一、解决什么问题
1、如何引入第三方库,如jquery等
二、引入jquery方法
1、下载jquery.min.js放到assets/lib下面
2、安装copy-webpack-plugin,将已经存在的单个文件或整个目录复制到构建目录。命令:npm install copy-webpack-plugin --save-dev
3、在webpack.config.js进行配置,打包的时候把lib目录拷贝到构件目录,配置如下:
1 //拷贝不进行打包的第三方库 2 new copyWebpackPlugin([{ 3 from: path.resolve(__dirname, "../src/assets/lib"), 4 to: './assets/lib', 5 ignore: ['.*'] 6 }]),
4、引入jquery.min.js
在html页面底部,body结束标签里面引入<script src="/assets/lib/jquery.min.js"></script>,因为htmlWebpackPlugin的配置属性inject设置了打包的文件
放入到body元素的底部。
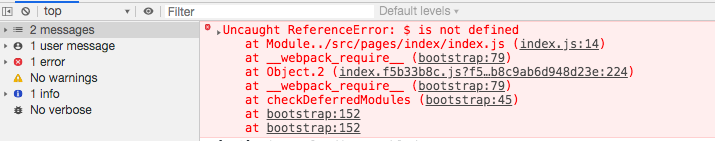
如果放到body结束标签下面会发生什么情况,如下:

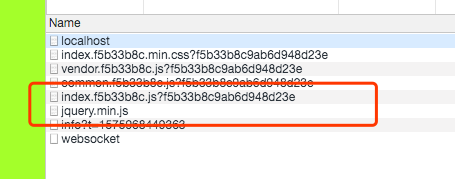
为什么会这样,看js加载顺序:

我们在index.js引用了jquery,这时jquery还没有引入,自然就未定义哈。
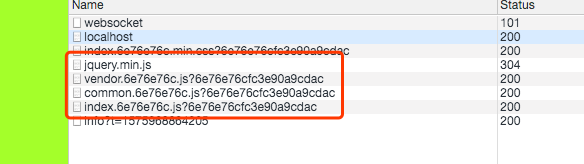
当把jquery引用放到body结束标签里面,效果如下:

jquery会优先被引入,也就不会出现这个问题了,这样我们就可以愉快的使用jquery了。
5、externals使用
externals:防止将某些 import 的包(package)打包到 bundle 中,而是在运行时(runtime)再去从外部获取这些扩展依赖(external dependencies)
在webpack.config.js增加配置
externals: {
jquery: 'window.jQuery'
}
表示:当require的参数是jquery的时候,使用winow.jQuery这个全局变量引用它,这种最简洁的externals配置方式为默认的global模式,就是在window上挂一个全局变量,然后直接可以使用这个变量
在js文件中引用 import $ from "jquery"或const $ = require("jquery");这两种方式都可以,es6的import和cmd的方式都可以,引用就可以正常使用了
6、注意
1、不在
externals里面进行配置,不在js文件中引入,jquery也可以正常使用,因为在index.html通过script引用了jquery,浏览器加载时已经把jquery挂载到了window 2、自定义一个js文件,挂到window上,在index.html通过script引用后就可使用
3、externals是决定的是以哪种模式去加载所引入的额外的包,支持:global、commonjs、commonjs2、amd,具体请看官方文档:https://www.webpackjs.com/guides/author-libraries/
4、第三方库互相依赖的问题,在.html文件中调整引用顺序即可