这个作业的要求来自于:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2/homework/2851。
1. 简单说明爬虫原理
请求网站并提取数据的自动化程序。基本流程:发起请求、获取响应内容、解析内容和保存数据。
2. 理解爬虫开发过程
1).简要说明浏览器工作原理;
浏览器工作原理的实质就是实现http协议的通讯,具体过程如下:
HTTP通信的流程,大体分为三个阶段:
(1)连接:服务器通过一个ServerSocket类对象对8000端口进行监听,监听到之后建立连接,打开一个socket虚拟文件。
(2)请求:创建与建立socket连接相关的流对象后,浏览器获取请求,为GET请求,则从请求信息中获取所访问的HTML文件名,向服务器发送请求。
(3)应答:服务收到请求后,搜索相关目录文件,若不存在,返回错误信息;若存在,则将html文件进行加HTTP头等处理后响应给浏览器,浏览器解析html文件,若其中还包含图片,视频等请求,则浏览器再次访问web服务器,异常获取图片视频等,并对其进行组装显示出来。
2).使用 requests 库抓取网站数据;
代码如下:
# -*- coding: utf-8 -*- """ Spyder Editor This is a temporary script file. """ import bs4 import requests from bs4 import BeautifulSoup url="https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2" res=requests.get(url) print(res) print(bs4) print(res.status_code) print(res.encoding) print(res.text)
效果如图:

3).了解网页
<body class="app flex-row align-items-center">
<div class="container">
<div class="row justify-content-center">
<div class="col-md-6">
<div class="card mx-4">
<div class="card-body p-4">
<h1>Register</h1>
<p class="text-muted">Create your account</p>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">
<i class="icon-user"></i>
</span>
</div>
<input class="form-control" type="text" placeholder="Username">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">@</span>
</div>
<input class="form-control" type="text" placeholder="Email">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">
<i class="icon-lock"></i>
</span>
</div>
<input class="form-control" type="password" placeholder="Password">
</div>
<div class="input-group mb-4">
<div class="input-group-prepend">
<span class="input-group-text">
<i class="icon-lock"></i>
</span>
</div>
<input class="form-control" type="password" placeholder="Repeat password">
</div>
<button class="btn btn-block btn-success" type="button">Create Account</button>
</div>
<div class="card-footer p-4">
<div class="row">
<div class="col-6">
<button class="btn btn-block btn-facebook" type="button">
<span>facebook</span>
</button>
</div>
<div class="col-6">
<button class="btn btn-block btn-twitter" type="button">
<span>twitter</span>
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
4).使用 Beautiful Soup 解析网页;
通过BeautifulSoup(html_sample,'html.parser')把上述html文件解析成DOM Tree
代码如下:
soup=BeautifulSoup(res.text,'html.parser') soup.select('li') for news in soup.select('li'): if len(news.select('.am-list-item-hd'))>0: t=news.select('.am-list-item-hd')[0].text a=news.select('a')[0]['href'] print(t,a)
效果如图:

3.提取一篇校园新闻的标题、发布时间、发布单位
代码如下:
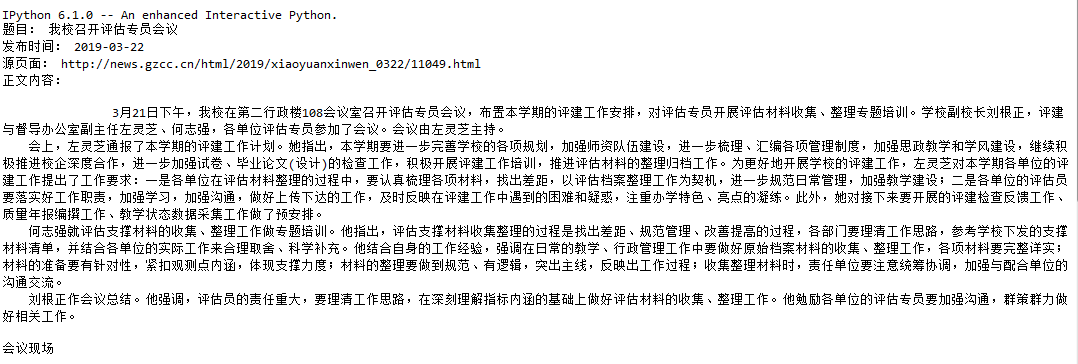
import requests import bs4 from bs4 import BeautifulSoup from datetime import datetime #======================================================================== #1.用requests库和BeautifulSoup库,爬取校园新闻首页新闻的标题、链接、正文。 #======================================================================== url='http://news.gzcc.cn/html/xiaoyuanxinwen/' res=requests.get(url) res.encoding='utf-8' soup=BeautifulSoup(res.text,'html.parser') for news in soup.select('li'): if len(news.select('.news-list-title'))>0: title=news.select('.news-list-title')[0].text #pertitle 每则新闻题目 content=news.select('.news-list-info')[0].contents[0].text #perDetail 每则新闻详细内容 newshref=news.select('a')[0].attrs['href'] #perHref 每则新闻源链接 # ————————————爬取子页面内容—————————————————————————— perdetail=requests.get(newshref) perdetail.encoding='utf-8' soupDetail=BeautifulSoup(perdetail.text,'html.parser') textContent=soupDetail.select('#content')[0].text #————————————输出内容—————————————— print('题目:',title) print('发布时间:',content) print('源页面:',newshref) print('正文内容:',textContent) break; #============================================================= #2.分析字符串,获取每篇新闻的发布时间,作者,来源,摄影等信息。 #============================================================= info=soupDetail.select('.show-info')[0].text catagory=['发布时间:','审核:','作者:','摄影:','来源:','点击:'] i=0 while(i<len(catagory)): valid=info.find(catagory[i]) if(valid>=0): s=info[info.find(catagory[i]):].split()[0].lstrip(catagory[i]) #============================================================= #3.将其中的发布时间由str转换成datetime类型。 #============================================================= if(valid>0 and i==0): timeC=datetime.strptime(s,'%Y-%m-%d %H:%M:%S') print(catagory[i]+s) i=i+1
效果如图: