一、定义
允许一个对象在内部状态改变时,改变它的行为。(不改变行为,只做状态的改变也是可以的)
类型:行为型
二、适用场景
1、一个对象存在多个状态(不同状态下行为不同),且状态可相互转换。
如订单状态,不同的订单状态,行为是不同的。如订单下单了之后,待付款状态,此时可以付款。
如订单,过了好多天,会自定关闭订单,关闭后是不能付款的。
三、状态模式-优点
1、将不同的状态隔离
2、把各种状态的转换逻辑,分布到State的子类中,减少相互间的依赖。
3、增加新的状态非常简单(新增类)
四、状态模式-缺点
1、状态多的业务场景导致类数目增加,系统变复杂
五、Coding
视频课程的状态有播放、暂停、快进、停止(无法快进)
1、CourseVideoState 类
public abstract class CourseVideoState {
protected CourseVideoContext courseVideoContext;
public void setCourseVideoContext(CourseVideoContext courseVideoContext) {
this.courseVideoContext = courseVideoContext;
}
public abstract void play();
public abstract void speed();
public abstract void pause();
public abstract void stop();
}
2、课程上下文 CourseVideoContext 类
public class CourseVideoContext {
private CourseVideoState courseVideoState;
public final static PlayState PLAY_STATE = new PlayState();
public final static StopState STOP_STATE = new StopState();
public final static PauseState PAUSE_STATE = new PauseState();
public final static SpeedState SPEED_STATE = new SpeedState();
public CourseVideoState getCourseVideoState() {
return courseVideoState;
}
public void setCourseVideoState(CourseVideoState courseVideoState) {
this.courseVideoState = courseVideoState;
this.courseVideoState.setCourseVideoContext(this);
}
public void play(){
this.courseVideoState.play();
}
public void speed(){
this.courseVideoState.speed();
}
public void pause(){
this.courseVideoState.pause();
}
public void stop(){
this.courseVideoState.stop();
}
}
3、播放状态
public class PlayState extends CourseVideoState{
@Override
public void play() {
System.out.println("正常播放课程视频状态");
}
@Override
public void speed() {
super.courseVideoContext.setCourseVideoState(CourseVideoContext.SPEED_STATE);
}
@Override
public void pause() {
super.courseVideoContext.setCourseVideoState(CourseVideoContext.PAUSE_STATE);
}
@Override
public void stop() {
super.courseVideoContext.setCourseVideoState(CourseVideoContext.STOP_STATE);
}
}
4、暂停状态 PauseState
public class PauseState extends CourseVideoState{
@Override
public void play() {
super.courseVideoContext.setCourseVideoState(CourseVideoContext.PLAY_STATE);
;
}
