视频地址:https://www.bilibili.com/video/BV1fJ41117mP?from=search&seid=12701420321829571259
layui官网:https://www.layui.com/
P11_layui入门使用

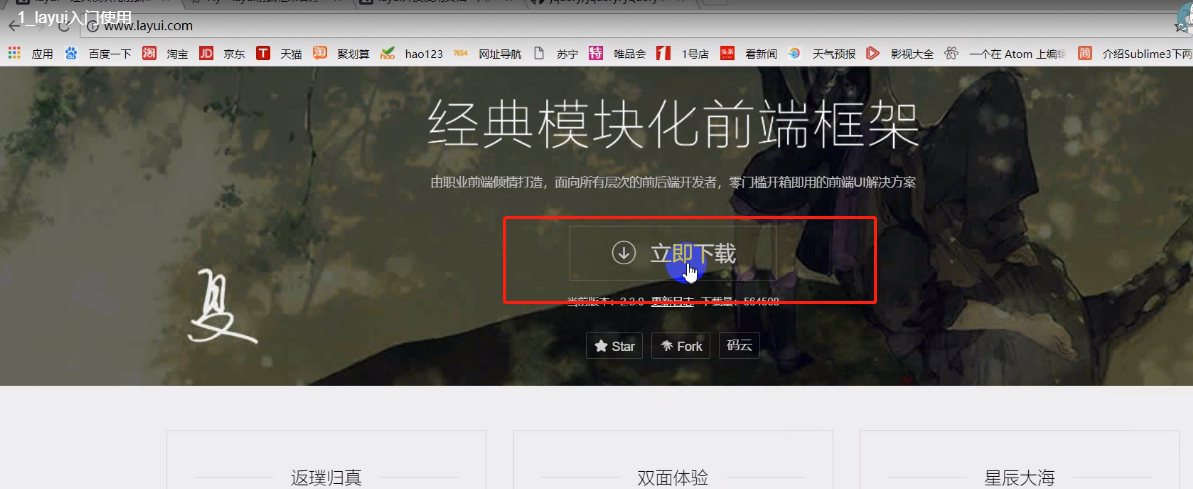
1.去官网下载

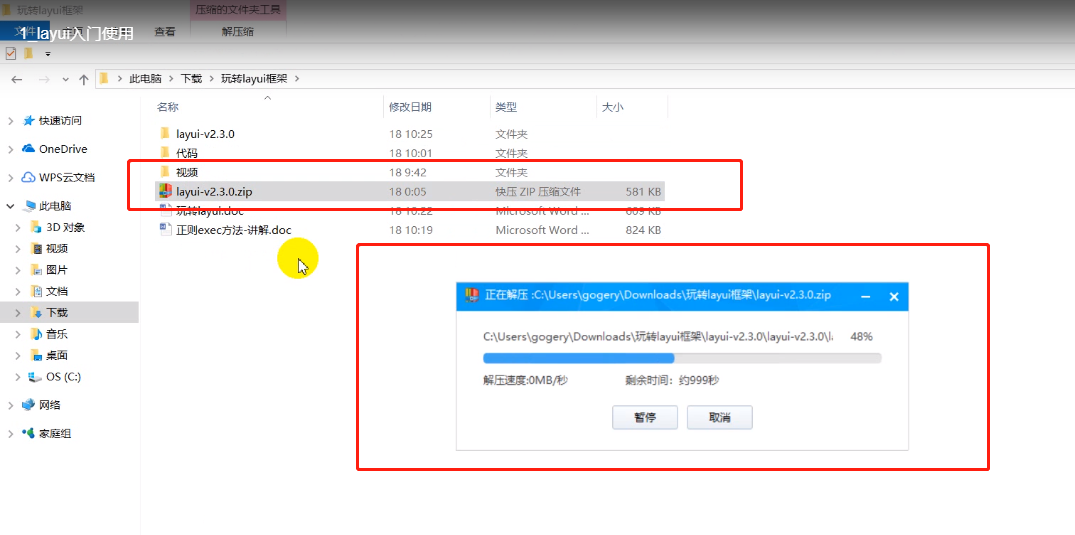
2.下载并解压

解压完成

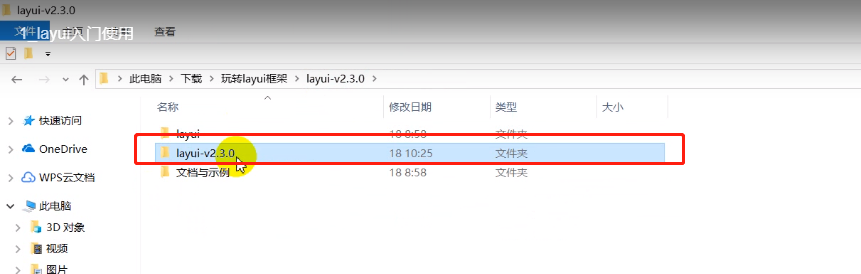
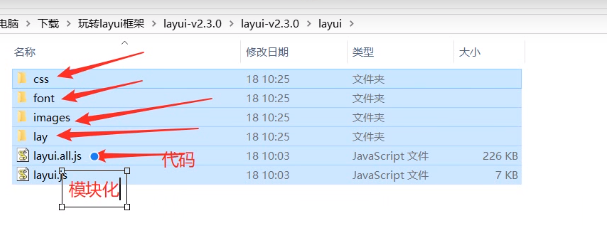
打开解压文价夹



