




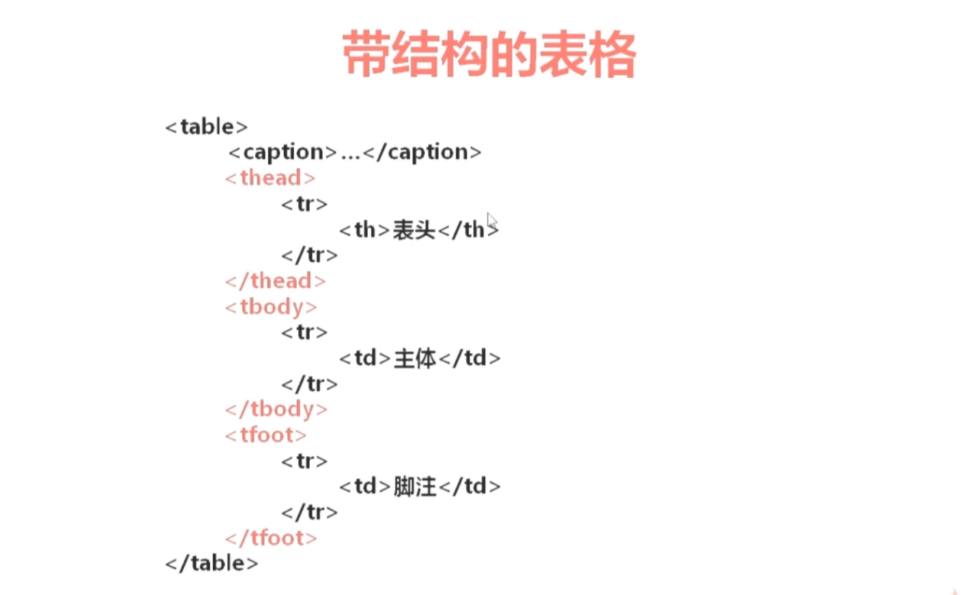
<thead><tbody><tfoot>标签不能影响布局。但是可以让表格一边加载一边显示,在表格内容非常多的时候,提升用户体验。








总结
注意:
- 尽量少的使用表格嵌套。
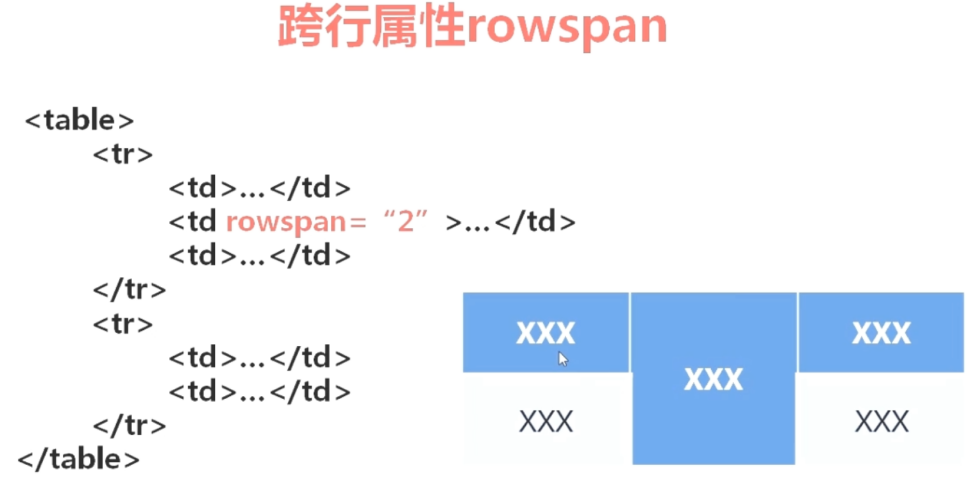
- 尽量少的使用表格跨行跨列。

-
<!DOCTYPE html> <html> <head> <title>表格2</title> <meta charset="utf-8"> </head> <body> <!-- 创建2行3列表格 --> <table border="1" width="500px"> <caption>前端工程师平均工资</caption> <thead> <tr> <th>城市</th> <th>2014年</th> <th>2014年</th> <th>2015年</th> <th>2016年</th> </tr> <tr> <th>城市</th> <th>上半年</th> <th>下半年</th> <th>2015年</th> <th>2016年</th> </tr> </thead> <tbody> <tr> <td>北京</td> <td>8000</td> <td>9000</td> <td>10000</td> <td>12000</td> </tr> <tr> <td>上海</td> <td>6000</td> <td>7000</td> <td>8000</td> <td>10000</td> </tr> </tbody> <tfoot> <tr> <td>合计</td> <td>7000</td> <td>8000</td> <td>9000</td> <td>11000</td> </tr> </tfoot> </table> </body> </html>
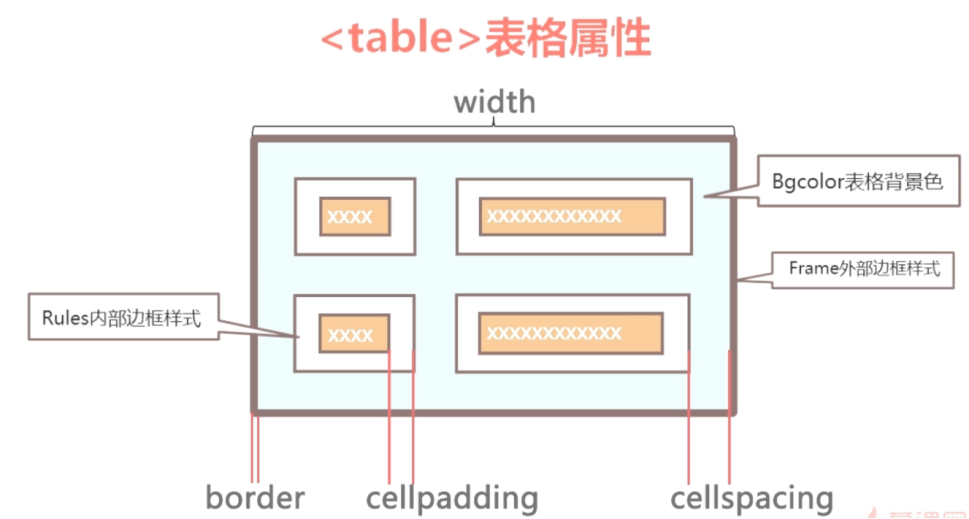
<!DOCTYPE html> <html> <head> <title>表格属性</title> <meta charset="utf-8"> </head> <body> <!-- 创建2行3列表格 --> <table border="6" width="500px" bgcolor="#f2f2f2" cellspacing="5" cellpadding="5px" align="center" frame="lhs" rules="rows" > <caption>前端工程师平均工资</caption> <thead> <tr> <th>城市</th> <th>2014年</th> <th>2014年</th> <th>2015年</th> <th>2016年</th> </tr> <tr> <th>城市</th> <th>上半年</th> <th>下半年</th> <th>2015年</th> <th>2016年</th> </tr> </thead> <tbody> <tr> <td>北京</td> <td>8000</td> <td>9000</td> <td>10000</td> <td>12000</td> </tr> <tr> <td>上海</td> <td>6000</td> <td>7000</td> <td>8000</td> <td>10000</td> </tr> </tbody> <tfoot> <tr> <td>合计</td> <td>7000</td> <td>8000</td> <td>9000</td> <td>11000</td> </tr> </tfoot> </table> </body> </html>