@Override
public void speed() {
super.courseVideoContext.setCourseVideoState(CourseVideoContext.SPEED_STATE);
}
@Override
public void pause() {
System.out.println("暂停播放课程视频状态");
}
@Override
public void stop() {
super.courseVideoContext.setCourseVideoState(CourseVideoContext.STOP_STATE);
}
}
5、加速状态类
public class SpeedState extends CourseVideoState{
@Override
public void play() {
super.courseVideoContext.setCourseVideoState(CourseVideoContext.PLAY_STATE);
;
}
@Override
public void speed() {
System.out.println("快进播放课程视频状态");
}
@Override
public void pause() {
super.courseVideoContext.setCourseVideoState(CourseVideoContext.PAUSE_STATE);
}
@Override
public void stop() {
super.courseVideoContext.setCourseVideoState(CourseVideoContext.STOP_STATE);
}
}
6、停止状态类
public class StopState extends CourseVideoState{
@Override
public void play() {
super.courseVideoContext.setCourseVideoState(CourseVideoContext.PLAY_STATE);
;
}
@Override
public void speed() {
System.out.println("Error停止状态不能快进");
}
@Override
public void pause() {
System.out.println("Error停止状态不能暂停");
}
@Override
public void stop() {
System.out.println("停止播放课程视频状态");
}
}
7、测试
public class Test
{
public static void main(String[] args) {
CourseVideoContext courseVideoContext = new CourseVideoContext();
courseVideoContext.setCourseVideoState(new PlayState());
System.out.println("当前状态:" + courseVideoContext.getCourseVideoState().getClass().getSimpleName());
courseVideoContext.pause();
System.out.println("当前状态:" + courseVideoContext.getCourseVideoState().getClass().getSimpleName());
courseVideoContext.speed();
System.out.println("当前状态:" + courseVideoContext.getCourseVideoState().getClass().getSimpleName());
courseVideoContext.stop();
System.out.println("当前状态:" + courseVideoContext.getCourseVideoState().getClass().getSimpleName());
courseVideoContext.speed();
}
}
结果:
当前状态:PlayState 当前状态:PauseState 当前状态:SpeedState 当前状态:StopState Error停止状态不能快进
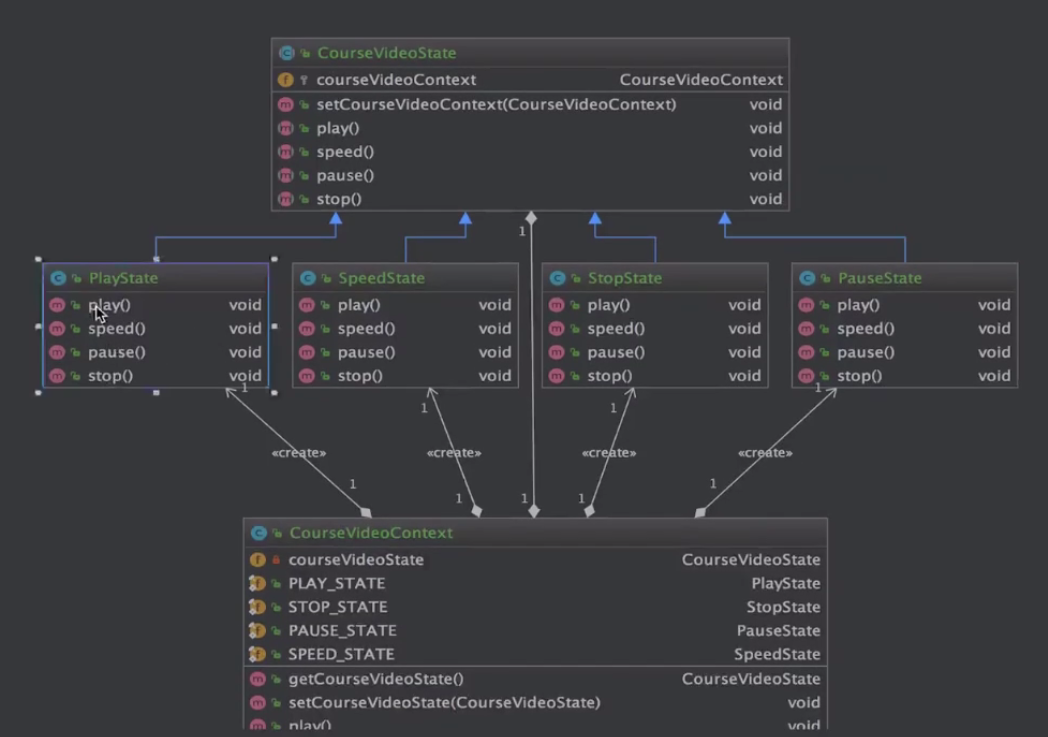
8、UML图

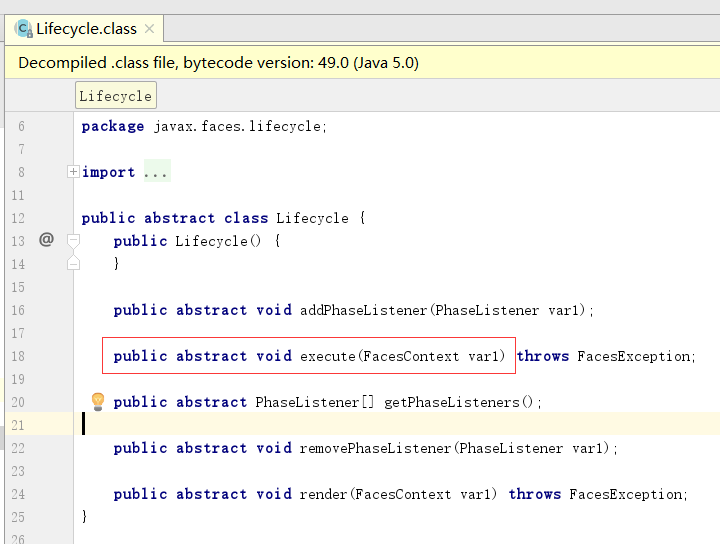
六、状态模式在源码中的使用(?没太明白)
1、jsf-api中
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>1.2</version>
</dependency>