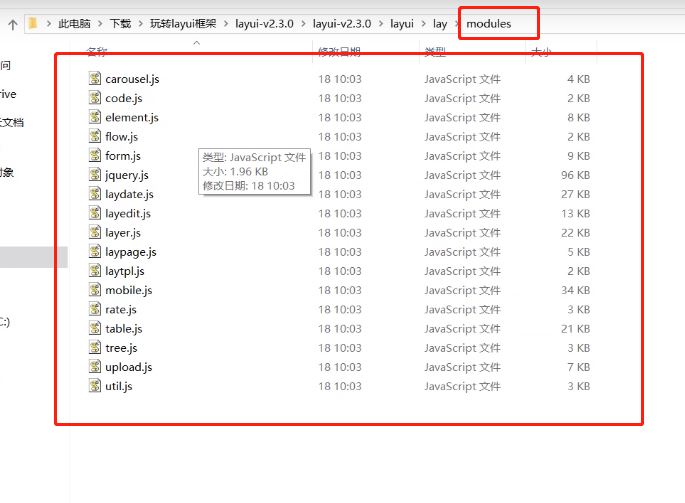
模块
包含layer(弹框),laypage(分页),tree(树)等模块

复制出来一份layui放在项目中

————————————————————————————————————————————
1.把layui引入到项目中

