tinymce编辑器
下图是博客园编辑器界面

1.查询HTML
写一篇文章实际上是构建了一个HTML网页,内容和格式都最终保存在这个HTML网页中。如果格式上有什么不确定的地方,都可以查询和修改HTML本身。你可以通过下面的“HTML”按钮来查看:

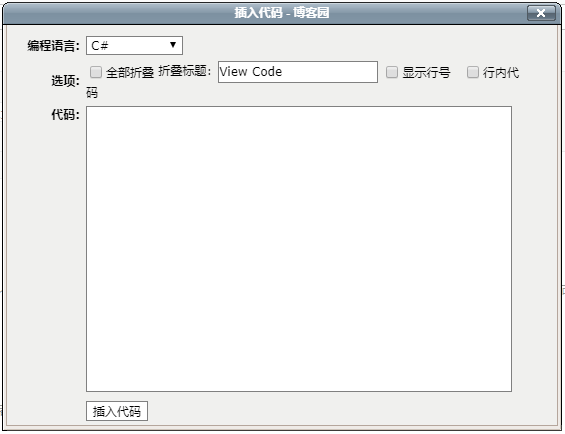
2. 插入代码
对于技术博客来说,代码插入是必不可少的一个环节。常规的博客编辑器通常都没有这个功能。博客园的插入代码算是比较齐全。值得注意的是“全部折叠”选项:

如果代码过长,而文章的重心又不在于分析代码,那么可以勾选这个选项。代码会隐藏成一个”View Code“的按钮,只有在点击之后才展开。这样,可以让读者专心于文章的脉络。读者快速浏览一遍之后,觉得还有兴趣的话,可以自行展开代码阅读,而不会在一开始的时候就被超长的代码吓走。
3. 格式与字体

格式
所谓的格式,实际上是html标签(tag)。比如,如果采用段落格式,那么内容就会被镶嵌在<p></p>的标签之间。再比如标题1,实际上是<h1>。你可以通过查询HTML源码来找出每种格式对应的标签。采用格式的好处是可以通过CSS来统一管理每一种标签所标示的内容。

