我尝试在一个宽度200高度200的 Canvas 放了一个宽度 300 高度 300 的元素,这个元素会不会被 Canvas 裁剪了?
经过我的测试,发现默认是不会被裁剪
火火问了我一个问题,如果有一个元素超过了 Canvas 的大小,会不会被 Canvas 裁剪。我在自己的项目写了一下,发现会被裁剪,于是就告诉他。
但是这时walterlv师傅拿了一个呆磨,发现不会被裁剪,请看下面代码
<Canvas Height="200" Width="200" HorizontalAlignment="Center" VerticalAlignment="Center" Background="DarkCyan">
<Ellipse Height="300" Width="300" Fill="Blue" Margin="100,100,100,100" />
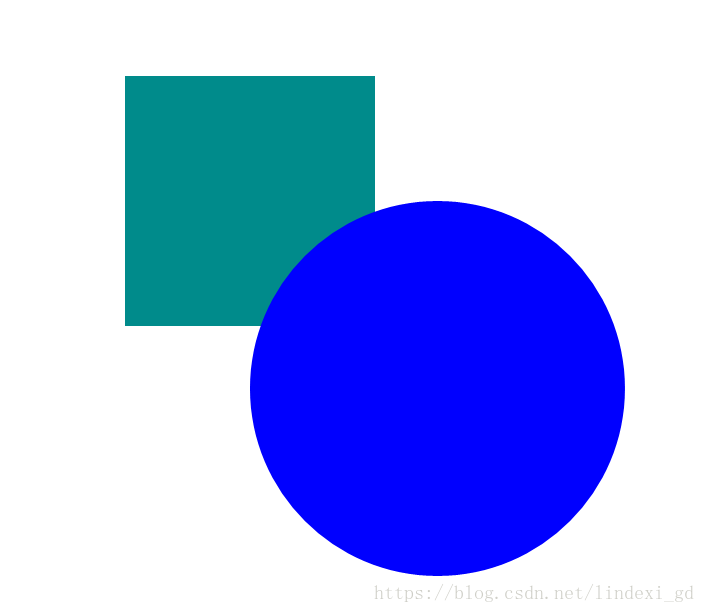
</Canvas>这里的 Canvas 的颜色是 DarkCyan 而里面放一个宽度和告诉都比 Canvas 大的元素,而且颜色是蓝色,这时就看可以看到会不会被裁剪,运行可以看到下面界面
如图,可以看到超过 Canvas 的元素不会被裁剪
那么为什么本渣的设备使用了超过 Canvas 的元素就会被裁剪?
因为我使用的是以前的项目里面写的,这个项目里面是因为使用了Clip的原因,修改清真的代码请看下面
<Canvas Height="200" Width="200" HorizontalAlignment="Center" VerticalAlignment="Center" Background="DarkCyan">
<Canvas.Clip>
<RectangleGeometry Rect="0,0,200,200"></RectangleGeometry>
</Canvas.Clip>
<Ellipse Height="300" Width="300" Fill="Blue" Margin="100,100,100,100" />
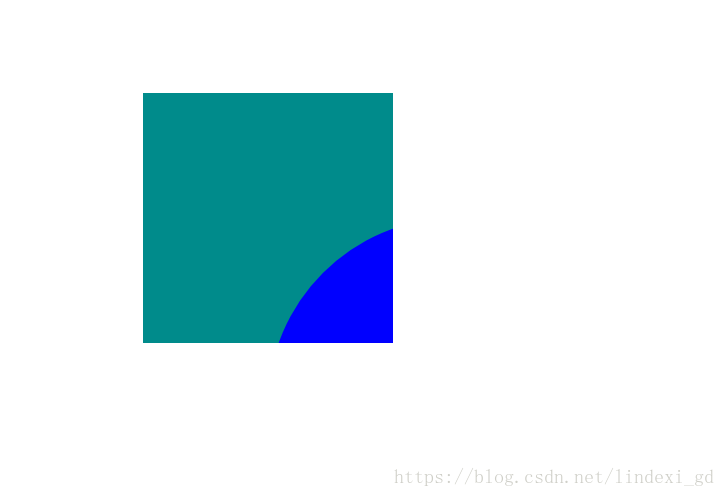
</Canvas>原先项目之所以没有发现 Clip 是因为我把他写在了样式,所以就没找到,运行项目可以看到下面界面
那么在 WPF 是怎样呢?