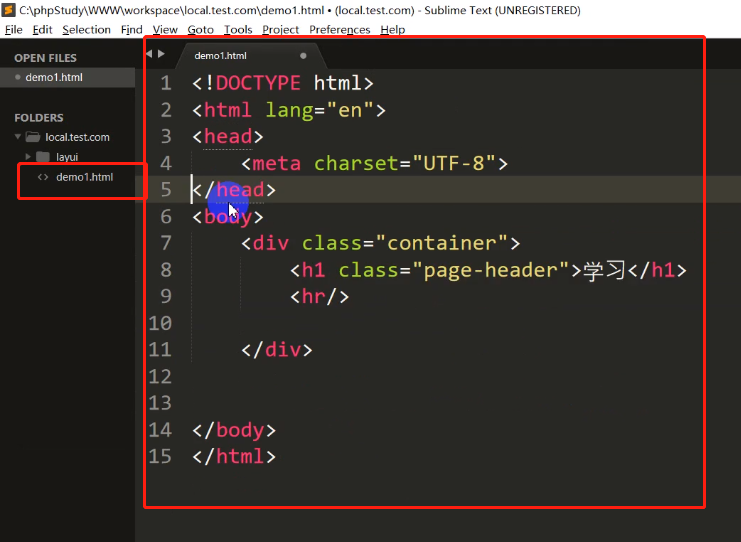
2.新建一个html项目

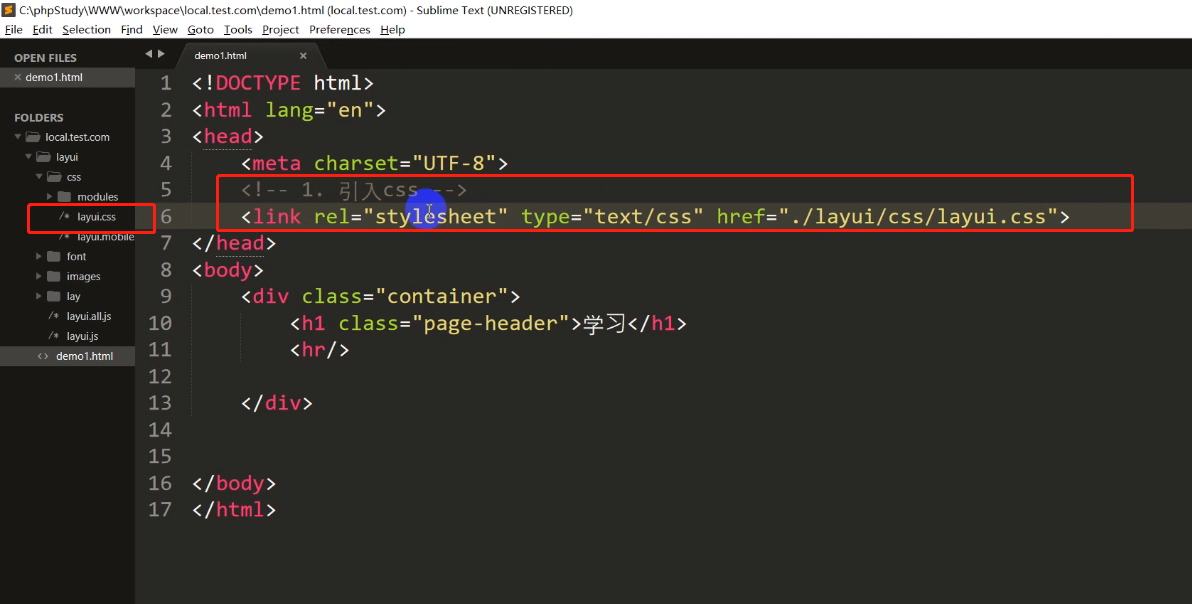
3.引入css

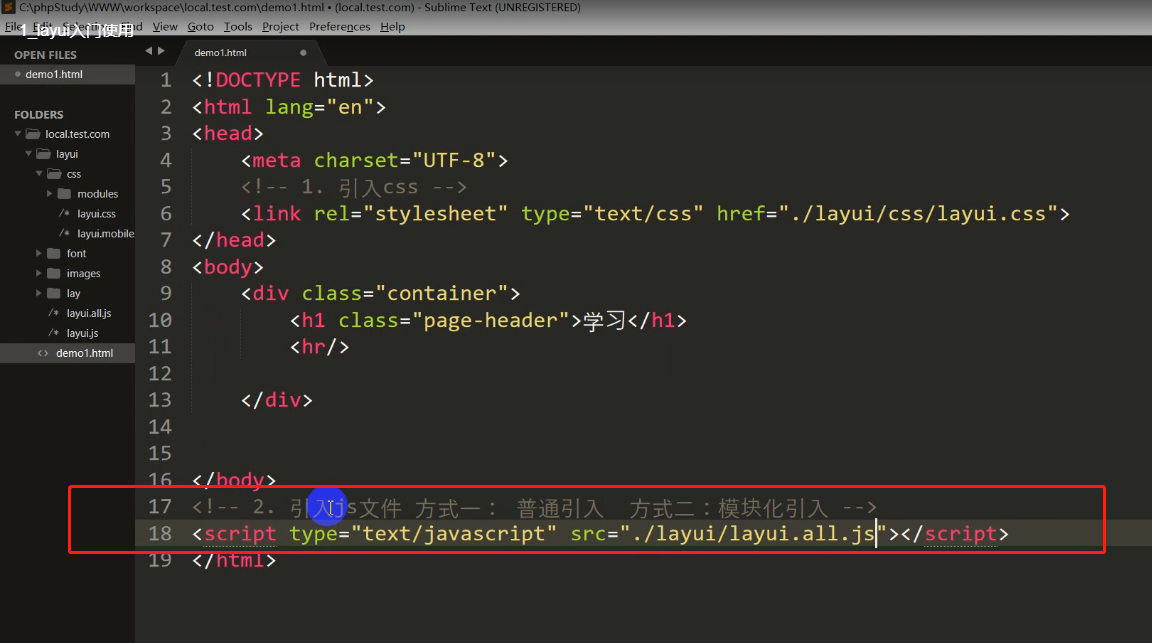
4.引入js(方式一:普通引入【后端优先选用普通引入】(方式二:模块化参考7))

