| 这个作业属于哪个课程 | 2021春软件工程实践 | W班 (福州大学) |
|---|---|
| 这个作业要求在哪里 | 软件评测 |
| 这个作业的目标 | 通过使用相关产品,进行相关分析 |
| 其他参考文献 |
前言:评测等级、标准
1、使用体验测试方式
(1)用户体验
- 界面UI的美观、可用性、移动端、web端的适配情况
- 排版设计的个性化、体验感
- 是否精准高效地筛选出用户想要看到的内容
(2)内容分类
- 检索到的结果是否有价值、符合需求
- 是否有分类显示(筛选)问题,分类的方式如何
- 推荐内容的合理性,给出的问题列表是否给出足够判断问题价值的信息
(3)内容质量
-
大多数问题的质量(是否是低级常见问题、是否重复等)
-
整体的用户数量、质量
-
问题回答的质量
2、BUG等级
| 等级 | 描述 |
|---|---|
| ★ | 主要在影响用户体验,用户不易察觉或可以自行通过使用方式的改变绕过BUG |
| ★★ | 在数据方面没有问题,但在使用方式上给用户带来一定困扰 |
| ★★★ | 有功能的缺陷,数据出现异常,比如用户信息、博客信息、关注信息出现混乱等 |
| ★★★★ | 缺乏基本功能,导致系统不稳定、模块无法使用、信息不安全等 |
3、体验设备
第一部分 调研,评测
一、CSDN问答
1、体验描述
(1)基本功能介绍和使用
-
基本功能:提出问题寻求解答;回答问题;通过热度、时间、酬金、状态筛选问题;查看问题详情及回答内容状况;关注相应问题;基本使用md进行编辑。
-
使用情况:
-
web端分为3栏:左侧内容、功能的分类选择;右侧为提问、排行版、加急提等网站信息显示;中间主要内容区显示问题;
-
问题的提出可以设置标签、提问方式、是否悬赏等功能,标签是对已有分类进行选择,将作为分类标准;
-
主页问题显示突出:回答、浏览数量,标题,标签,摘要,采纳率,时间等信息;
-
有有问必答选项,回答问题可能获得收益,问题加急等功能;
-
问题列表无限滚动;
-


(2)优缺点分析
-
优点:
- 分类较多且相应分类标准也多,有用过技术相关分类、问题性质分类、问题热度、等分类,而且分类的显示和使用也较为清晰简单;增加用户体验、方便内容检索;
- 问题可以请求有问必答,可以设置相应报酬,设置问题加急等;增强整体活跃程度,更加符合用户多种需求;
- 移动端配适合理;
- 用户数量较多,问题能及时得到有效回答;
-
缺点
- 主页三栏列表显示有点多了,显得页面有的乱;
- 问题显示的标题字体不够醒目;
- 没有个人浏览、回答的标记;
- 没有针对问答的搜索;
- 冗余信息相对较多;
- 问题的赞、踩为清晰显示具体数目,不好判定质量;
- 整体来说有不少重复的问题与回答
(3)改进意见
-
