一、事件对象
1.常用的事件
2.每个元素身上的事件都是天生存在的 不需要我们去定义 只需要我们给这个事件绑定一个方法
当事件触发的时候就会执行这个方法
3.事件绑定的写法
①div.onclick=function (dom 0级)
②addEventListener( ) 或 attachEvent( ) (dom 2级事件绑定)
③二者的区别:
onclick是这个元素私有的属性 天生自带的 而addEventlistener是公有的属性
从EventTarget(事件源)对象上继承来的
④ie低版本的attachEvent 是公有的
⑤div.onclick存在事件 冒泡机制没有捕获机制
⑥div.addEventlistener 可有冒泡可有捕获
⑦div.attachEvent 只有冒泡机制
4.addEventlistener和attachEvent的区别
①前者有冒泡和捕获机制 后者只有冒泡机制
②事件前者不带on后者不带on
③前者this指向当前元素 后者指向window
④前者是标准浏览器的写法 后者是ie8以下的写法
二、arguments和event
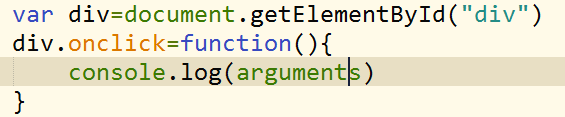
1.arguments
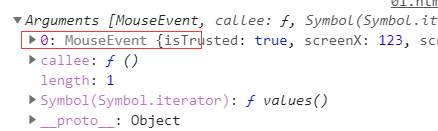
每个函数都有一个arguments对象 他是这个函数所有参数构成的集合


上面的控制台是arguments数组中有一个元素叫mouseevent
所以 每个事件的方法中 浏览器都给他一个参数叫mouseevent(鼠标事件对象)我们所有的鼠标的信息
都临时存储在mouseevent对象上
2.mouseevent有兼容性
①标准浏览器可以直接读取 但是ie不行
②解决办法:var e = e || window.event
3.event对象的兼容性
clientX和clientY的兼容性 是鼠标离窗口左上角的坐标
①clientX和clientY是鼠标到浏览器窗口左上角的距离坐标
②pageX和pageY是鼠标到网页左上角的距离坐标 但是ie低版本没有这个属性
③在ie下怎么算pageY的值: 用clientY + scrollTop = pageY
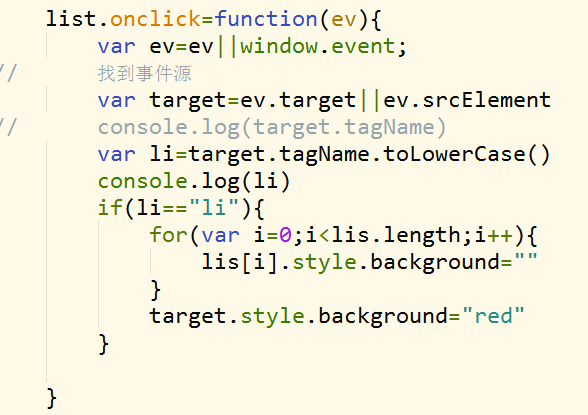
三、事件源 点击哪个元素 哪个就是事件源
1.标准浏览器的事件源是 ev.target
2.ie8及一下没有这个属性 但是ie有ev.srcElement
四、事件冒泡阻止
①标准浏览器:event.stopPropagation( )
②ie低版本:event.cancelBubble=true(通用的标准浏览器也可以)
③兼容写法:event.stopPropagation?event.stopPropagation( ):event.cancelBubble=true
五、阻止事件默认行为兼容
1.a的href
①href为空 会自动刷新页面
②href为# 锚点跳转
③href为javascript:;阻止默认行为的发生
2.写法:
①标准浏览器:event.preventDefault
②ie8以下:event.returnValue=false
③event.preventDefault?Event.preventDefault( ):event.return = false
六、事件委托
1.什么是事件委托
如果子元素身上绑定大量相同的事件 我们尽量采用事件委托 所有子元素把自己的事件委托给父级了
原理:采用冒泡机制完成的
2.为什么使用事件委托呢
传统的for循环绑定事件 会增加大量的dom操作(就是事件) 影响页面性能 采用事件委托就是把所有的事件
基于一个元素身上
3.事件委托的优点
①传统的事件绑定对新增的元素不起作用 但事件委托起作用
②传统的事件绑定 有多少元素js就需要绑定多少事件 事件委托只需要一个
案例: