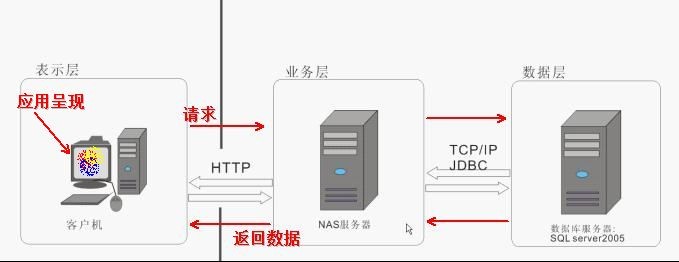
一个用户去访问一个页面的请求过程,如下图:

- 数据传输时间
从浏览器输入网址。敲回车,开始------------真实的用户场景请不要忽略数据传输时间, 当我们发一个请求,到服务器接收到这个请求需要时间,系统处理完后,将处理结果返回给我们也需要时间。
网络传输时间往往也很难模拟真实的场景,因为你网站的用户可能来自世界各地,总不能在世界各地都搞一个客户端,就算可以,我们通过什么方式让他们“同时”发送请求给服务器呢?所以,我们的性能测试都是放在局域网里进行的,就是为了尽量降低传输时间,模拟并发。
- 客户端处理时间
从浏览器得到响应数据开始----------浏览器拿到返回的数据后,只是一些HTML、JS、CSS、图片的资源,更底层当然是二进制数据,需要时间把它们渲染成我们想要的网页。
然而,我们在LoadRunner、Jmeter进行性能测试的时候,是没有客户端处理时间,你当然可以打开100个网页(多线程+Selenium实现)访问某网站试试,这没对服务器产生多大压力,先把自己的电脑搞挂了。
- 系统处理时间
从系统得到请求后开始------------这是我们的性能测试主要关心的时间,当系统得到请求后,需要对请求进行处理,可能需要查询数据库服务,也可能调用其他服务,最终生成处理结果并返回给客户端。
基于以上问题,我们所做的性能测试是无法模拟真实的情况,网络传输时间太过复杂,客户端处理时间取决于用户的设备。我们能做的就是尽量保证服务器端的处理时间,以及在一定的时间可以支撑的并发量。
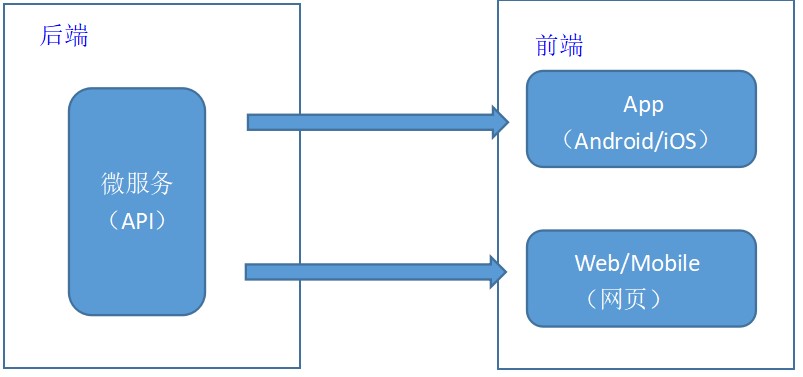
随着,技术的发展,越来越多的系统开始做前后端分离。后端,服务只提供接口,前端在不同的设备上以不同的方式展示。

在这样的架构下,我们的性能测试也划分为后端性能和前端性能。
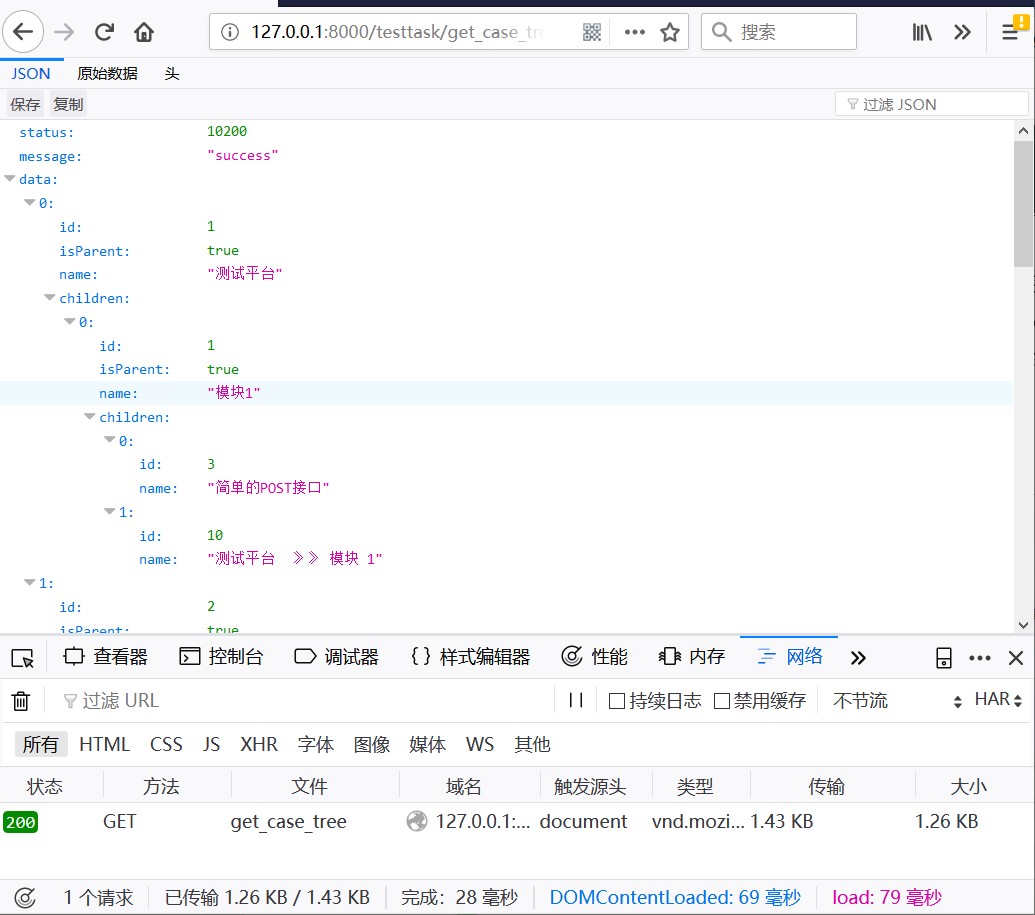
后端性能其实就是接口性能。我们更多时候不再设计模拟用户场景,而是针对单个或一组关联接口进行性能测试,这在一定的程度上降低了测试的难度。其实,不管是否是前、后端分离的架构,大多数时候它们用的都是HTTP协议,如果是前、后端不分离,当你发送一个请求时,它会返回一堆数据:HTML,JS,CSS,图片,音视频等。如果是前、后端分离的架构,那么后端API返回的数据就单纯多了,一般为JSON格式的数据。