可以通过颜色变化突出或区分功能块:
网站整体设计为灰白背景,个人觉得可以有不同背景颜色,或者设置主题色等功能;
-
提出问题、回答问题的多语言方式支持:
目前还不支持markdown(长得很像支持Markdown,但实际没有支持),这个可以有。最好设置为可选择编辑方式;
-
csdn移动端
问答部分上,浏览器登录的使用体验比app的使用体验要好一些。考虑到csdn问答部分功能、分类很多,可以单独推出问答app。
-
问答的个性化推荐
可以收集用户技术方向信息,收集问答数据,进行更个性化推荐
2、BUG描述
-
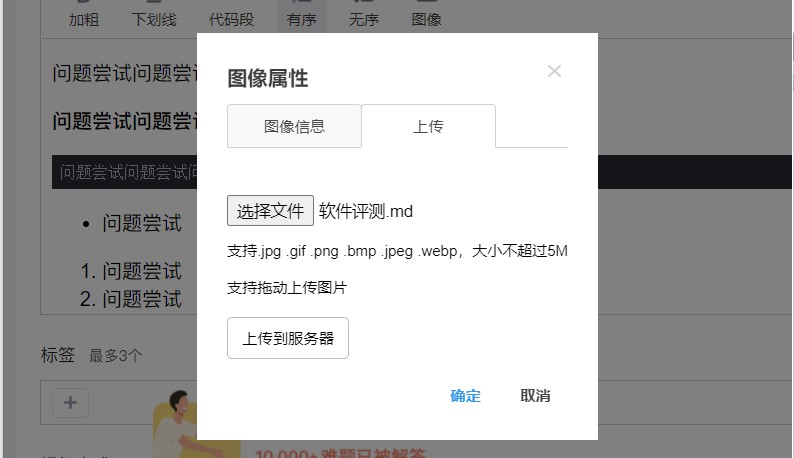
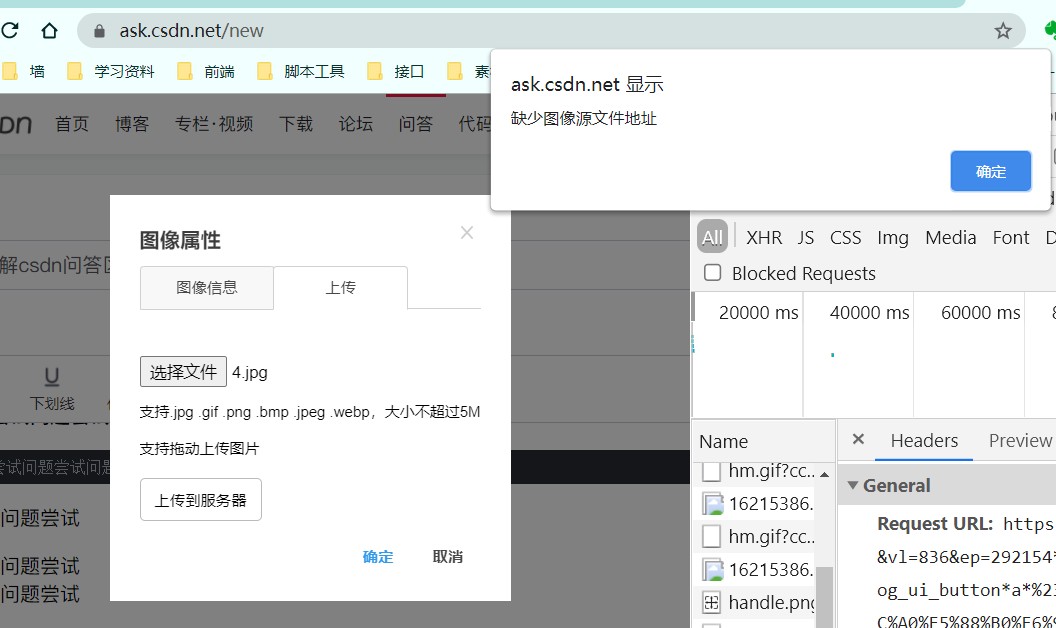
发布问题图像上传格式问题
1.有提示可接受格式,但前、后端都未进行相应检查;
- 可复现性:稳定复现
- 具体表现:前端未检查上传格式,允许错误格式上传。后端也为进行数据检查,接收错误格式数据。上传错误文件实际未产生数据错误等问题。但全程都未进行提示、报错
- 严重性:★★
- 成因分析:即使是显示上传错误文件成功,但也没有造成数据错误,说明实际上后台有一些相应判断,但后台返回200的成功信息,未提示错误,前端也未进行相应判断。有可能是前后端未正确交互。
- 改进意见:前后端都应进行相应的判断阻拦,并给出正确的错误提示


- 在一次未选择文件点击上传后,关闭再次上传,还是会提示错误信息:
- 可复现性:偶尔出现
- 严重性:★
- 成因分析:主要猜测是前端判断的问题,可能是使用了全局变量,没有及时修改,导致一次错误后再次的正确操作仍然会报错
- 改进意见:完善数据判断逻辑,多次测试

-
删除的信息不会及时删除
1.收藏的帖子删除后,依旧在收藏栏当中,点击后显示404
- 可复现性:稳定复现
- 严重性:★★
- 成因分析:猜测是后端数据库未关联,用户博客列表和收藏博客列表两者分开,没有关联和及时判断
- 改进意见:完善数据库逻辑

2.搜索到的信息点击进去是404状态,信息未及时更新。
- 可复现性:偶尔出现(巧合下遇到)
- 严重性:★
- 成因分析:有些用户设置为仅个人可见或者删除的文章、问题,也可以通过搜索获取,但点击进去显示不存在或404
- 改进意见:无
3、结论
C级一般推荐
问答分类详细、提问回答的相关设置较多,使用用户数量较多,问题能得到较快切正确的回答;
但功能有点太冗杂,重点不够突出,页面可以更加简洁一些;
(1)用户体验
- 界面UI的美观、可用性、移动端、web端的适配情况
- 排版设计的个性化、体验感
- 是否精准高效地筛选出用户想要看到的内容
(2)内容分类
- 检索到的结果是否有价值、符合需求
- 是否有分类显示(筛选)问题,分类的方式如何
- 推荐内容的合理性,给出的问题列表是否给出足够判断问题价值的信息
(3)内容质量
-
大多数问题的质量(是否是低级常见问题、是否重复等)
-
整体的用户数量、质量
-
问题回答的质量
个人体验感觉表:
| 类别 | 描述 | 评分(10) |
|---|---|---|
| 界面UI的美观、可用性、移动端、web端的适配情况 | 颜色有些单调、功能它繁杂了些、web端尺寸固定最小值,不是很适配,有移动端样式尺寸适配 | 7 |
| 排版设计的个性化、体验感 | 排版比较常规,重点不够突出 | 7 |
| 是否精准高效地筛选出用户想要看到的内容 | 分类方式、种类较多,但没有针对性的搜索。 | 8 |
| 检索到的结果是否有价值、符合需求 | 没有针对问答模块的搜索,主要是进行类别、tag的选择和固定条件筛选 | 6 |
| 是否有分类显示(筛选)问题,分类的方式如何 | 有很多分类:技术领域、热度、是否悬赏、时间等多种分类筛选功能 | 10 |
| 推荐内容的合理性,给出的问题列表是否给出足够判断问题价值的信息 | 没有太多的个性化判断,问题列表给出的信息较为基础,可以对问题价值简单判断,但不够准确 | 7 |
| 大多数问题的质量(是否是低级常见问题、是否重复等) | 相对有较多的低级问题与重复问题,尤其是重复问题和重复回答 | 6 |
| 整体的用户数量、质量 | 有高质量用户与问题,也有重复、低级的问题和初级用户 | 7 |
| 问题回答的质量 | 大多问题质量和数量都比较一般 | 7 |
邹欣老师表格:
| 类别 | 描述 | 评分 |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 9 |
| 细节 | 有什么为用户考虑的细节? | 7 |
| 用户体验 | 当用户完成功能时,不干扰用户 | 9 |
| 辅助功能 | 一些辅助功能如皮肤等 | 6 |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 7 |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 8 |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 8 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 7 |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 8 |
| 内容质量与社区繁荣度 | 问答话题的平均质量,每个问题的平均响应时间,总的浏览量等 | 10 |
| 总分 | 79 |
