HTML5的FileAPI实现文件的读取及超大文件的上传
2015-02-04
一、FileAPI实现本地文件的信息读取
<html> <head> <title>FormData</title> <script type="text/javascript"> //选择文件时调用 function selectfile(){ //控制台显示 得到文件列表对象 文件数组 //console.log(document.getElementsByTagName('input')[5].files); //得到文件对象 var pic = document.getElementsByTagName('input')[0].files[0]; //console.log(pic); var debug = document.getElementById('debug'); var cont = ''; cont += '文件名称:'+pic.name+'<br/>'; cont += '文件大小:'+pic.size+'<br/>'; debug.innerHTML = cont; } </script> </head> <body> <input type="file" name="pic" onchange="selectfile();"> <div id="debug "><div> </body> </html> |

二、改进FileAPI实现本地文件上传
php中代码:
<?php print_r($_FILES); if($_FILES['pic']['error'] != 0) //上传失败 exit('fail'); //将上传的文件移动到本地目录中 move_uploaded_file($_FILES['pic']['tmp_name'],"./".$_FILES['pic']['name']); echo "ok"; ?> |
html文件:
<html> <head> <title>FormData</title> <script type="text/javascript"> //选择文件时调用 function selectfile(){ //建立一个formdata对象 var fd = new FormData(); //得到文件对象 var pic = document.getElementsByTagName('input')[0].files[0]; //将文件内容追加到表单数据中 //fd.append(pic.name,pic); fd.append("pic",pic);
//创建html http对象,发送 var xhr = new XMLHttpRequest(); xhr.open('POST','HTML5up.php',true); //post发送 xhr.onreadystatechange = function(){ if(this.readyState == 4){ document.getElementById('debug').innerHTML = this.responseText; } } xhr.send(fd); } </script> </head> <body> <input type="file" name="pic" onchange="selectfile();"> <div id="debug"><div> </body> </html> |
可以现本地目录中 多了一个上传的文件。

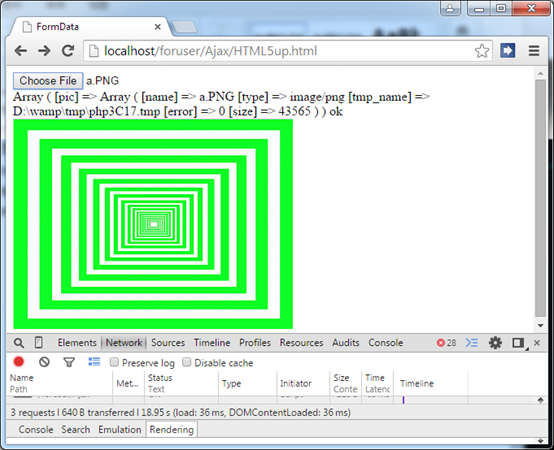
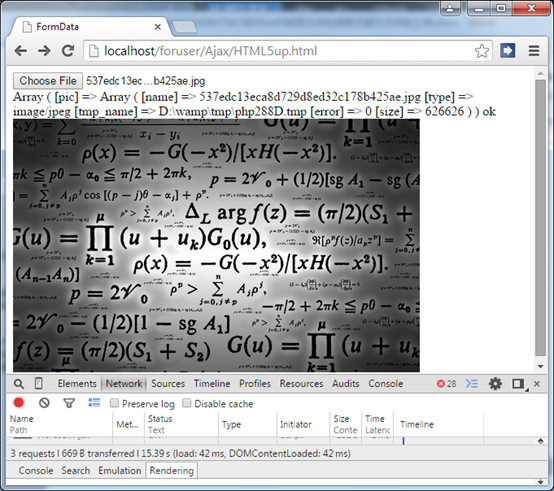
三、改进FileAPI实现本地上传图片时,在浏览器进行图片预览
在以上的代码中添加代码:
选中文件后,会自动在body下面创建一个img标签
//建立一个img对象
var tmpimg = document.createElement('img');
//把二进制对象直接读成浏览器显示的资源
tmpimg.src = window.URL.createObjectURL(pic);
//动态创建img显示的标签
document.getElementsByTagName('body')[0].appendChild(tmpimg);

如果图片过大,要显示小图,可以定义style:
<style type="text/css">
img{ 500px; }
</style>
可以发现,如果上次的图片过大,控制了图片的大小

全部html代码如下:
<html> <head> <title>FormData</title> <script type="text/javascript"> //选择文件时调用 function selectfile(){ //建立一个formdata对象 var fd = new FormData(); //得到文件对象 var pic = document.getElementsByTagName('input')[0].files[0]; //将文件内容追加到表单数据中 //fd.append(pic.name,pic); fd.append("pic",pic);
//建立html http对象,发送 var xhr = new XMLHttpRequest(); xhr.open('POST','HTML5up.php',true); //post发送 xhr.onreadystatechange = function(){ if(this.readyState == 4){ document.getElementById('debug').innerHTML = this.responseText; } } //建立一个img对象 var tmpimg = document.createElement('img'); //把二进制对象直接读成浏览器显示的资源 tmpimg.src = window.URL.createObjectURL(pic); //动态创建img显示的标签 document.getElementsByTagName('body')[0].appendChild(tmpimg); xhr.send(fd); } </script> <style type='text/css'> img{ width:500px; } </style> </head> <body> <input type="file" name="pic" onchange="selectfile();"> <div id="debug"><div> </body> </html> |