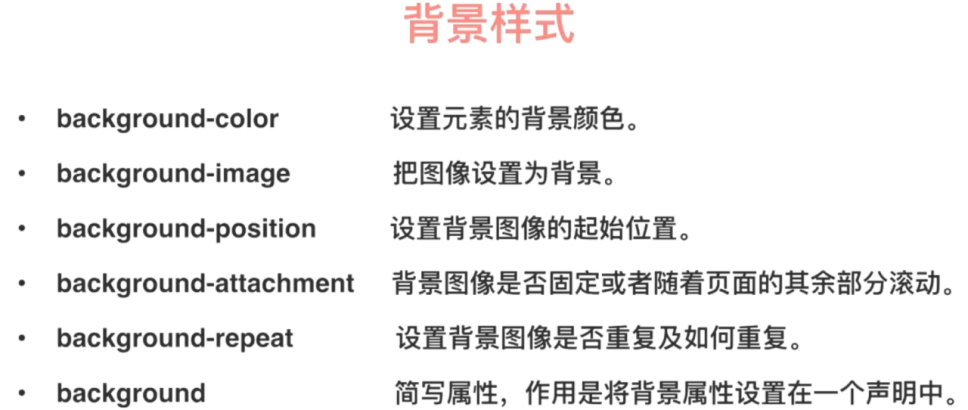
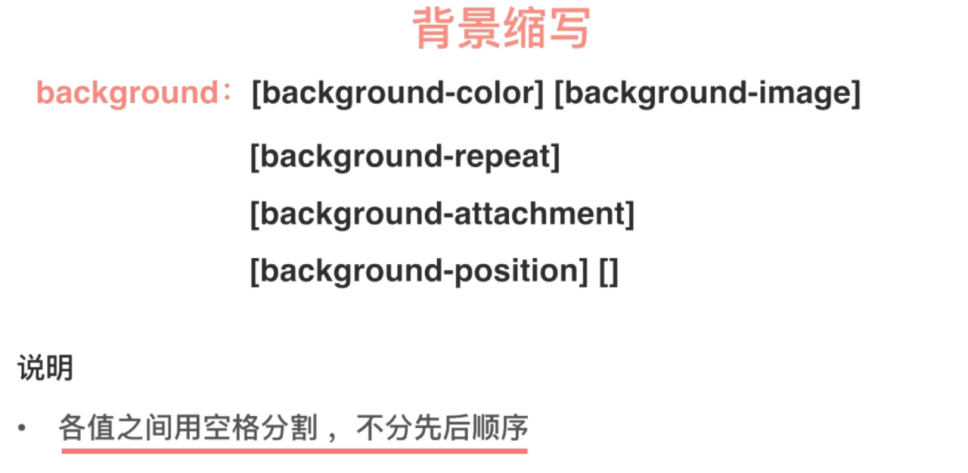
css背景样式