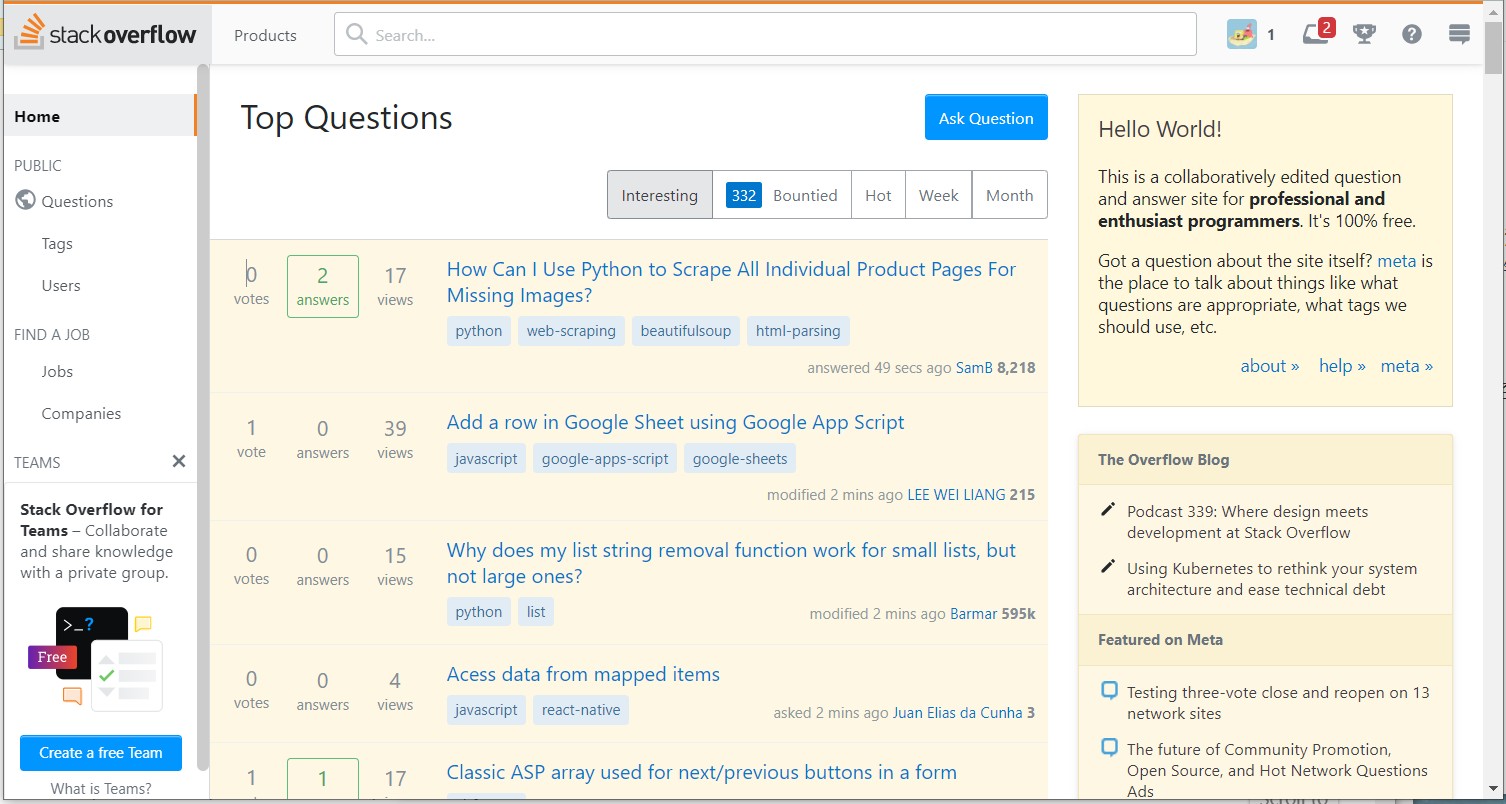
二、Stack Overflow
1、体验描述
(1)基本功能介绍和使用
-
基本功能:
问题的提出、回答、搜索、筛选等;工作的寻找、发布
-
使用介绍:
-
可用google、github、facebook账号登录,第一次注册进入收集用户感兴趣领域、是否需要工作咨询等个性化信息;
-
可以个性化设置主题(theme);
-
可以通过标签、时间、热度等筛选问题,可进行问题搜索;
-
全英文操作,有一定的门槛;
-
问题整体质量较高,低级问题会收到较多的踩,可以较快判断问题质量;
-
提问、回答使用markdown语法,快捷键较多;
-
会比较严格的审核问题质量;
-



(2)优缺点分析
-
优点:
- 用户群体大且广,问题可以有较为有效率和质量的回答;
- 整体提出的问题有质量;问题中显示提出者与回答者的reputation score、badges,可以显示出相关用户的水平,从而判断问题价值;
- 问题列表会有黄色背景与白色背景区别,区别的标准是:刚注册时选择的偏好领域tag,若问题中包含用户选择的tag,则会标黄显示;
- 使用md语法,且快捷键、输入功能较多;
- 屏幕自适应良好,缩小后调整显示,有移动端单独界面;
- 搜索方式较多
-
缺点:
- 全英文界面,对中文用户不是很友好;
- 问题列表UI配色较浅,标题不是很突出,可以加粗加深颜色;
- 整体环境对新手不是很友好,对提出的问题有一定的质量和正确性要求


(3)改进意见
- 将来可以支持多语言,仅操作部分的多语言即可;
- 界面样式可以更加优化一下,重点不够突出,可以更加简洁;
2、BUG描述
暂未发现有BUG
3、结论
E级非常推荐
功能专一、用户基数大、问题质量高、问题与回答都有经过审核判定;
个人体验感觉表:
| 类别 | 描述 | 评分(10) |
|---|---|---|
| 界面UI的美观、可用性、移动端、web端的适配情况 | 颜色有些单调、web端有根据屏幕大小调整,有移动端样式尺寸适配 | 9 |
| 排版设计的个性化、体验感 | 排版比较常规,重点不够突出 | 8 |
| 是否精准高效地筛选出用户想要看到的内容 | 有问题搜索,而且搜索方式较多 | 10 |
| 检索到的结果是否有价值、符合需求 | 比较有价值、符合需求 | 9 |
| 是否有分类显示(筛选)问题,分类的方式如何 | 有分类,主要是通过tag和用户选择的tag分类 | 8 |
| 推荐内容的合理性,给出的问题列表是否给出足够判断问题价值的信息 | 有进行个性化信息的手机,但主要就只收集了感兴趣的tag | 8 |
| 大多数问题的质量(是否是低级常见问题、是否重复等) | 问题质量较高,重复率低。问题和回答有经过审核,用户的评价也较为严格 | 10 |
