博客园美化(主题)
时间:2021年2月1日
对博客园的界面个性化设置
分有3个部分,3个部分都是完整的可用代码分别是:
我推荐第2,3个主题,这两个主题相对成熟,美观的多。我目前使用第2个主题,在接下来的日子里,我会尽量美化并完善我自己写的主题。
同样的,即使是使用已经完善的主题也可以更具自己的喜好,需求来进行修改。我亦有对所使用的esofar开发的主题有进行修改,在之后会逐步将修改添加上去
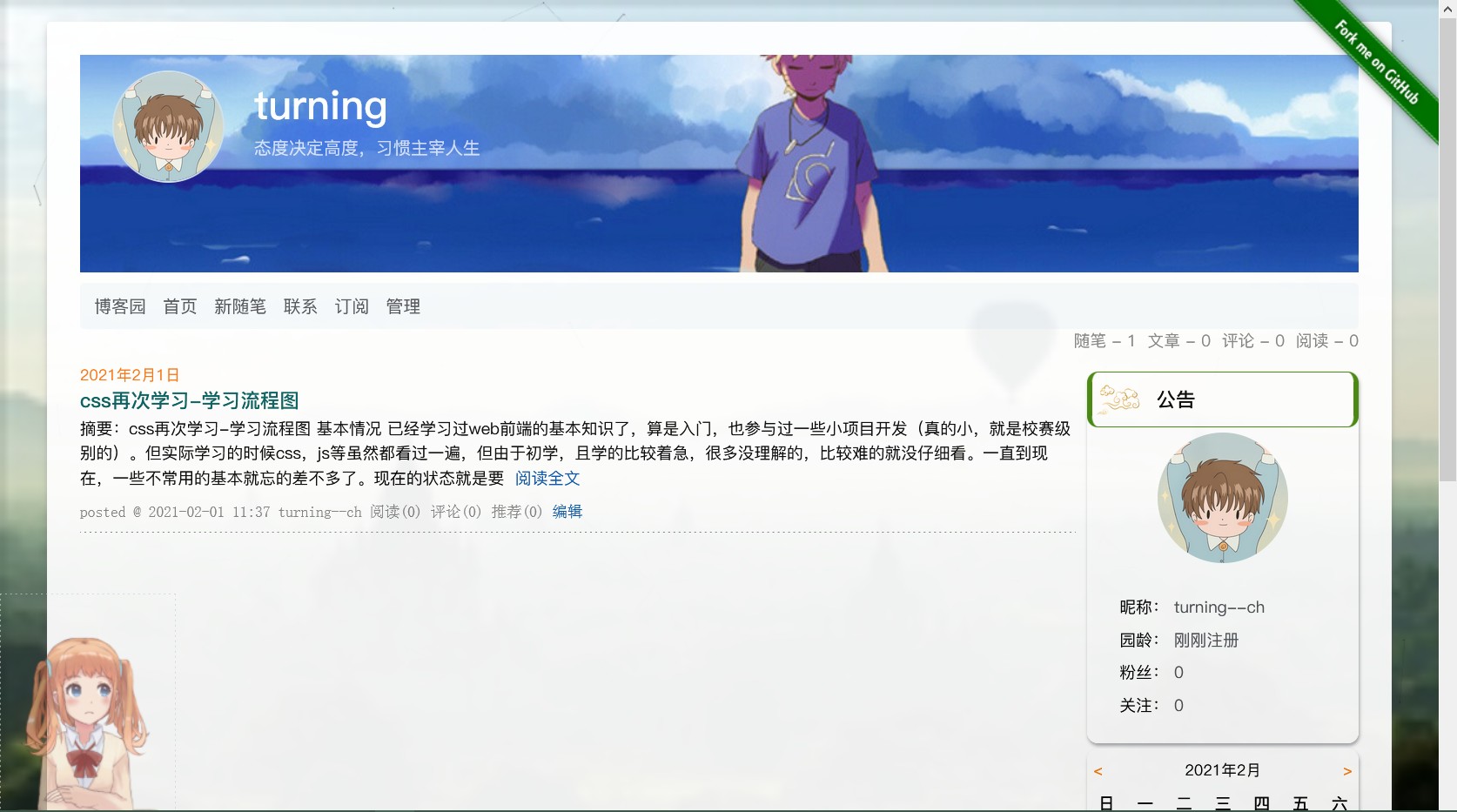
效果展示
我写的界面样式的地址:github地址


内容说明
这里主要说明我的样式中包括的哪些元素,一些我觉得需要注意的点
角落萝莉小人
<script type="text/javascript" charset="utf-8" async="" src="https://cdn.jsdelivr.net/npm/live2d-widget@3.0.4/lib/L2Dwidget.min.js"></script>
setTimeout(() => {
L2Dwidget.init({
"model": {
"scale": 0.5
},
"display": {
"position": "left",
"width": 80,
"height": 115,
"hOffset": 0,
"vOffset": -20
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacityDefault": 0.7,
"opacityOnHover": 0.2
}
});
}, 1000)
背景
<script type="text/javascript" src="https://cdn.bootcss.com/canvas-nest.js/1.0.1/canvas-nest.min.js"></script>

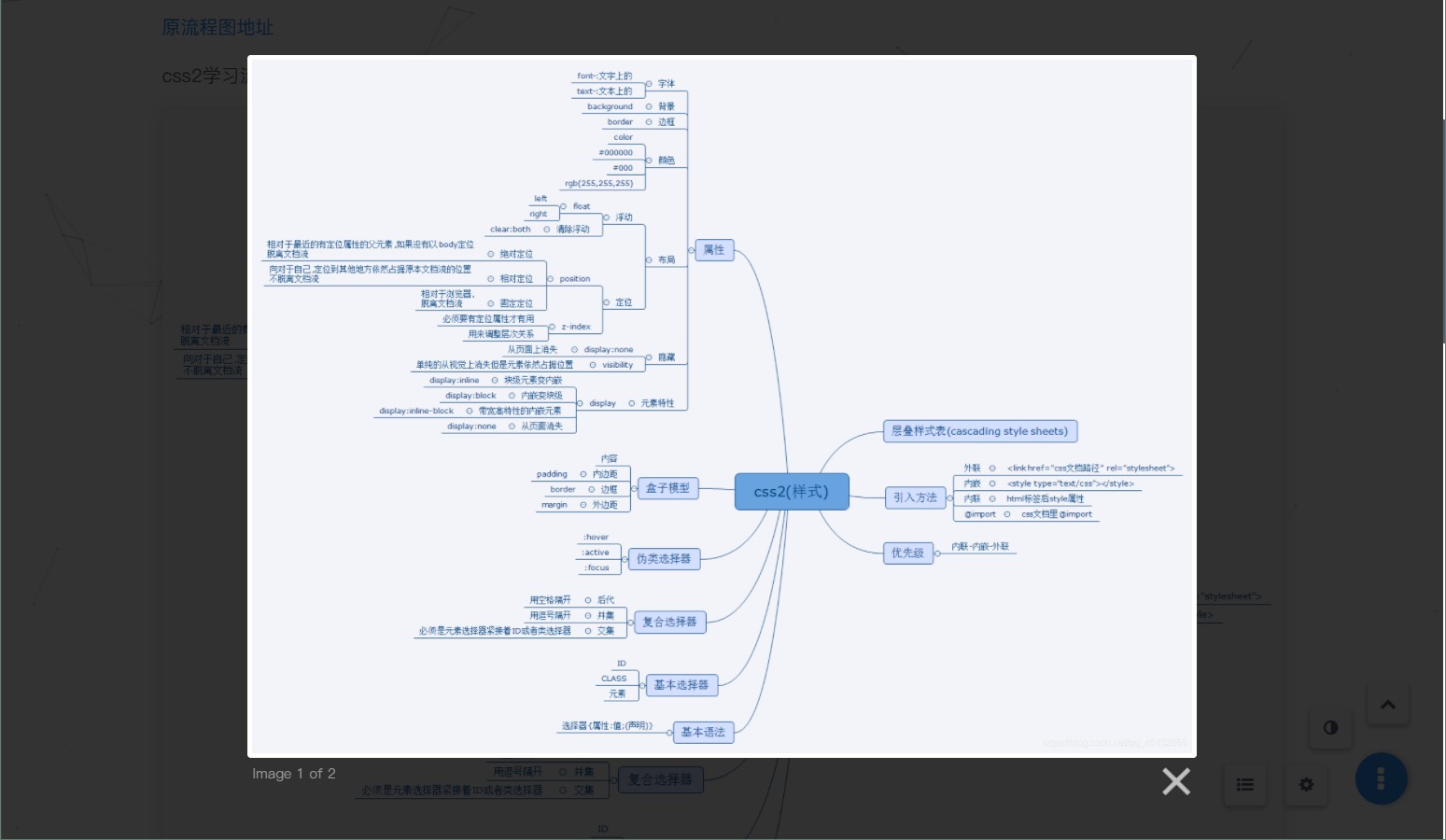
图片点击放大

使用插件中的lightbox.css和lightbox-plus-jquery.js文件,可上传到博客园文件中调用
<!-- lightbox的样式 -->
<link href="https://blog-static.cnblogs.com/files/lincanghai/lightbox.css" rel="stylesheet">
<!-- lightbox.js核心代码 -->
