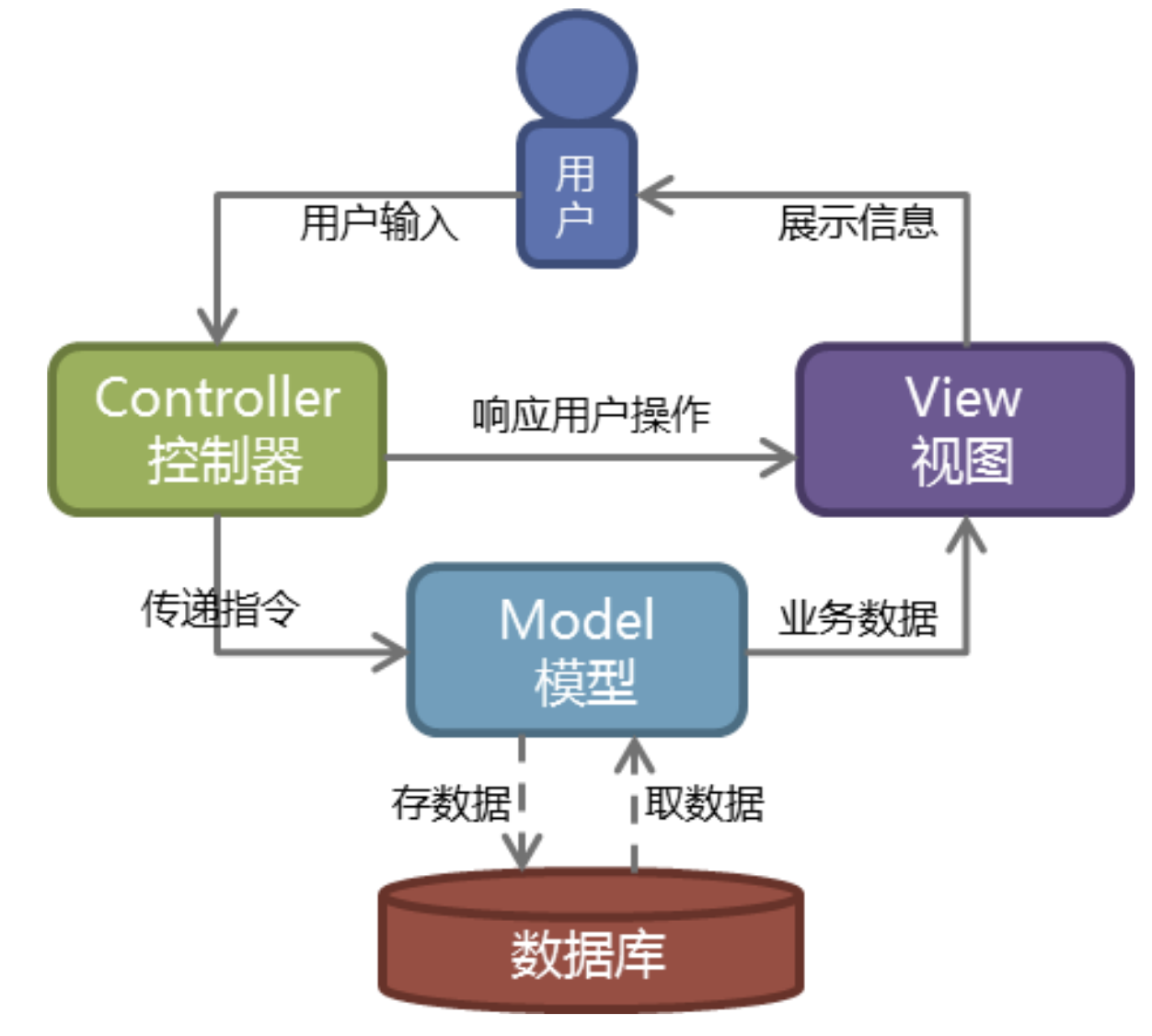
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

