各位看官,我们前面已经有过两篇文章的研究了,哈哈,都是皮毛。。。
今天我们来看看docker容器内部,一探究竟。。。
一、进入docker容器
进入Linux容器非常简单,直接使用如下命令即可:
docker exec -i -t demo1 /bin/bash
# 其中demo1为linux容器应用名称
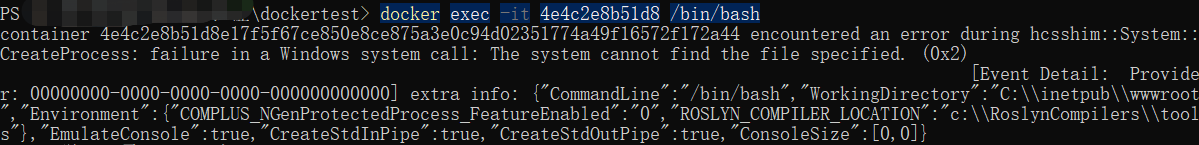
但是你会发现,使用上面的命令,进入我们windows容器,会报错。。。

那究竟如何进入windows docker容器呢?
使用如下命令即可:
docker exec -it demo1 powershell
#其中web1是windows容器应用名称
进入成功啦(其实这里也是波折了好久。。。网上资料太少了):

二、迭代发版Asp.net
这个章节的内容主要是为了满足我们容器生成之后,如何更加的贴切我们发包测试的场景,部署好了站点,那我们开发同学在不断完善代码的同时,需要更新容器内文件。。。
通常我们部署好站点之后,如果遇到需要发布新版本怎么办呢?那就需要更新docker容器的站点内容了
(一).准备好待更新文件:
这里的文件就是前面文章涉及到的站点内容,只包含一个页面Index

Index.aspx的更新内容:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="测试发布网站001.Index" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <div> V1.1版本<br/> 更新版本:V1.2<br/> 这是Index页面 </div> </body> </html>
在更新容器内容之前,我们先访问站点看下页面内容;更新前内容以及站点:

(二).停止容器,复制内容:
复制内容进容器之前,需要停止容器,否则执行复制命令会报错;
# 停止容器
docker stop demo1
复制内容进入容器:
# 前面是宿主机的路径地址 后面是容器路径地址
docker cp d:/demo/wwwroot/ demo1:/inetpub/
(三).启动容器,查看站点
docker start demo1

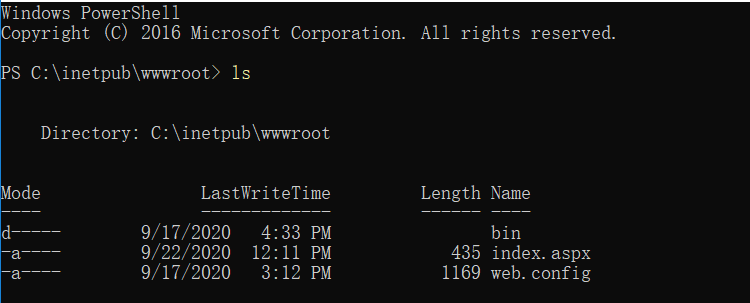
(四).进入容器,查看文件
# 进入容器
docker exec -it demo1 powershell

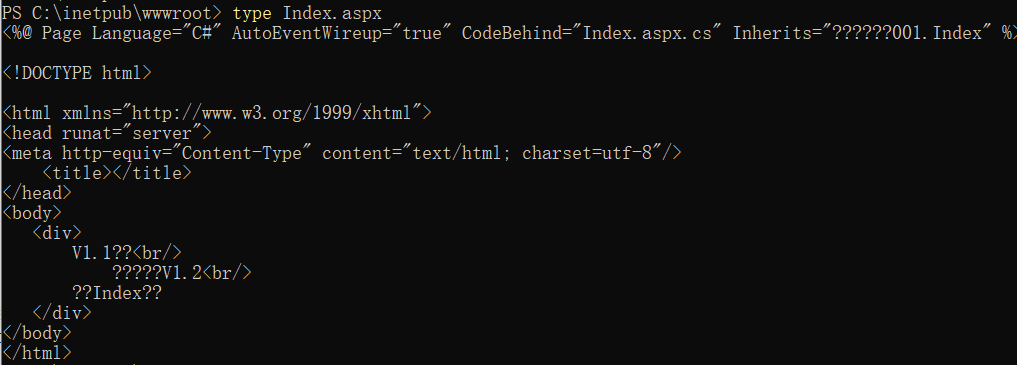
然后看下Index.aspx内容
type Index.aspx

至此我们已经完成了asp.net的站点部署,站点更新。。。后续我们继续这个主题,持续进行。。。
***************转摘:https://www.cnblogs.com/tiaoshuidenong/p/13706770.html