| 整体的用户数量、质量 | 用户数量庞大,质量较高(有进行提问和回答的用户质量较高,因为审核严) | 9 |
| 问题回答的质量 | 答案数量和质量都相对较高 | 9 |
| 总分(90) | 81 |
邹欣老师表格:
| 类别 | 描述 | 评分 |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 9 |
| 细节 | 有什么为用户考虑的细节? | 7 |
| 用户体验 | 当用户完成功能时,不干扰用户 | 9 |
| 辅助功能 | 一些辅助功能如皮肤等 | 8 |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 10 |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 8 |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 8 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 8 |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 8 |
| 内容质量与社区繁荣度 | 问答话题的平均质量,每个问题的平均响应时间,总的浏览量等 | 10 |
| 总分 | 93 |
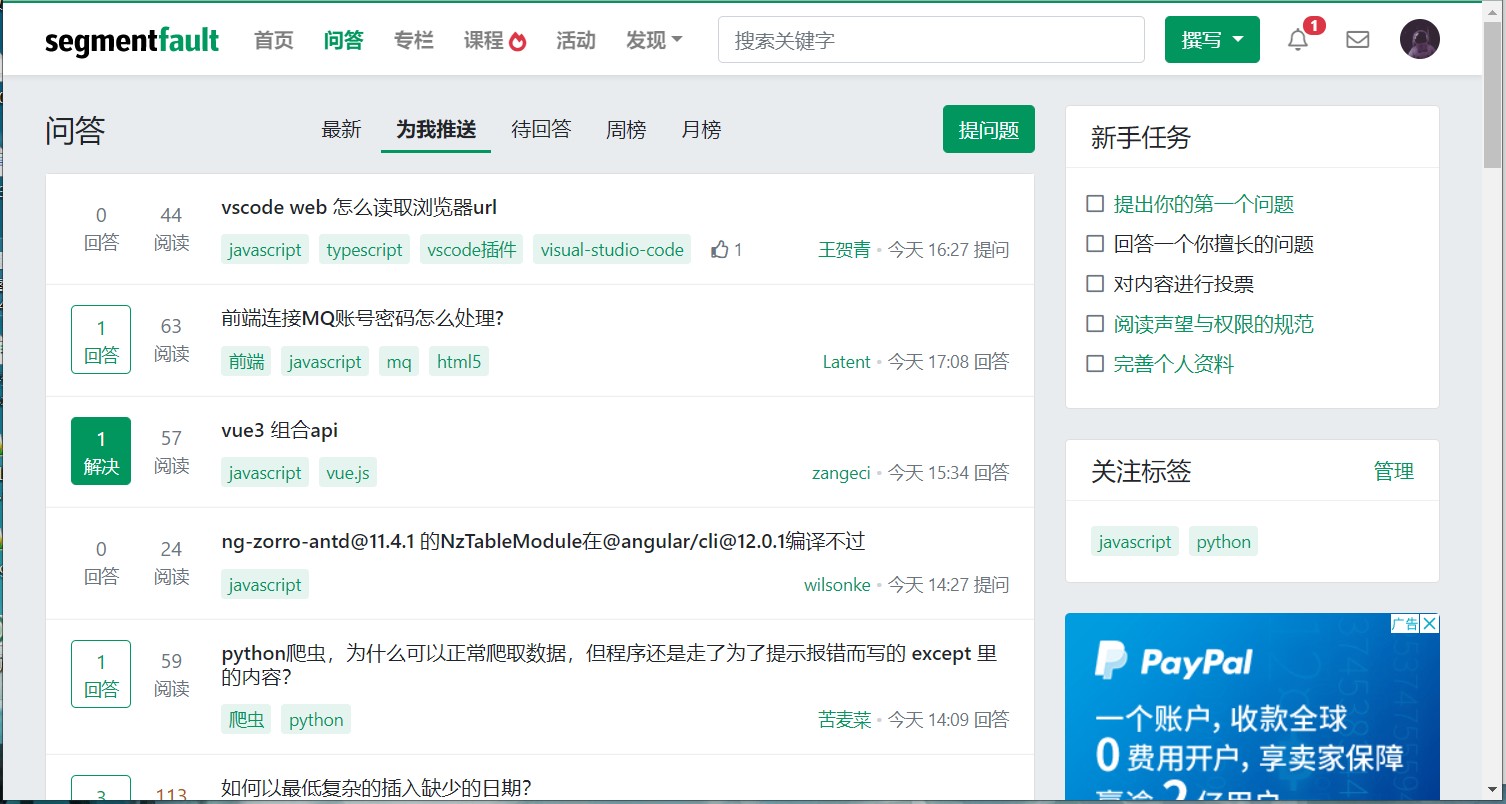
三、SegmentFault
1、体验描述
(1)基本功能介绍和使用
-
基本功能
提问、回答、标签筛选、问题榜单
-
使用介绍
-
使用md语法提问与回答;
-
根据用户关注标签进行推送(同so);
-
有热门标签和热门问答;
-
可以关注相关标签、问题;
-
有声望机制;
-
主页有两栏,中间是问题的标题以及问题的部分介绍。最右侧为我关注的标签、热门标签等信息推送;




(2)优缺点分析
-
优点
- 界面简洁清爽;
- 提问实时预览,提供提问模板;
- 有相关问题推送;
-
缺点
- 问题列表显示的提问者信息较少;
- 对问题的筛选、排序方式较少;
- 用户回答界面的UI不够直观;
- 提问和回答列表显示的有关可以判断问题质量的信息不足;
- 注册后登录要求关注至少3位用户,但在不了解的情况下,这一点很莫名其妙
(3)改进意见
2、BUG描述
收藏文章问题
重复收藏文章时未进行报错;可以同时收藏同一篇文章到不同收藏夹
- 可复现性:稳定复现
- 具体表现:重复收藏文章时未进行报错;可以同时收藏同一篇文章到不同收藏夹
- 严重性:★★
- 成因分析:实际逻辑没有错误,但没有进行相应的报错。文章可收藏到不同收藏夹的原因或许是需求分析的区别,我个人觉得不行;
