首先,为什么要选择svg,理由是
1.兼容性,现在svg的基本兼容性已经很好了。在canIuse中可以查看。
2.相比较传统的图片,svg在放大的时候不会失真
3.因为svg是xml形式的,利于浏览器seo搜索,所以一般logo强烈建议用svg
4.可以修改颜色和宽高(fill,width,height)
5.性能,性能是前端很重要的一个指标,svg相比iconfont图标整体加载性能要好,svg sprites与png sprites相比性能也不差。
6.如果使用png的雪碧图,在新增图标的时候需要修改雪碧图,并且修改之后可能因为浏览的缓存问题导致图片加载不出。svg不存在这个问题。
所以我们有充足的理由选择在项目中使用svg
常见的使用svg的方式有:lnline svg, img svg, background svg
inline svg 是直接将svg写在html的文件中
img svg 是用img标签引入svg
background svg 是在css,background属性中设置svg文件
那么如何在vue项目中优雅的使用svg呢
当然,我们可以将svg直接写在template中,但是这并不优雅,所有现在我们要用到 svg-sprite-loader这个插件
1
pm install svg-sprite-loader --save-dev
2.配置webpack,以vue-cli3的配置为例,在vue.config.js中进行配置
const path = require('path')
chainWebpack: config => {
config.module
.rule('svg')
.uses.clear()
config.module
.rule('svg1')
.test(/.svg$/)
.use('svg-sprite')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
.include
.add(path.join(__dirname,'src/icons'))
.end()
}
3.在src下新建icons文件夹,目录结构是这样的

index.js 中的代码是这样的
import Vue from 'vue' import SvgIcon from '@/components/SvgIcon' // svg组件 // register globally Vue.component('svg-icon', SvgIcon) const requireAll = requireContext => requireContext.keys().map(requireContext) const req = require.context('./svg', false, /.svg$/) requireAll(req)
全局注册了svg-icon组件
4.SvgIcon中的代码是这样的
<template>
<svg :class="svgClass" aria-hidden="true" v-on="$listeners">
<use :xlink:href="iconName"/>
</svg>
</template>
<script>
export default {
name: 'SvgIcon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ''
}
},
computed: {
iconName () {
return `#icon-${this.iconClass}`
},
svgClass () {
if (this.className) {
return 'svg-icon ' + this.className
} else {
return 'svg-icon'
}
}
}
}
</script>
<style scoped>
.svg-icon {
1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
5.在入口文件main.js中引入