<!DOCTYPE html> <html> <head> <title>表格属性</title> <meta charset="utf-8"> </head> <body> <!-- 创建2行3列表格 --> <table border="6" width="500px" bgcolor="#f2f2f2" cellspacing="0" cellpadding="5px" align="center" > <caption>前端工程师平均工资</caption> <thead> <tr bgcolor="#dee4bc"> <th rowspan="2">城市</th> <th colspan="2">2014年</th> <th rowspan="2">2015年</th> <th rowspan="2">2016年</th> </tr> <tr bgcolor="#dee4bc"> <th>上半年</th> <th>下半年</th> </tr> </thead> <tbody align="center" valign="middle"> <tr> <td bgcolor="#b8cce4" align="center" valign="middle">北京</td> <td>8000</td> <td>9000</td> <td>10000</td> <td>12000</td> </tr> <tr> <td bgcolor="#b8cce4" align="center" valign="middle">上海</td> <td>6000</td> <td>7000</td> <td>8000</td> <td>10000</td> </tr> </tbody> <tfoot> <tr align="center" valign="middle"> <td height="30px" bgcolor="#b8cce4">合计</td> <td>7000</td> <td>8000</td> <td>9000</td> <td>11000</td> </tr> </tfoot> </table> </body> </html>
<!DOCTYPE html> <html> <head> <title>表格嵌套</title> <meta charset="utf-8"> </head> <body> <!-- 创建2行3列表格 --> <table border="1" cellspacing="0"> <tr> <td>2014年</td> <td>2015年</td> <td>2016年</td> </tr> <td> <table border="1px" cellspacing="0"> <tr> <td>上半年</td> <td>下半年</td> </tr> <tr> <td>8000</td> <td>9000</td> </tr> </table> </td> <td>10000</td> <td>12000</td> </table> </body> </html>
<!DOCTYPE html> <html> <head> <title>表格布局</title> <meta charset="utf-8"> </head> <body> <table width="100%" bgcolor="#f2f2f2"> <tr height="80px" bgcolor="#14191e"><td>111111</td></tr><!-- 页头 --> <tr height="10px"><td></td></tr><!-- 上空行 --> <tr><td> <table align="center" width="1024px"> <tr> <td width="240px" valign="top"> <table width="100%" bgcolor="#ffffff"> <tr><td align="center" height="60px">关于我们</td></tr> <tr><td align="center" height="60px">团队介绍</td></tr> <tr><td align="center" height="60px">人才招聘</td></tr> <tr><td align="center" height="60px">讲师招募</td></tr> <tr><td align="center" height="60px">联系我们</td></tr> <tr><td align="center" height="60px">常见问题</td></tr> <tr><td align="center" height="60px">意见反馈</td></tr> <tr><td align="center" height="60px">友情链接</td></tr> </table> </td><!