目的,安装vim插件,vundle Vundle是Vim的插件管理插件
YouCompleteMe 简称 YCM
1、安装vundle:
git clone https://github.com/VundleVim/Vundle.vim.git ~/.vim/bundle/Vundle.vim

在/root目录下,会生成一个.vim的隐藏目录

经过两天的搜索,找到一个靠谱的.vimrc文件
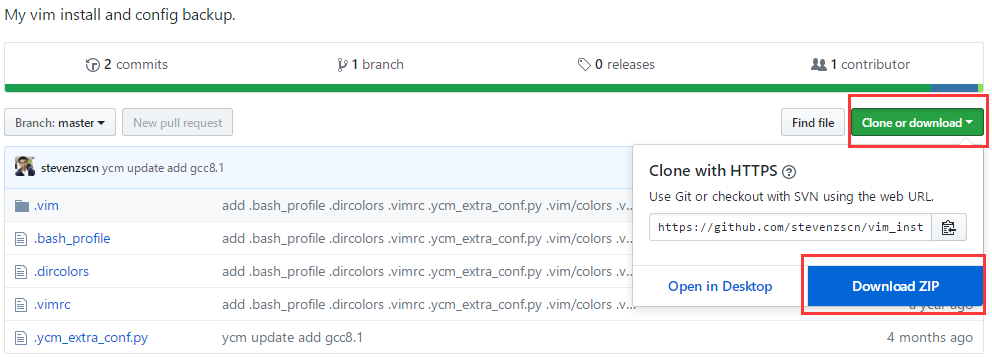
相关配置在 https://github.com/stevenzscn/vim_install 这个github里
打开这个网站,将整个打包

然后将打包的文件上传到服务器
============================================================================================================================
小插曲,我在xshell下,无法把github上的文件内容拷贝到 .vimrc里
于是只能先拷贝到本地文档,再把文档拷到服务器上
安装

安装好后,在xshell里可以使用rz命令了


=================================================================================================================
2、安装一些依赖包
yum install libXt-devel gtk2-devel
yum -y install python-devel ruby ruby-devel perl perl-devel perl-ExtUtils-Embed
yum install ncurses-devel
yum install ctags
3、把之前下载的.vimr 拷贝到 ~目录下,这时候就可以打开vim安装插件了
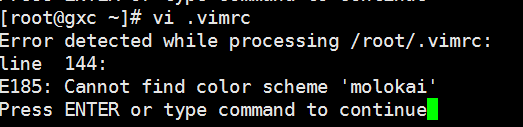
这时候vim 打开一个文件,会提示报错

这是因为有些插件还没安装的缘故。
4、同时我不在vim bundle里安装YouCompleteMe,因此需要把.vimrc里的YouCompleteMe 给注释掉