字体
最值得推荐的字体是Courier New。它是等宽字体,每一个字符的宽度相同,所以上下两行很容易对齐,比如:
TomIDNumber = 10
VivIDNumber = 22
如果是非等宽字体,字符宽度根据字符形状发生变化,比如i会比较窄,而o会比较宽,所以上下两行很难对齐。比如Arial:
TomIDNumber = 10
VivIDNumber = 22
等宽字体是程序员的首选字体。
4. 关于颜色
每一个人都有自己的颜色喜好,有人会比较偏爱黑白的页面。但从认知心理学的角度来说,人们更容易阅读标出要点的段落和文字。特别是网络和电子阅读时代,彩色相对黑白没有额外的印刷成本,所以利用颜色标记值得一试。下划线、粗体、斜体也是相同的道理。 (在黑白印刷时代,人们惯用这三种方式来区分重点。你甚至可以在机械打字机上见到它们)。用这些标记方式的时候,最好可以在每篇博文中保持统一。比如可以用粗体表示命令,用斜体标记引用,用红色表示重点。这样,人们连续阅读同一个博客的时候不会觉得混乱。
CSS定制
管理 -> 设置 -> “通过CSS定制页面风”中,我们可以定制自己的CSS风格。这是很实用的功能。
添加功能的具体步骤是:
- 确保自己的博客园后台支持js
这个默认是不支持,需要在管理 -> 设置 -> JS权限,点击申请开通,写明申请理由。 - 到后台加入脚本
打开博客园后台,进入“设置”标签页,在”页面定制 CSS 代码“和“页脚Html代码”对应的编辑框粘贴你的js代码,然后点“保存”按钮保存。 - 按格式写文章
在写新博文的时候,注意按照你js脚本里设定的格式来划分章节,比如h2,h3等。当然,以前发布的文章如果有h2,h3之类,也会自动生成目录索引。
1.页面定制 CSS 代码
在编辑器部分,我们看到所谓的格式实际上是HTML标签。这些标签可以通过CSS定制来统一管理和控制。
脚本如下:
/* 广告屏蔽 */
#ad_t2 {
display: none;
}
.c_ad_block {
display: none;
}
/*背景颜色*/
body {
background: rgba(12,100,129,1) url('https://www.cnblogs.com/images/cnblogs_com/MouHaoHao/1443195/o_2.jpg') fixed no-repeat;
background-position: 50% 5%;
background-size: cover;
}
/*左页签*/
#main {
margin: 0 auto;
width: 50%;
height: 515px;
background-color: rgba(245,245,245,0.7);
padding: 10px;
padding-left: 1%;
padding-right: 1%;
margin-top: 50px;
margin-bottom: 200px;
margin-left: 9%;
box-shadow: 0 2px 6px rgba(100,100,100,0.3);
float: left;
overflow-y: scroll ;
border-radius: 4px 4px 4px 4px;
}
/*文章*/
.postTitle {
border-left: 8px solid rgba(121,169,232,1);
margin-left: 220px;
margin-bottom: 10px;
font-size: 20px;
float: right;
width: 100%;
clear: both;
border-bottom: 1px dashed rgba(197,197,197,1.00);
border-top: 1px solid rgba(119,119,119,1.00);
}
.postTitle a:link, .postTitle a:visited, .postTitle a:active {
color: rgba(94,142,234,1.00);
transition: all 0.4s linear 0s;
}
.postTitle a:hover {
margin-left: 30px;
color: #0f3647;
text-decoration: none;
}
.postCon {
float: right;
line-height: 1.5em;
width: 100%;
clear: both;
padding: 10px 0;
}
.post {
margin-top: 15px;
box-shadow: 0 2px 6px rgba(100,100,100,0.3);
}
.c_b_p_desc {
/*background: url(images/posted_time.png) no-repeat 0 1px;*/
color: #757575;
float: left;
width: auto;
clear: both;
text-align: left;
font-family: "微软雅黑","宋体","黑体",Arial;
font-size: 13px;
padding-right: 20px;
margin-top: 20px;
line-height: 1.8;
padding-bottom: 35px;
}
.cnblogs_code {
background: rgba(255,255,255,0)
}
.cnblogs_code div {
background: rgba(255,255,255,0)
}
.cnblogs_code_toolbar {
background: rgba(255,255,255,0)
}
img {
max-width: 80%;
}
/*右页签*/
#rightmenu {
margin: 0 auto;
width: 25%;
height: 515px;
background-color: rgba(245,245,245,0.7);
padding: 10px;
padding-left: 1%;
padding-right: 1%;
margin-top: 50px;
margin-bottom: 50px;
margin-right: 9%;
box-shadow: 0 2px 6px rgba(100,100,100,0.3);
float:right;
overflow-y: scroll ;
overflow-x: auto;
border-radius: 4px 4px 4px 4px;
}
#rightmenu h3 {
background-color: rgba(121,169,232,1);
margin-bottom: 0px;
padding-left: 15px;
}
#footer {
display: none;
}
/*博客名*/
#header {
height: 100px;
clear: both;
color: rgba(245,245,245,0);
}
#header h1 {
font-size: 36px;
font-weight: bold;
line-height: 1.8em;
margin-top: 10px;
width: 150px;
float: left;
}
#tagline {
float: right;
display: block;
}
/*隐藏反对*/
.buryit {
display: none
}
.diggit {
float: right
}
/*隐藏链接下划线*/
a:link {text-decoration:none;}
a:visited {text-decoration:none}
a:hover {text-decoration:none}
a:active {text-decoration:underline}
/*导航*/
#my_links {
height: 120px;
box-shadow: 0 2px 6px rgba(100,100,100,0.3);
margin-bottom: 15px;
}
#my_links h3 {
float: left;
height: 120px;
width: 20px;
text-align: center;
word-break: break-all;
margin-bottom: 0px;
margin-top: 0px;
padding-left: 0px
}
#my_links ul {
padding-left: 0px;
float: right;
display: block;
width: 150px;
list-style-type: none;