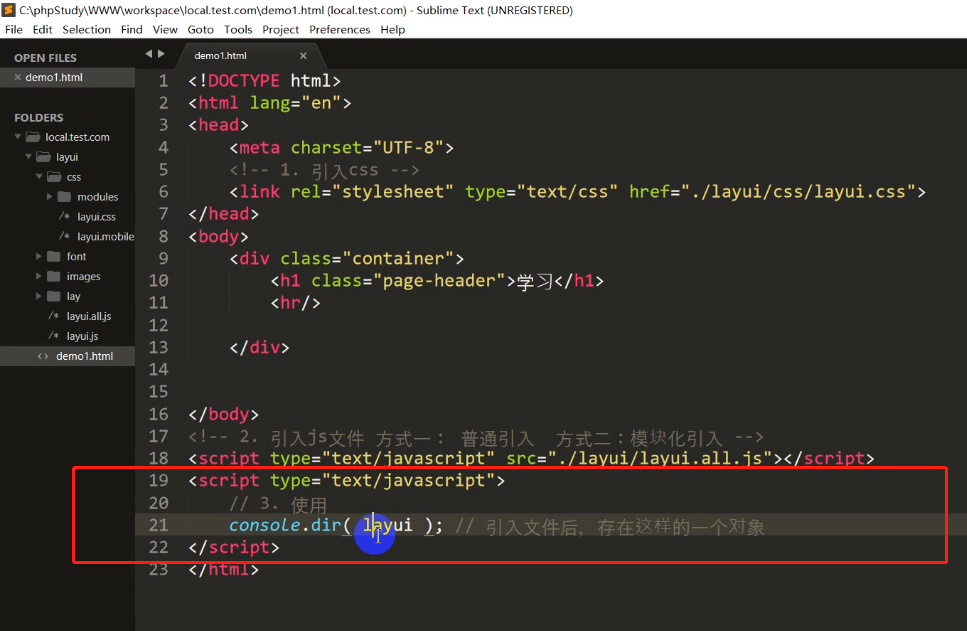
5.使用
console.dir()可以显示一个对象的所有属性和方法

6.输入浏览地址查看

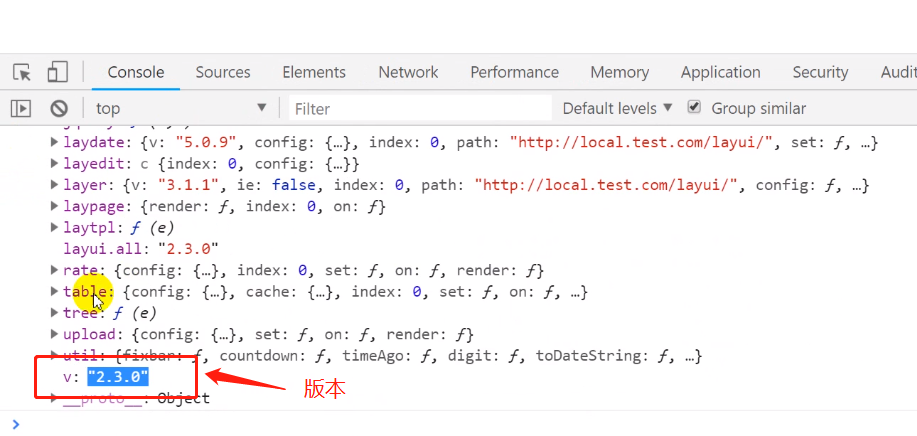
查看是否引入成功
鼠标右键-检查-点开o

往下滑可以看到v的版本

layer版本里面的信息

7.js引入:方式二模块化引入
模块化与非模块化的区别
layui中有许多不同的内置模块,如弹出层、日期与时间选择器、分页等不同模块。
模块化:使用时加载相应的模块。
非模块化:一次性加载所有的模块。

P22_栅格布局系统
P33_layui颜色方案
P44_layui图标使用
P55_layui按钮
P66_表单使用
P77_表格使用
P88_其他元素
P99_layer插件
P1010_laydate插件使用
P1111_laypage组件