1 jdk 的安装和环境的配置,自行百度
2 npm protractor
npm install -g protractor
3 npm install protractor的依赖项
基于第二步下载到的文件,在命令行里面进入到nodejs ->protractor的目录
npm install
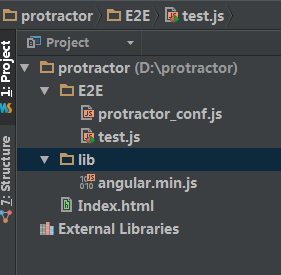
4 test工程
包括一个简单的angular的页面,一个配置文件和一个测试文件

配置文件protractor_conf.js代码:
/**
* Created by Administrator on 2015/4/24.
*/
exports.config = {
directConnect: true,
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
// Spec patterns are relative to the current working directly when
// protractor is called.
specs: ['test.js'],
// Options to be passed to Jasmine-node.
jasmineNodeOpts: {
showColors: true,
defaultTimeoutInterval: 30000
}
};
test.js文件代码
/**
* Created by Administrator on 2015/4/24.
*/
describe('angularjs homepage', function () {
it('should greet the named user', function () {
browser.get('http://localhost:63342/protractor/Index.html');
element(by.id('userName')).sendKeys(' Sparrow');
browser.sleep(4000);
});
});
Index.html的代码
<!DOCTYPE html>
<html data-ng-app="protractor">
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div data-ng-controller="myAppController">
{{userName}}
<input id="userName" data-ng-model="userName" />
</div>
</body>
<script src="lib/angular.min.js"></script>
<script>
var app = angular.module('protractor',[]);
app.controller('myAppController',['$scope',function($scope){
$scope.userName = 'Jackey';
}]);
</script>
</html>