盒模型
一、盒模型概念与成员
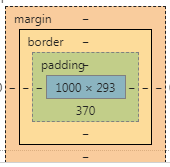
1、什么是盒模型
-
-
侠义盒模型:文档中以块级形式存在的标签(块级标签拥有盒模型100%特性且最常用)
-
(1)margin:外边距,控制布局
margin的成员:margin-left,margin-right,margin-top,margin-bottom
赋值:1.规定起始 2.顺时针 3.不足找对面
| 方位 | |
|---|---|
| 1 | 上下左右 |
| 2 | 上下 | 左右 |
| 3 | 上 | 左右 | 下 |
| 4 | 上 | 右 | 下 | 左 |
(2)border:边框
border成员:border-width(宽度)、border-color(颜色)、border-style(风格)
边框透明(透出背景颜色):border-color:transparent
不透明时边框颜色一般设为:border-color: #333
| 解释 | |
|---|---|
| solid | 实线 |
| dashed | 虚线 |
| dotted | 点状线 |
| double | 双实线 |
| groove | 槽状线 |
| ridge | 脊线 |
| inset | 内嵌效果线 |
| outset | 外凸效果线 |
(3)padding:内边距,控制布局
padding成员:padding-left、padding-right、padding-top、padding-bottom
赋值:1.规定起始 2.顺时针 3.不足找对面
与content共有背景颜色
| 方位 | |
|---|---|
| 1 | 上下左右 |
| 2 | 上下 | 左右 |
| 3 | 上 | 左右 | 下 |
| 4 | 上 | 右 | 下 | 左 |
(4)content:内容显示区域
-
-
块级标签可以设置自身宽高,默认宽为父级宽(width=auto)、高为0,高度可以由内容决定
-
内联标签不可以设置自身宽高,默认宽高均为0,宽高一定由内容决定
二、边界圆角属性
1、成员
border-top-left-radius(左上),border-top-right-radius(右上),border-bottom-left-radius(左下),border-bottom-right-radius(右下)
2、单方位赋值
| 解释 | |
|---|---|
| 1 | 横纵 |
| 2 | 横 | 纵 |
3、按角整体赋值
| 解释 | |
|---|---|
| 1 | 左上 右上 左下 右下 |
| 2 | 左上 右下 | 右上 左下 |
| 3 | 左上 | 右上 左下 | 右下 |
| 4 | 左上 | 右上 | 右下 | 左下 |
强调(参考案例):
- 不分方位(横纵)
- 左上为第一个角,顺时针,不足找对角
- 分横纵
- 前控制横向,后控制纵向
- 横向又可以分为1,2,3,4个值,纵向毅然
4、案例

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>边界圆角</title> <style type="text/css"> .box { width: 200px; height: 200px; background-color: orange; } /*单角设置*/ .box { /*一个固定值: 横纵*/ border-top-left-radius: 100px; /*两个固定值:横 纵*/ border-top-left-radius: 100px 50px; /*百分比赋值*/ border-top-left-radius: 100%; } /*整体赋值*/ .box { /*不分方位(横纵)*/ /*左上为第一个角,顺时针,不足找对角*/ /*border-radius: 10px 100px 50px;*/ /*区分横纵*/ /*1./前控制横向,后控制纵向*/ /*2.横向又可以分为1,2,3,4个值,纵向毅然*/ border-radius: 10px 100px 50px / 50px; /*左上横10 右上横100 右下横50 左下横100 / 纵向全为50*/ /*所有最多可以赋值8个值*/ } </style> </head> <body> <div class="box"></div> </body> </html>
三、其它属性
1、max-widht,min-width、height
2、overflow
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit |
3、display
| 描述 | |
|---|---|
| inline | 内联 |
| block | 块级 |
| inline-block | 内联块 |
四、布局
1、盒模型布局基本介绍
-
布局方位:margin-left、margin-right、margin-top、margin-bottom
-
影响自身布局:margin-left、margin-top
-
影响兄弟布局:margin-right、margin-bottom
-
正向 / 反向:正值 / 负值
2、margin布局坑位
-
很多语义标签具有默认margin
-
父子标签margin-top重叠取大者
-