在 WPF 默认也是不会裁剪,请看下面代码
<Canvas Height="200" Width="200" HorizontalAlignment="Center" VerticalAlignment="Center" Background="DarkCyan">
<Ellipse Height="300" Width="300" Fill="Blue" Margin="100,100,100,100" />
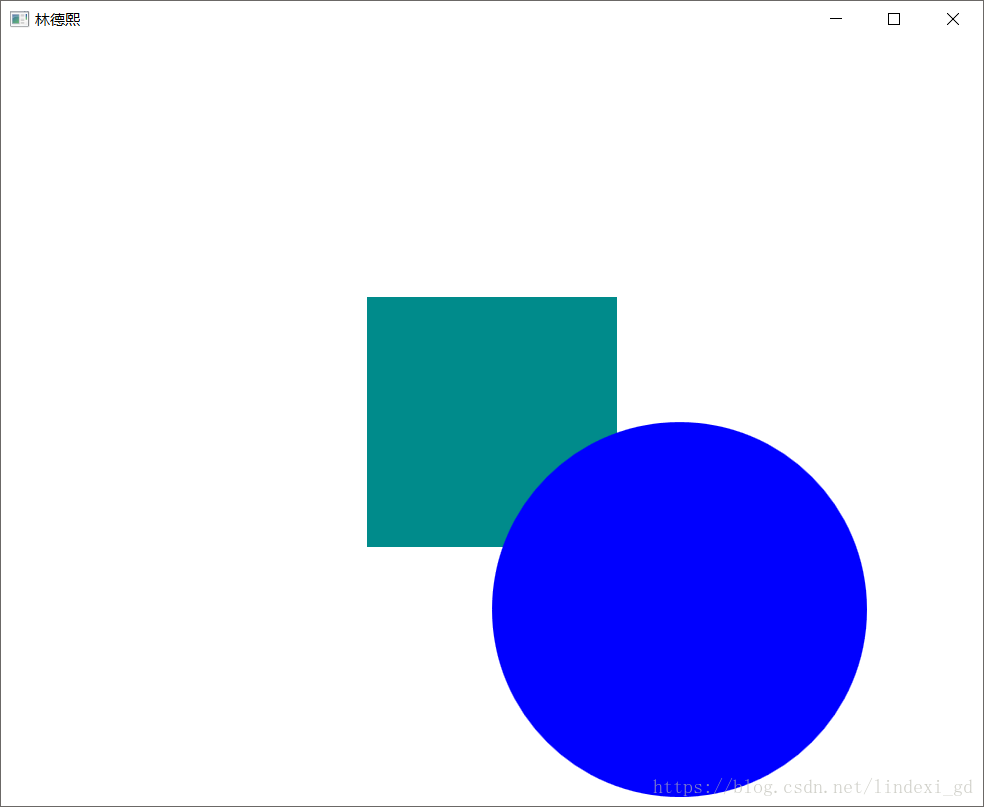
</Canvas>可以看到在 WPF 的代码和在 UWP 的代码是完全一样的,这时运行一下,和 UWP 界面一样
我搭建了自己的博客 https://lindexi.gitee.io/ 欢迎大家访问,里面有很多新的博客。只有在我看到博客写成熟之后才会放在csdn或博客园,但是一旦发布了就不再更新
如果在博客看到有任何不懂的,欢迎交流,我搭建了 dotnet 职业技术学院 欢迎大家加入
因为最近七牛云修改了测试域名可访问的方式,所以如果在看到博客的图片无法访问了,那么请到我搭建的博客 https://lindexi.gitee.io/ 阅读

本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:http://blog.csdn.net/lindexi_gd ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请与我联系。