margin-bottom: 0px;
margin-top: 0px;
}
#my_links a:link, #navList a:visited, #navList a:active{
color: #000;
font-size: 18px;
font-weight: bold;
}
/*copytight*/
#my_footer {
text-align: center;
float: right;
width: 20%;
padding: 0px;
margin: 40%;
margin-top: 0px;
margin-bottom: 0px;
}
/*右侧列表样式*/
#rightmenu ul li {
margin-left: 15px;
}
/*日历*/
#blogCalendar {
border:1px solid rgba(121,169,232,1);
background-color: white;
box-shadow: 0 2px 6px rgba(100,100,100,0.3);
}
/*蓝色标题*/
#cnblogs_post_body h3 {
border-left: 5px solid #21759b;
border-right: 5px solid #21759b;
background: transparent
url(http://images.cnblogs.com/cnblogs_com/Renyi-Fan/1188097/o_11.png)
repeat scroll 0% 0%;
/* background: linear-gradient(-30deg, rgb(241, 226, 198),
rgb(242, 226, 198) 30%, rgb(243, 227, 198) 60%, rgb(244, 230, 189)
100%); */
border-radius: 6px 6px 6px 6px !important;
font-size: 16px;
font-weight: bold;
height: 22px;
line-height: 22px;
padding: 5px 0 3px 15px;
box-shadow: 0 0 0 1px #5F5A4B, 0px 0px 6px 0px rgba(10, 10, 0, 0.5);
}
#cnblogs_post_body h1 {
font-size: 250%;
color: #8888FF;
/* box-shadow: 0 0 0 1px #5F5A4B, 0px 0px 6px 0px rgba(10, 10, 0, 0.5); */
text-shadow: 1px 1px 1px #222222;
/* padding: 5px 0 5px 20px; */
margin:0px 0px 15px 0px;
}
#cnblogs_post_body h4 {
border-left: 3px solid #8888FF;
border-right: 3px solid #8888FF;
border-radius: 4px 4px 4px 4px !important;
background: #00dd99;
color: #8888FF;
padding: 3px 0 3px 18px;
font-size: 14px;
font-weight: bold;
height: 17px;
line-height: 17px;
}
#cnblogs_post_body h5 {
border-left: 3px solid #00dd99;
color: #FB02F9;
padding: 3px 0 3px 21px;
font-size: 12px;
font-weight: bold;
height: 14px;
line-height: 14px;
}
#cnblogs_post_body h2 {
background: #2B6695 !important;
border-radius: 6px 6px 6px 6px !important;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑", "宋体", "黑体", Arial;
font-size: 17px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 15px 0 !important;
padding: 5px 0 5px 20px;
text-shadow: 2px 2px 3px #222222;
}
2.定制公告、页首、页脚HTML代码
在管理 -> 设置中,这三者可以添加自己想要显示的HTML元素。
脚本如下:
<script language="javascript" type="text/javascript">
// 生成目录索引列表
// ref: http://www.cnblogs.com/wangqiguo/p/4355032.html
// modified by: zzq
function GenerateContentList()
{
var mainContent = $('#cnblogs_post_body');
var h2_list = $('#cnblogs_post_body h2');//如果你的章节标题不是h2,只需要将这里的h2换掉即可
if(mainContent.length < 1)
return;
if(h2_list.length>0)
{
var content = '<a name="_labelTop"></a>';
content += '<div id="navCategory">';
content += '<p style="font-size:18px"><b>目录</b></p>';
content += '<ul>';
for(var i=0; i<h2_list.length; i++)
{
var go_to_top = '<div style="text-align: right"><a href="#_labelTop">回到顶部</a><a name="_label' + i + '"></a></div>';
$(h2_list[i]).before(go_to_top);
var h3_list = $(h2_list[i]).nextAll("h3");
var li3_content = '';
for(var j=0; j<h3_list.length; j++)
{
var tmp = $(h3_list[j]).prevAll('h2').first();
if(!tmp.is(h2_list[i]))
break;
var li3_anchor = '<a name="_label' + i + '_' + j + '"></a>';
$(h3_list[j]).before(li3_anchor);
li3_content += '<li><a href="#_label' + i + '_' + j + '">' + $(h3_list[j]).text() + '</a></li>';
}
var li2_content = '';
if(li3_content.length > 0)
li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a><ul>' + li3_content + '</ul></li>';
else
li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a></li>';
content += li2_content;
}
content += '</ul>';
content += '</div><p> </p>';
content += '<p style="font-size:18px"><b>正文</b></p>';
if($('#cnblogs_post_body').length != 0 )
{
$($('#cnblogs_post_body')[0]).prepend(content);
}
}
var qqinfo = '<p style="color:navy;font-size:12px">讨论QQ群:275729032</p>';
$(mainContent[0]).prepend(qqinfo);
}
GenerateContentList();
</script>
参考资料
1.https://www.cnblogs.com/xyfll7/p/7551413.html