- 改进意见:添加相应的错误提示

3、结论
C级一般推荐
界面简洁、
个人体验感觉表:
| 类别 | 描述 | 评分(10) |
|---|---|---|
| 界面UI的美观、可用性、移动端、web端的适配情况 | 界面有一种不够高级的感觉,web端有根据尺寸适配,有移动端适配 | 8 |
| 排版设计的个性化、体验感 | 排版简洁,但个人觉得字号有点大了 | 8 |
| 是否精准高效地筛选出用户想要看到的内容 | 搜索也是网站整体的搜索,没有针对问答的搜索 | 7 |
| 检索到的结果是否有价值、符合需求 | 比较有价值 | 7 |
| 是否有分类显示(筛选)问题,分类的方式如何 | 有分类,主要是通过tag和用户选择的tag分类类似so | 7.5 |
| 推荐内容的合理性,给出的问题列表是否给出足够判断问题价值的信息 | 用户信息有点莫名其妙,不是很能解决个人问题 | 7 |
| 大多数问题的质量(是否是低级常见问题、是否重复等) | 问题不错,有高质量也有低质量 | 8 |
| 整体的用户数量、质量 | 用户数量相对少了不少,知名度也低一些 | 8 |
| 问题回答的质量 | 质量一般 | 7 |
| 总分(90) | 67.5 |
邹欣老师表格:
| 类别 | 描述 | 评分 |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 8 |
| 细节 | 有什么为用户考虑的细节? | 7 |
| 用户体验 | 当用户完成功能时,不干扰用户 | 8 |
| 辅助功能 | 一些辅助功能如皮肤等 | 6 |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 7 |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 8 |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 8 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 | 8 |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 8 |
| 内容质量与社区繁荣度 | 问答话题的平均质量,每个问题的平均响应时间,总的浏览量等 | 7 |
| 总分 | 75 |
第二部分 分析
一、开发时间估计
团队人数6人左右,计算机大学毕业生,并有专业UI支持
-
CSDN问答部分
时间3个月左右
是3个产品中功能最多的,有较多的分类,问题还可以选择悬赏等
-
Stack Overflow