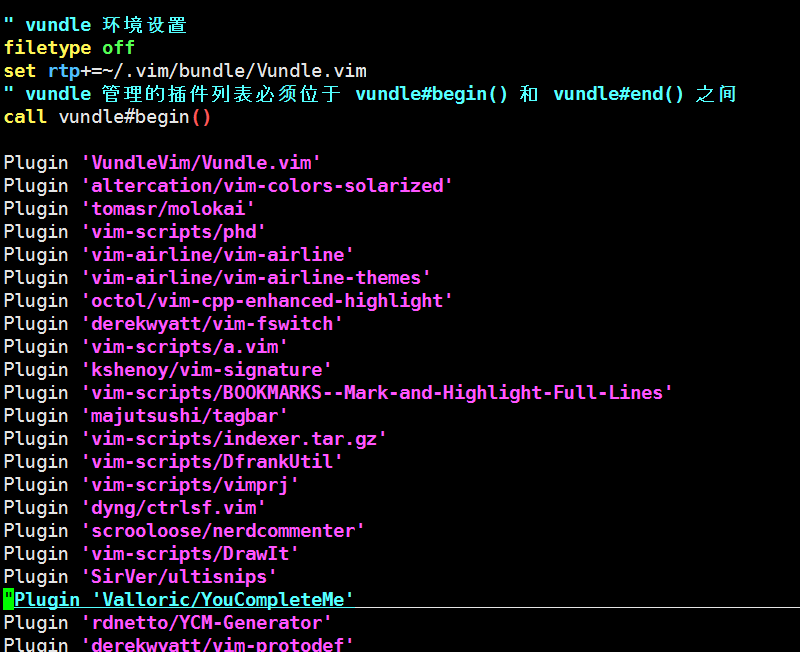
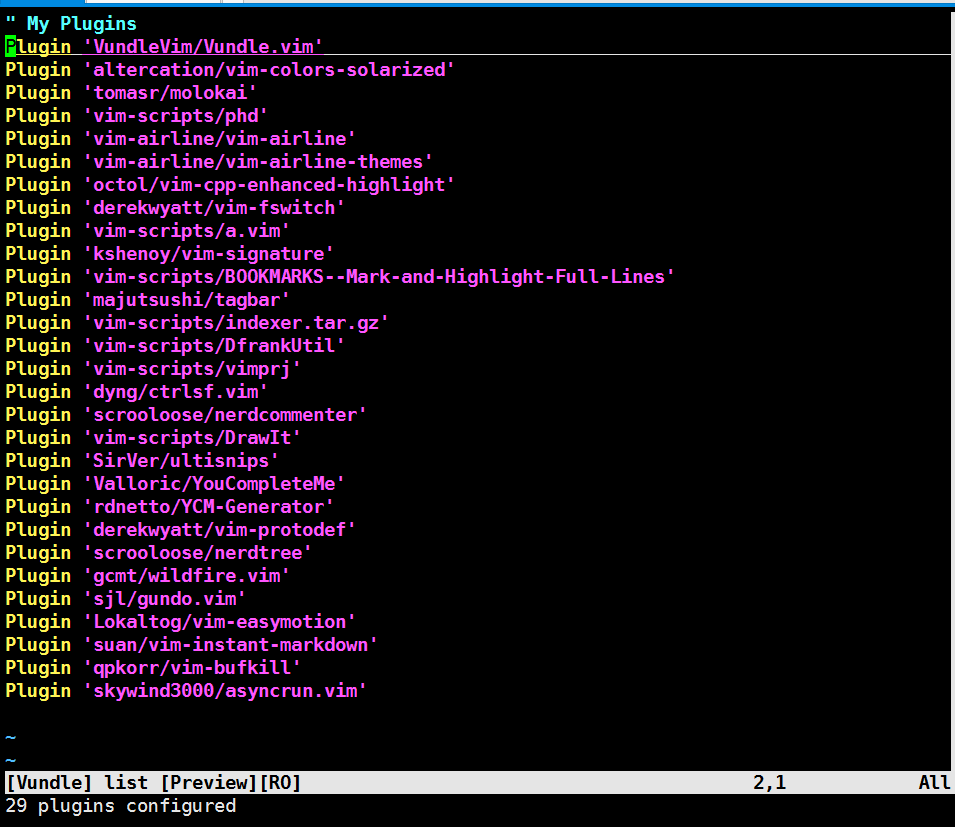
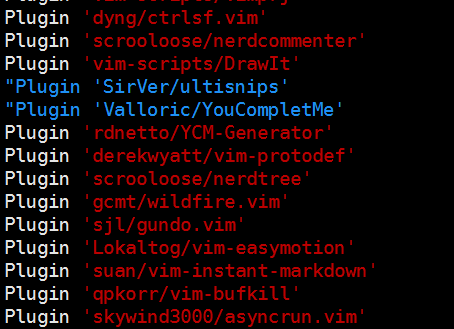
5、进入vim模式,输入vim 然后 进入输入:PluginList

