实现这么一个效果,一个布局中有一个View,那个View会随着我们手指的拖动而滑动,这种效果该如何实现?
我们第一反应应该是自定义一个DragView类继承View,然后重写onTouchEvent()方法,然后根据我们手指滑动的轨迹来调整DragView的显示位置。没错,就是这个思路,下面我们来实现一下。
1 private float lastX; 2 private float lastY; 3 @Override 4 public boolean onTouchEvent(MotionEvent event) { 5 6 switch (event.getAction()) { 7 case MotionEvent.ACTION_DOWN: 8 lastX = event.getRawX(); 9 lastY = event.getRawY(); 10 break; 11 case MotionEvent.ACTION_UP: 12 break; 13 case MotionEvent.ACTION_MOVE: 14 float dx = event.getRawX() - lastX; 15 float dy = event.getRawY() - lastY; 16 //控制View移动的方法 17 move(dx, dy); 18 lastX = event.getRawX(); 19 lastY = event.getRawY(); 20 21 break; 22 23 } 24 25 return true; 26 27 }
注意这里getRawX()和getX()的区别,Raw是“未经处理”的意思,getRawX()获取的是触点相对于整个屏幕的坐标,以屏幕左上角为原点。而getX()是经过处理后的坐标,aa也就是触点相对于当前View的坐标,是以View的左上角为坐标原点。
很简短的一段逻辑,记录手指每次移动的相对距离,然后调用move方法来移动控件,最后 return true代表这个控件消费了事件,如果不理解的同学需要先看这篇文章Android事件分发机制,来理解onTouchEvent是如何被调用的,然后再往下看。
接下来就是move方法的实现,我们实现View滑动的思路有3种:第1种就是改变View的属性,类似于属性动画的原理,可以看看这篇文章:Android动画原理;第2种是改变View的布局参数来实现滑动;第3种是使用View的scrollBy方法来实现滑动,我们先来看第一种的实现。
1 private void move(float dx, float dy) { 2 setTranslationX(getTranslationX()+dx); 3 setTranslationY(getTranslationY()+dy); 4 }
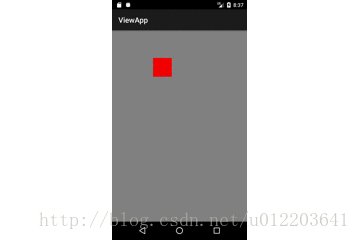
这里是依靠重新设置View的TranslationX属性值来实现滑动,我们看看效果。
效果还不错,我们试试另一种方法,就是改变布局来实现滑动
1 private void move(float dx, float dy) { 2 setLeft((int) (getLeft()+dx)); 3 setRight((int) (getRight()+dx)); 4 setTop((int) (getTop()+dy)); 5 setBottom((int) (getBottom()+dy)); 6 }
效果和上图一样。最后我们看用scrollBy()来实现的滑动
1 private void move(float dx, float dy) { 2 //这里要用负数,因为滑动的是布局的边框,正好和内容的滑动方向相反 3 int x = (int) -dx; 4 int y = (int) -dy; 5 this.scrollBy(x, y); 6 }
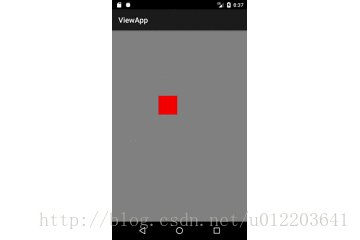
结果居然没有滑动效果!后来才知道,原来这个是滑动View的内容,而不是View本身。所以我们在View上画个小点就能看出来他是怎么工作的了。
果然,只有小点在随着滑动,也就是View的内容。所以我们有内容滑动的时候可以用srcollBy或者srcollTo,如果View本身要滑动上面两种方法是很好的选择。
代码地址:https://github.com/linghu88/mScrollview