时间2个半月左右
主要专注于问答的网站,功能和需求分析相对容易,具有一定难度但都是可解决的
-
segmentfault
时间1个半月左右
界面最为简洁、功能和Stack Overflow相似;但功能少于so
二、同类产品对比排名
| CSDN问答 | Stack Overflow | segmentfault问答 | |
|---|---|---|---|
| UI界面 | 整体不错,有一些冗杂,颜色略单调 | 界面好看,但重点不够突出 | 界面简洁清楚,但有一点粗糙感 |
| 问题检索 | 分类很多很细,但没有针对问答的搜索 | 主要按tag分类,搜索方式很丰富 | 主要按tag分类,检索也是针对整个社区网站的 |
| 用户基数 | 用户较多,本身附属于一个IT的综合性的社区、教育平台,有较多用户主要为中国用户 | 用户数量最多,且用户国际化 | 用户数量相对较少,但也是适用于中国人的大型IT交流社区 |
| 用户体验 | 分类真的很多,可以进行各种筛选。 | 由于是英文界面,且对问题与回答的质量要求较高,有审核,对初级的用户不是很友好 | 界面简洁,可以专注问答,但有一些些粗糙 |
| 问题解决 | 可以选择进行悬赏问题或解答获取悬赏,刺激活力,也对问题解答给了一定保障 | 作为用户量最大、质量最高、认可度最高的问答网站,问题可以顺利被解答,但需要是有一点质量的问题 | 相对来说用户量较小,但也囊括了初级到高级的诸多问题,适合初级开始使用 |
三、软件工程方面的建议
-
CSDN问答部分
功能多是好事,但相对太过冗余,界面有一点乱。可以尝试分离独立出问答的功能,加强模块的分离度,界面和功能更专注于问答交流;
四、BUG存在的原因分析
- BUG影响较小,在特定的使用方式下才会出现。可以通过改变使用方式等做法忽略BUG。这样子BUG可能没别发现或者修改的优先级靠后;
- 用户需求和产品需求设计的不一致,有的BUG是在用户不一样的需求下产生的;
- 存粹的技术问题,没有正确的编码导致;
- 开发成本,适当放弃部分功能,比如报错提醒等,在明显错误处,可能是没有及时开发出来。
第三部分 建议和规划
一、市场概况
直接用户有:计算机相关学生、IT从业人员、对IT知识感兴趣的爱好者
潜在、间接用户:有学习相关计算机课程的学生(计算机等级、C语言、python等课程逐渐变公共课)、有意选择IT事业的人员和初高中生;
前景:T行业是我国经济发展中速度最快的行业之一,社会认可度高,需求量大,现在以逐渐变得大众化。而IT学习中理论和实践过程中会遇到非常多意想不到问题,IT问答网站的市场是很大的。
二、市场现状
已有相关产品:CSDN问答、博客园、开源中国社区、segmentfault、V2EX、掘金社区、Code4App、Chinaunix、ITPub、IT摆渡网、51cto 等。