<script src="https://blog-static.cnblogs.com/files/lincanghai/lightbox-plus-jquery.js"></script>
<script type='text/javascript'>$('#cnblogs_post_body img').wrap(function(){return "<a href='"+$(this).attr("src")+"' data-lightbox='example-set'></a>"});</script>
<script type='text/javascript'>$(".code_img_closed").unwrap();</script>
<script type='text/javascript'>$(".code_img_opened").unwrap();</script>
返回页面顶部
显示效果为一个小火箭

<div style="display: none;" id="rocket-to-top">
<div style="opacity:0;display: block;" class="level-2"></div>
<div class="level-3"></div>
</div>
<script type="text/javascript">
// jQuery火箭图标返回顶部代码
$(function() {
var e = $("#rocket-to-top"),
t = $(document).scrollTop(),
n,
r,
i = !0;
$(window).scroll(function() {
//只监听博客详情页面
if($("#post_detail").length == 0 ){
return ;
}
var t = $(document).scrollTop();
t == 0 ? e.css("background-position") == "0px 0px" ? e.fadeOut("slow") : i && (i = !1, $(".level-2").css("opacity", 1), e.delay(100).animate({
marginTop: "-1000px"
},
"normal",
function() {
e.css({
"margin-top": "-125px",
display: "none"
}),
i = !0
})) : e.fadeIn("slow")
}),
e.hover(function() {
$(".level-2").stop(!0).animate({
opacity: 1
})
},
function() {
$(".level-2").stop(!0).animate({
opacity: 0
})
}),
$(".level-3").click(function() {
//tip.msg("火箭发射~~");
function t() {
var t = e.css("background-position");
if (e.css("display") == "none" || i == 0) {
clearInterval(n),
e.css("background-position", "0px 0px");
return
}
switch (t){
case "0px 0px":
e.css("background-position", "-298px 0px");
break;
case "-298px 0px":
e.css("background-position", "-447px 0px");
break;
case "-447px 0px":
e.css("background-position", "-596px 0px");
break;
case "-596px 0px":
e.css("background-position", "-745px 0px");
break;
case "-745px 0px":
e.css("background-position", "-298px 0px");
}
}
if (!i) return;
n = setInterval(t, 50),
$("html,body").animate({scrollTop: 0},"slow");
});
});
</script>
生成目录
已经写了一个博客:地址
鼠标点击特效
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("❤富强❤","❤民主❤","❤文明❤","❤和谐❤","❤自由❤","❤平等❤","❤公正❤","❤法治❤","❤爱国❤","❤敬业❤","❤诚信❤","❤友善❤");
var $i = $("<span></span>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 10000,
"top": y - 15 ,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});