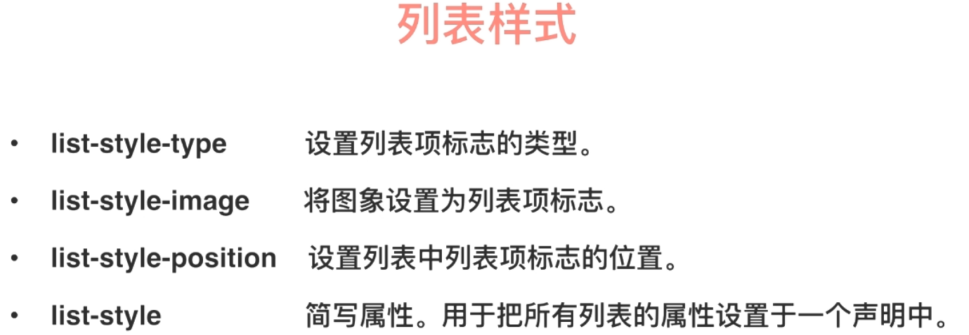
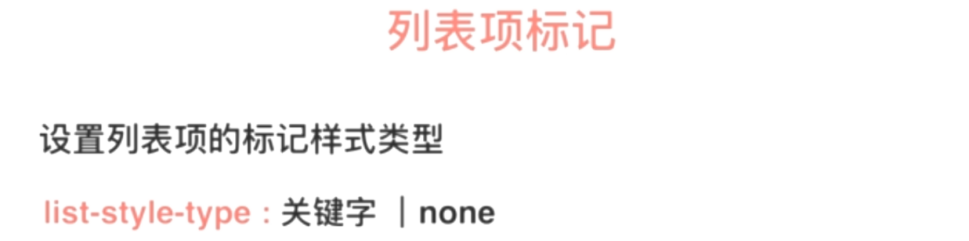
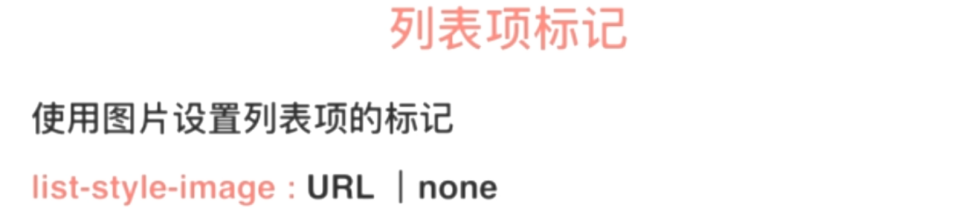
css列表样式



同时设置背景颜色和背景图片时,背景图片会覆盖背景颜色。










<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 100%; height: 1500px; border: 1px solid #ff0000; background: #000000 url(img/bg-little.png) no-repeat right fixed; } </style> </head> <body> <div></div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 300px; height: 1500px; background-image: url(img/bg-little.png); background-repeat: no-repeat; border: 1px solid #ff0000; /*background-attachment: fixed;*/ background-attachment: scroll; } </style> </head> <body> <div></div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 300px; height: 300px; /*background-color: transparent;*/ /*background-color: red;*/ /*background-color: #ff0000;*/ background-color: rgb(255,0,0); /*padding: 10px;*/ /*margin: 10px;*/ border: 20px dashed; } </style> </head> <body> <div>background-color</div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 300px; height: 300px; background-color: #ff0000; background-image: url(img/bg-little.png); /*padding: 20px;*/ /*margin: 20px;*/ /*border: 20px dashed; */ } </style> </head> <body> <div></div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 300px; height: 1500px; background-image: url(img/bg-little.png); background-repeat: no-repeat; border: 1px solid #ff0000; background-position: bottom left; } </style> </head> <body> <div></div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 300px; height: 300px; background-image: url(img/bg-little.png); background-repeat: no-repeat; /*background-repeat:repeat;*/ /*background-repeat:repeat-x;*/ /*background-repeat:repeat-y;*/ border: 1px solid #ff0000; } </style> </head> <body> <div></div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> ul li { list-style: url(img/remind.png) inside square ; } </style> </head> <body> <ul> <li>家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器</li> <li>电脑</li> <li>手机</li> </ul> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> ul li { list-style-image: url(img/remind.png); } </style> </head> <body> <ul> <li>家用电器</li> <li>电脑</li> <li>手机</li> </ul> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> ul li { list-style-image: url(img/remind.png); list-style-position: inside; } </style> </head> <body> <ul> <li>家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器家用电器</li> <li>电脑</li> <li>手机</li> </ul> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> ul li { /*list-style-type: circle;*/ /*list-style-type: square;*/ /*有序列表*/ /*list-style-type: decimal;*/ /*list-style-type: upper-roman;*/ list-style-type: upper-alpha; } </style> </head> <body> <ul> <li>家用电器</li> <li>电脑</li> <li>手机</li> </ul> </body> </html>