其中有独立模块专注于IT问答的主要产品为:CSDN问答、Stack Overflow、segmentfault这三个;
CSDN体量庞大,有综合性的功能,为中国软件开发者提供知识传播、在线学习、职业发展等全生命周期服务。在中国,占据较大市场,有较高认可度。
stackoverflow的主要用户为国外的IT工作者,是全英文网站,相对来说国内用户还是较少,但用户数量,问题和解答的质量都比较高,优势劣势都很明显
segmentfault相较于前面两个网站的优势就比较少了,综合性比不过CSDN,问答的功能性比不过Stack Overflow,但其对中国用户比较友好,比较有针对性。界面也简洁好看,劣势明显,但还是有一定优势。
三、市场与产品生态
核心用户:IT从业人员
典型用户画像:
学历:大专、本科及以上学历(相关专业或相关从业者)
年龄:18-45岁之间
专业:计算机相关专业
爱好:放假
收入:收入较高
表面需求:解决开发过程中遇到的问题
潜在需求:提高自身专业技术能力、展现自身能力
用户群体:本身就和计算机相关,分享、学习技术,可以避免开发过程中常见问题的发生。可以在上面找到问题解决方式,或者通过解答加强能力和自身声望。
四、产品规划
NABCD模型
-
N(需求)
加强用户的个性化。样式主题个性化、问题搜索个性化、问题显示个性化
-
A(做法)
个功能很依赖算法实现智能推荐,可以预先收集用户的信息。
-
B(好处)
提高用户活跃度与粘性,增加社区产出,提高问答的质量,通过这个功能用户能更快的找到自己感兴趣的内容避免在海量问题中寻找。如果能实现这个功能应该会极大的提高用户的使用体验。
-
C(竞争)
其他平台的个性化主要体现在tag和模糊搜索上不是很智能
-
D(交付)
放在平台首页推荐,实行内侧,添加引导让新老用户使用。
分工
- 美工1人
- 算法2人
- 前端1人
- 后端1人
详细规划
| 时间 | 任务规划 |
|---|---|
| 第一周 | 讨论,寻找需求 |
| 第二周 | 市场调研,确认需求可行性 |
| 第三周 | 确认开始开发,确立团队各阶段规划 |
| 第四周 | 根据需求制定开发计划 |
| 第五周 | 完成原型制作、前后端商定接口文档等 |
| 第六周 | 前端、后端以及算法开发 |
| 第七周 | 前端、后端以及算法开发 |
| 第八周 | 前端、后端以及算法开发 |
| 第九周 | 前端、后端以及算法开发 |
| 第十周 | 前端、后端以及算法开发 |
| 第十一周 | 测试算法 |
| 第十二周 | 测试算法 |
| 第十三周 | 用户测试以及完善 |
| 第十四周 | 进行内测、推广 |
| 第十五周 | 用户测试以及完善 |
| 第十六周 | 发布公测版本 |