然后看我要安装的插件都在列表里了

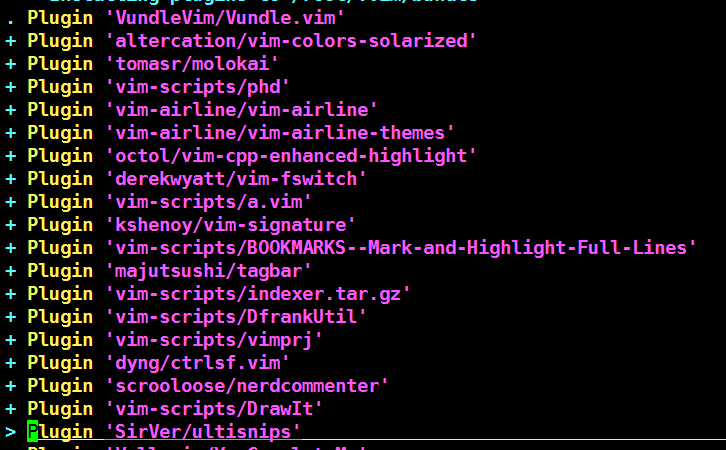
4、安装 :pluginInstall


图中的plugin前的 “。”表示已经安装过了。 +表示当前安装成功
5、安装完成后,会有个提示,表示插件安装完成

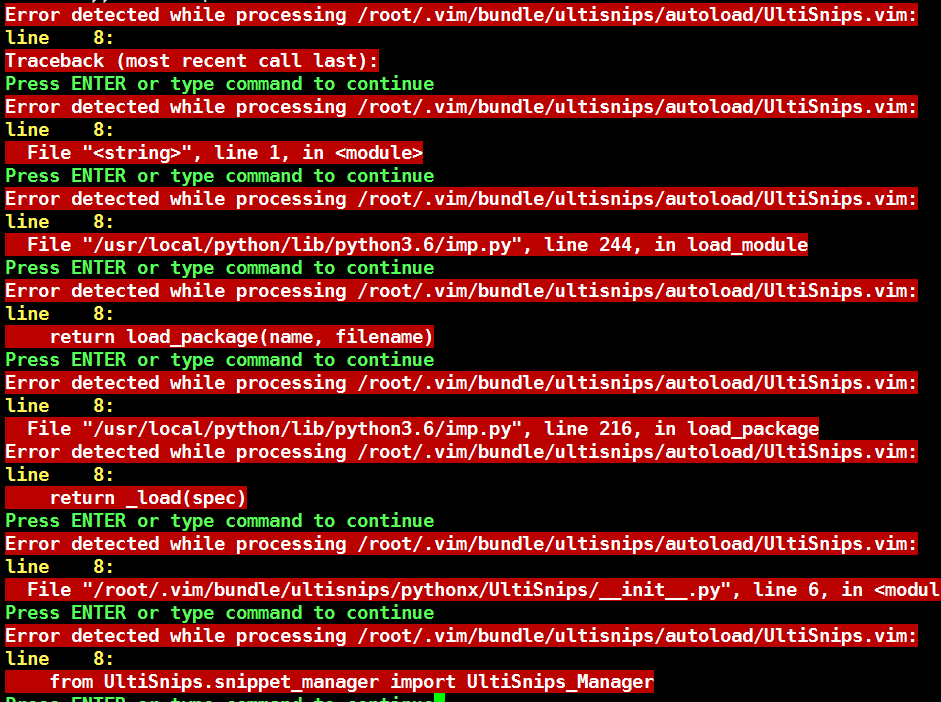
6、插件安装完成后,我再次打开vi编辑器,期间发生了错误,无法正常使用

初步判断是UltiSnips这个插件造成。
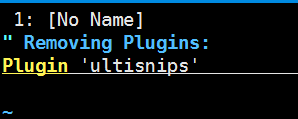
7、把这个插件删除
首先要在.vimrc里将这个插件注释掉,但是我在操作的时候,一直报错,无法编辑
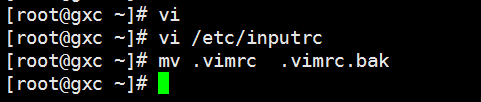
于是我 想到 把 .vimrc 重名为 .vimrc.bak
这时vim回到原来的状态,可以正常编辑了