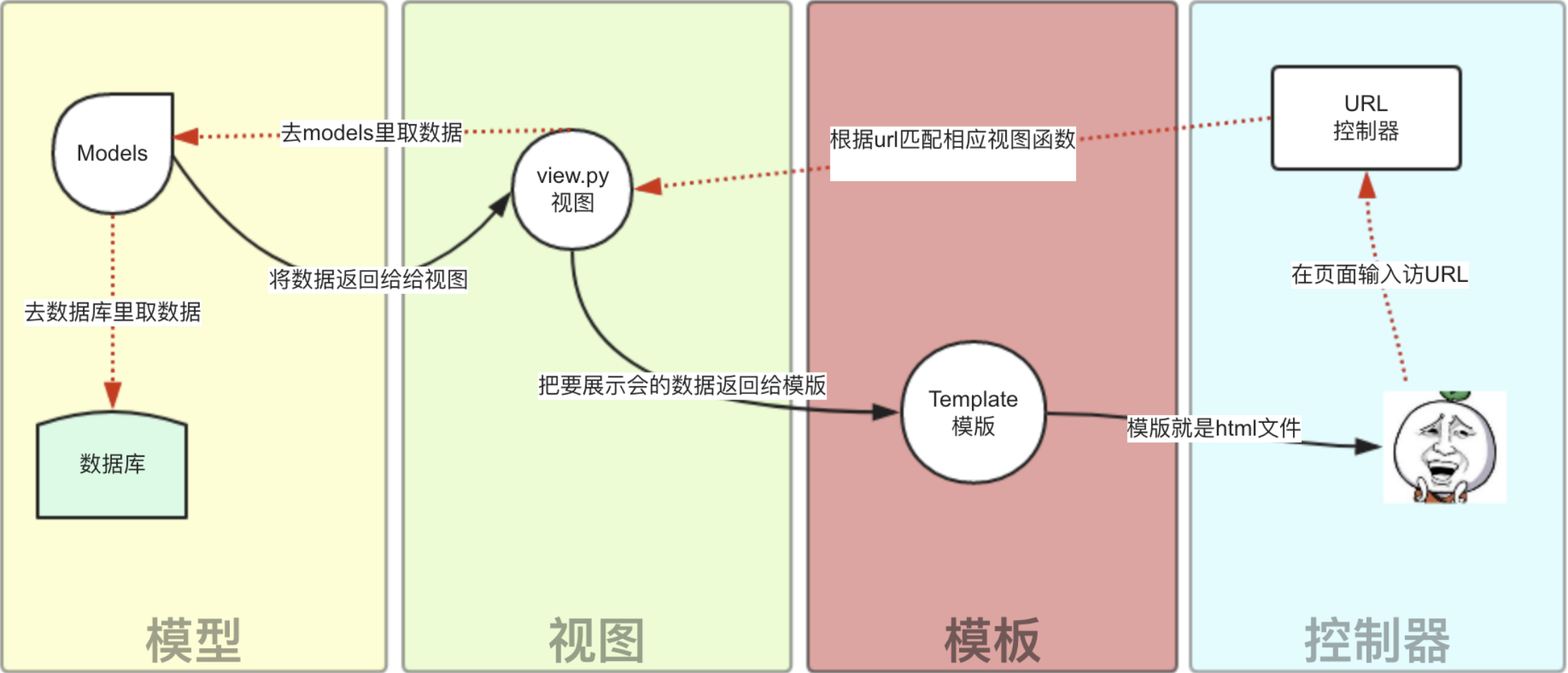
''' Django的MTV模式本质上和MVC是一样的,也是为了各组件保持松耦合关系,只是定义上有些不同,Django的MTV分别是: M 代表模型(Model) 负责业务对象和数据库的关系映射 T 代表模板(Template) 负责如何把页面展示给用户html V 代表视图(View) 负责业务逻辑,并在适当的时候调用Model和Template 出了以上三层外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template '''

二、Django的安装与使用
1、安装Django
''' 方式1: 在命令行输入:pip3 install django # 默认是安装最新版本 也可指定版本号:pip install django==1.11.9 -i http://mirrors.aliyun.com/pypi/simple/ --trusted-host mirrors.aliyun.com 方式1: pycharm方式安装: 方式3: pycharm的Terminal里安装: pip3 install django '''
2、创建一个Django项目
''' 方式1: 在指定目录下运行命令:django-admin.exe startproject 项目名字 方式2: pycharm下创建:file-->new project-->django--- 方式3: pycharm的terminal下:django-admin.exe startproject 项目名字 '''
3、创建APP
python3 manage.py startapp app的名字
4、启动Django项目
''' python3 manage.py runserver 127.0.0.1:8007 #指定IP和端口 python3 manage.py runserver 8007 #指定端口 python3 manage.py runserver #不指定IP和端口 默认是127.0.0.1:随机端口
pycharm启动 '''
浏览器中访问,出现以下界面则Django项目启动成功