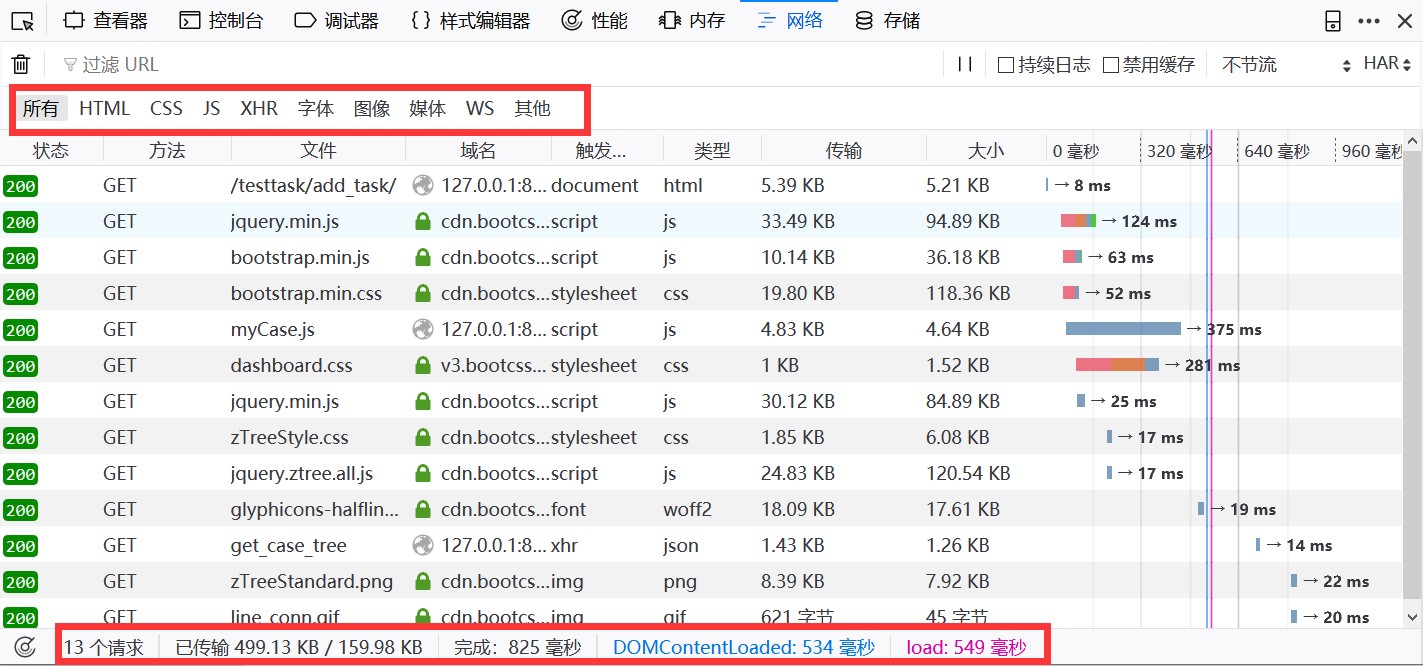
显然只做后端性能是不够的,当用户看到一个页面时,不单单只有后端返回的接口数据。

这是我们在访问一个页面得到的所有数据,在你的后端服务器没有达到最大并发的前提下,那么影响用户体验的就两方面,一个是请求的个数,另一个就是请求的文件的大小。所以,请求的个数,比如有些JS文件可以做到合并;减少请求的大小,比如:有些图片做压缩处理。自然用户体验就会好很多,前段性能其实不需要通过“并发”来测试的。