注释掉

进入vim模式
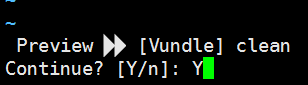
:PluginClean,清理不需要的文件



7.再次把.vimrc.bak 改回.vimrc
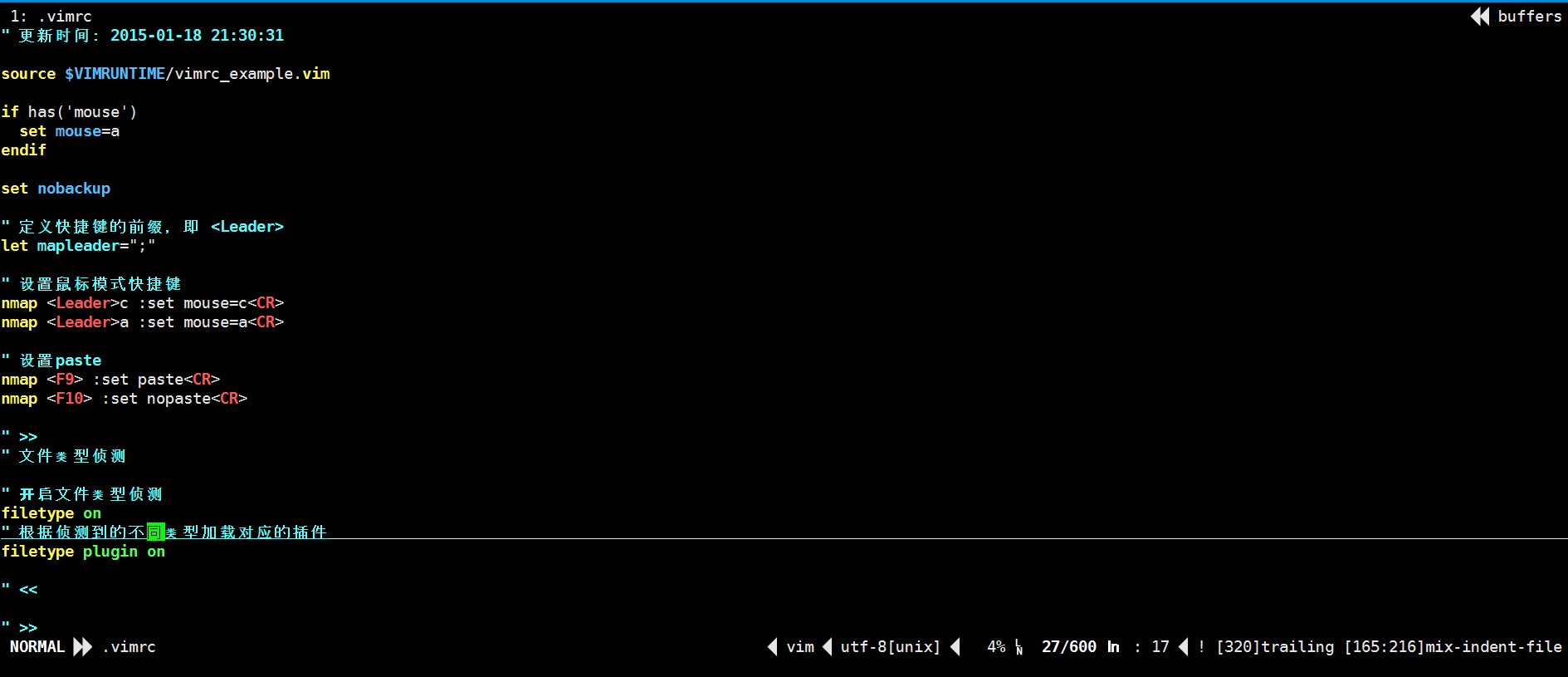
此时可以看到不再报错了
vim打开文件界面

环境搭建好了一半
后续安装记录好YCM服务。