三、基于Django实现一个简单的示例
1、url控制器
from django.conf.urls import url from django.contrib import admin from django.shortcuts import render from myweb.app01 import views urlpatterns = [ # url(r'^admin/', admin.site.urls), url('^test',views.test), url(r'^classes/',views.classes), url(r'^student/',views.students), url(r'^add_student/',views.add_student), ]
2、视图
from django.shortcuts import render, redirect from myweb.app01.models import MyModel import pymysql def test(request): ''' :param request: 包含了请求体中的所有信息 :return: ''' name = 'chunke_li' personal = ['chunke_li', 20, 'sa'] mypersonal={'name':'chunke_li','age':20} # 获取字典列表的值 pymysql返回就是这种形式 最常用**** dicinfo=[{'id': 1, 'name': 'chunke_li', 'classId': 1}, {'id': 2, 'name': '李春科', 'classId': 3}] return render(request, 'test.html', {'name': name, 'personal': personal,'mypersonal':mypersonal,'dicinfo':dicinfo})
3、模板
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>模板语言</title> <script src="/static/js/jquery.min.js"></script> </head> <body> <h1>获取字符串的值</h1> {{ name }} <h2>获取列表的值</h2> <h3> {{ personal }}</h3> <h3> {{ personal.0 }}</h3> <h3> {{ personal.1 }}</h3> <h3> {{ personal.2 }}</h3> <h2>获取字典的值</h2> <h3>{{ mypersonal }}</h3> <h3>{{ mypersonal.name }}</h3> <h3>{{ mypersonal.age }}</h3> <h2>获取字典列表的值</h2> <table border="1px"> <!--设置表头--> <tr> <!--表格中的表头有th创建--> <th>id</th> <th>name</th> <th>classId</th> </tr> <!--使用for循环将字典列表的值插入到表格里--> {% for item in dicinfo %} <tr> <!--表格中的数据由td创建--> <td>{{ item.id }}</td> <td>{{ item.name }}</td> <td>{{ item.classId }}</td> </tr> <!--tr定义html中表格的行--> {% endfor %} </table> </body> </html>
浏览器访问:
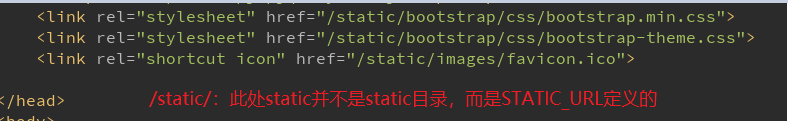
四、静态资源的配置
1、settings.py里配置静态文路由:STATIC_URL = '/static/' # 指定静态文件路由 一般不要改 2、项目根目录下创建static目录 # 存放静态文件(图片、css、js等) 3、settings.py里配置静态文件目录 STATICFILES_DIRS = ( os.path.join(BASE_DIR, 'static'), # 可以配置多个目录 )

五、template文件路径的配置
1、创建template目录 2、settings.py里注册 TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR,'templates')], # 工程根目录下创建 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
六、app的创建及配置
1、创建app python3 manage.py startapp app01
2 在settings.py里注册 INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app01' ]
七、简单的登录认证功能

from django.shortcuts import render, HttpResponse import pymysql # Create your views here. config = { 'host': '127.0.0.1', 'user': 'fred_li', 'passwd': '835y1354', 'db': 'game' } def conn_mysql(sql, args): try: con = pymysql.connect(**config) cur = con.cursor(cursor=pymysql.cursors.DictCursor) except Exception as e: return ('connection db error', e) cur.execute(sql, args) res = cur.fetchone() return res def login(requests): if requests.method == 'GET': return render(requests, 'login.html') elif requests.method == 'POST': name = requests.POST.get('name') pwd = requests.POST.get('pwd') # <QueryDict: {'name': ['11'], 'pwd': ['1111111']}> <class 'django.http.request.QueryDict'> if name and pwd: sql = 'select * from account where name=%s and passwd=%s' args = (name, pwd) res = conn_mysql(sql, args) if res: return HttpResponse('登录成功') else: return HttpResponse('用户名或密码错误') else: return HttpResponse('用户名或密码不能为空')
# request.method ----前台提交过来请求的方式 # request.POST(相当于字典QueryDict)----post形式提交过来的数据,(http请求报文的请求体中) # request.POST.get('name') ----推荐用get取值(取出列表最后一个值) # request.POST.getlist('name')-----取出列表所有的值_ # 前台get方式提交的数据,从request.GET字典里取
# 连接数据库,推荐以下写法(sql,args),防止sql注入
sql = 'select * from account where name=%s and passwd=%s'
args = (name, pwd)
cur.execute(sql, args)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css"> </head> <body> <h1>登录</h1> <div class="col-md-6 col-md-offset-3"> <form action="/login/" method="post"> <p>用户名: <input type="text" name="name" class="form-control"></p> <p>密码: <input type="password" name="pwd" class="form-control"></p> <input type="submit" value="提交"> </form> </div> </body> </html>
# form表单中action: 提交到后台的地址三种写法: # 1 全路径http://127.0.0.1:8000/login/ # 2 空 默认提交到浏览器中当前的url里 # 3 根据urls.py里配置的写 /login/ # method的两种方式: # post: 往后台提交数据 # get: 获取数据、页面、携带不重要的数据(数据量大小有限制) # 提交的两种写法 # <input type="submit" value="提交"> # <button>提交</button> # <input type="button" value="提交">#} type=button仅仅是个按钮,不会向后台提交数据