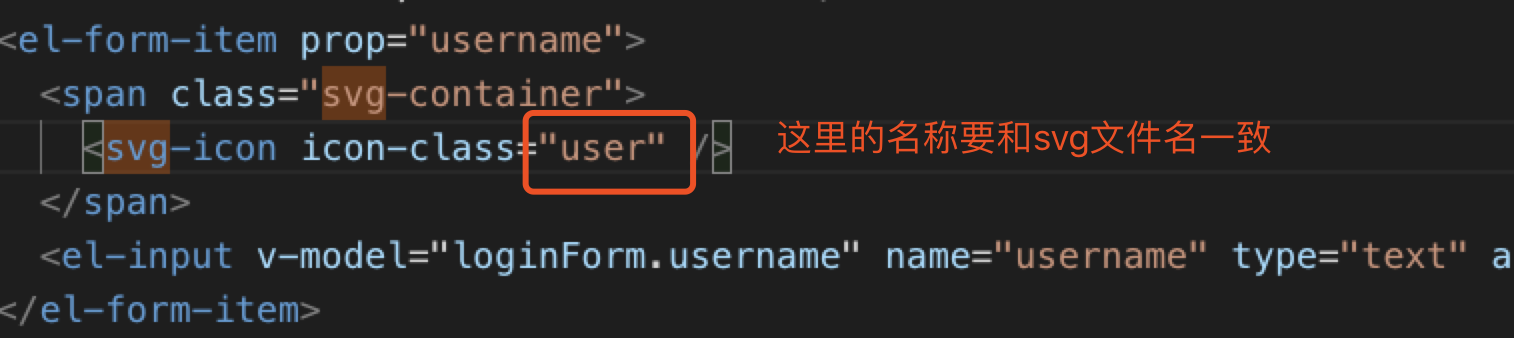
6.到此我们的组件和配置都已经完成了,可以愉快的使用了

到此就完成了vue中使用svg的功能了。现在我们再来关注下index.js中require.context的使用。为什么要用这个api呢?一般情况下,我们单个import,也是可以实现效果的,但是像这种情况,文件夹下有多个svg文件,如果单个import,就会很繁琐,而且以后增加了svg文件,都需要修改index.js,针对这种场景,就需要用到context,此方法接受三个参数,文件路径,是否引入文件的子目录,正则匹配文件,如
const req = require.context('./svg', false, /.svg$/)
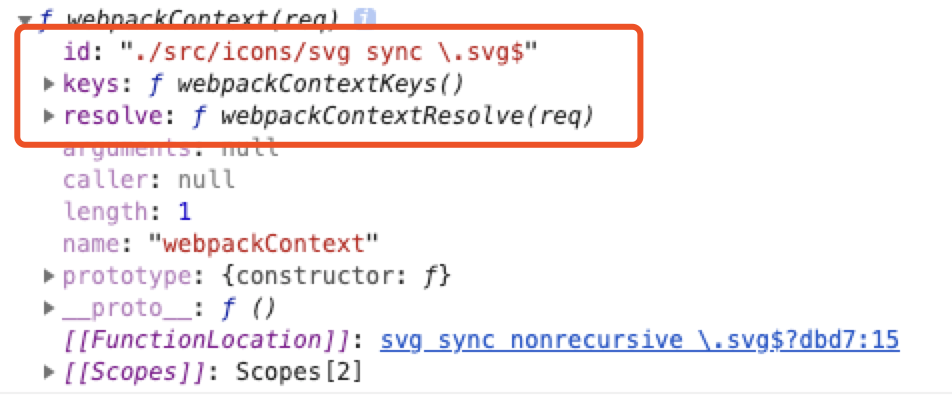
这行代码的意思是,加载svg文件夹下所有.svg结尾的文件,那么返回的req是什么呢?打印出来看

可以看到返回的是一个方法,方法有三个属性,id, keys, resolve
id,不做研究了,应该很少用到
keys方法返回什么呢?执行
req.keys()
返回结果:

然后吧key作为参数传递给req这个方法(req是个方法哦)
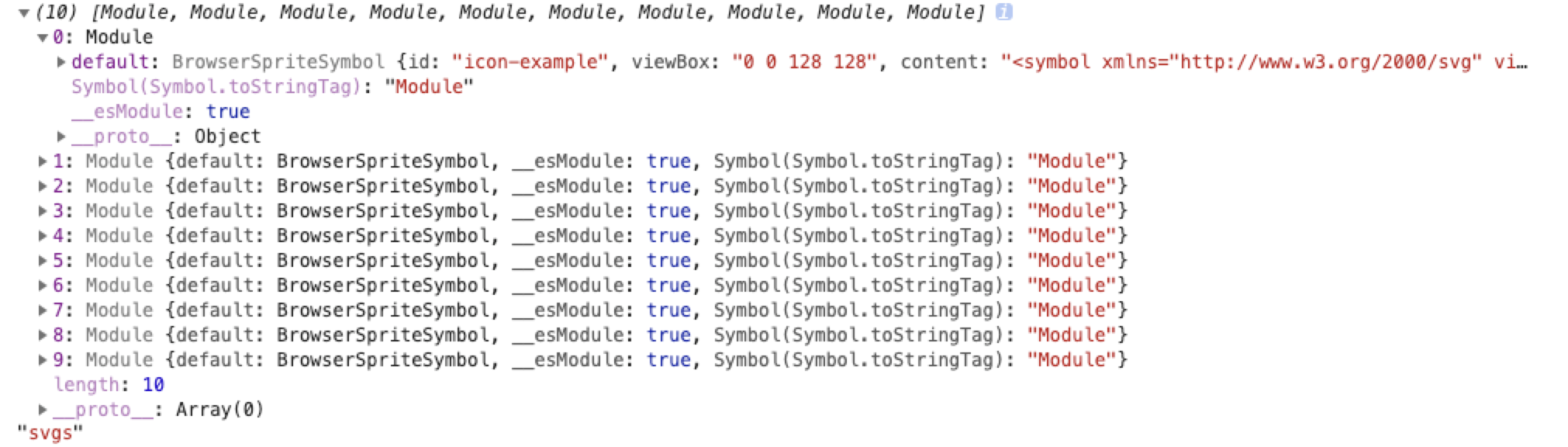
let svgs = [] req.keys().forEach(key => { let file = req(key) svgs = svgs.concat(file) }); console.log(svgs)
打印出来的svgs是

和requireAll的执行结果是一样的。所以如果上面的const requireAll = requireContext => requireContext.keys().map(requireContext)看不明白的话也可以这样写(index.js)
import Vue from 'vue' import SvgIcon from '@/components/SvgIcon' // svg组件 // register globally Vue.component('svg-icon', SvgIcon) // const requireAll = requireContext => requireContext.keys().map(requireContext) const req = require.context('./svg', false, /.svg$/) let svgs = [] req.keys().forEach(key => { let file = req(key) svgs = svgs.concat(file) }); // requireAll(req)
综上,context这个api是用于集中import文件,是不是方便了许多,赶快用起来吧。