-- 左内容 --> <td width="20px"></td><!-- 空隙 --> <td width="764px" bgcolor="#ffffff"> <pre> 慕课网是垂直的互联网IT技能学习网站, 自2013年上线始终专注于IT在线教育领域, 以培养互联网企业实用型人才为己任, 邀请一线大厂技术达人打造前沿的IT技术精品课程, 帮助每一位有志向的开发者实现职业梦想。 慕课网用户数超2150万,合作讲师1500+, 自制课程超过3000门。 用户群体中,有高校大学生、初入职场的程序员、资深技术大咖, 不同技术水平的开发者纷纷汇集。慕课网既为用户提供免费课程, 还有成体系重实战的商业课程, 覆盖前端 \JAVA \Python \Go \人工智能\大数据\移动端 等60类主流技术语言,充分满足了面试就业、职业成长、 自我提升等实际需求, 帮助用户实现从技能提升到岗位提升的能力闭环。 慕课网是垂直的互联网IT技能学习网站, 自2013年上线始终专注于IT在线教育领域, 以培养互联网企业实用型人才为己任, 邀请一线大厂技术达人打造前沿的IT技术精品课程, 帮助每一位有志向的开发者实现职业梦想。 慕课网用户数超2150万,合作讲师1500+, 自制课程超过3000门。 用户群体中,有高校大学生、初入职场的程序员、资深技术大咖, 不同技术水平的开发者纷纷汇集。慕课网既为用户提供免费课程, 还有成体系重实战的商业课程, 覆盖前端 \JAVA \Python \Go \人工智能\大数据\移动端 等60类主流技术语言,充分满足了面试就业、职业成长、 自我提升等实际需求, 帮助用户实现从技能提升到岗位提升的能力闭环。 慕课网是垂直的互联网IT技能学习网站, 自2013年上线始终专注于IT在线教育领域, 以培养互联网企业实用型人才为己任, 邀请一线大厂技术达人打造前沿的IT技术精品课程, 帮助每一位有志向的开发者实现职业梦想。 慕课网用户数超2150万,合作讲师1500+, 自制课程超过3000门。 用户群体中,有高校大学生、初入职场的程序员、资深技术大咖, 不同技术水平的开发者纷纷汇集。慕课网既为用户提供免费课程, 还有成体系重实战的商业课程, 覆盖前端 \JAVA \Python \Go \人工智能\大数据\移动端 等60类主流技术语言,充分满足了面试就业、职业成长、 自我提升等实际需求, 帮助用户实现从技能提升到岗位提升的能力闭环。 慕课网是垂直的互联网IT技能学习网站, 自2013年上线始终专注于IT在线教育领域, 以培养互联网企业实用型人才为己任, 邀请一线大厂技术达人打造前沿的IT技术精品课程, 帮助每一位有志向的开发者实现职业梦想。 慕课网用户数超2150万,合作讲师1500+, 自制课程超过3000门。 用户群体中,有高校大学生、初入职场的程序员、资深技术大咖, 不同技术水平的开发者纷纷汇集。慕课网既为用户提供免费课程, 还有成体系重实战的商业课程, 覆盖前端 \JAVA \Python \Go \人工智能\大数据\移动端 等60类主流技术语言,充分满足了面试就业、职业成长、 自我提升等实际需求, 帮助用户实现从技能提升到岗位提升的能力闭环。 慕课网是垂直的互联网IT技能学习网站, 自2013年上线始终专注于IT在线教育领域, 以培养互联网企业实用型人才为己任, 邀请一线大厂技术达人打造前沿的IT技术精品课程, 帮助每一位有志向的开发者实现职业梦想。 慕课网用户数超2150万,合作讲师1500+, 自制课程超过3000门。 用户群体中,有高校大学生、初入职场的程序员、资深技术大咖, 不同技术水平的开发者纷纷汇集。慕课网既为用户提供免费课程, 还有成体系重实战的商业课程, 覆盖前端 \JAVA \Python \Go \人工智能\大数据\移动端 等60类主流技术语言,充分满足了面试就业、职业成长、 自我提升等实际需求, 帮助用户实现从技能提升到岗位提升的能力闭环。 <pre/> </td><!-- 右内容 --> </tr> </table> </td></tr><!-- 内容 --> <tr height="10px"><td></td></tr><!-- 下空行 --> <tr height="150px" bgcolor="#14191e"><td>111111</td></tr><!-- 页脚 --> </table> </body> </html>