git是一个十分好用的版本控制工具,我们经常在本地使用git进行项目开发,Git 并不像 SVN 那样有个中心服务器,如果想要通过 Git 分享你的代码或者与其他开发人员合作,就需要将数据放到一台其他开发人员能够连接的服务器上。我们经常使用GitHub作为远程仓库。
创建远程仓库
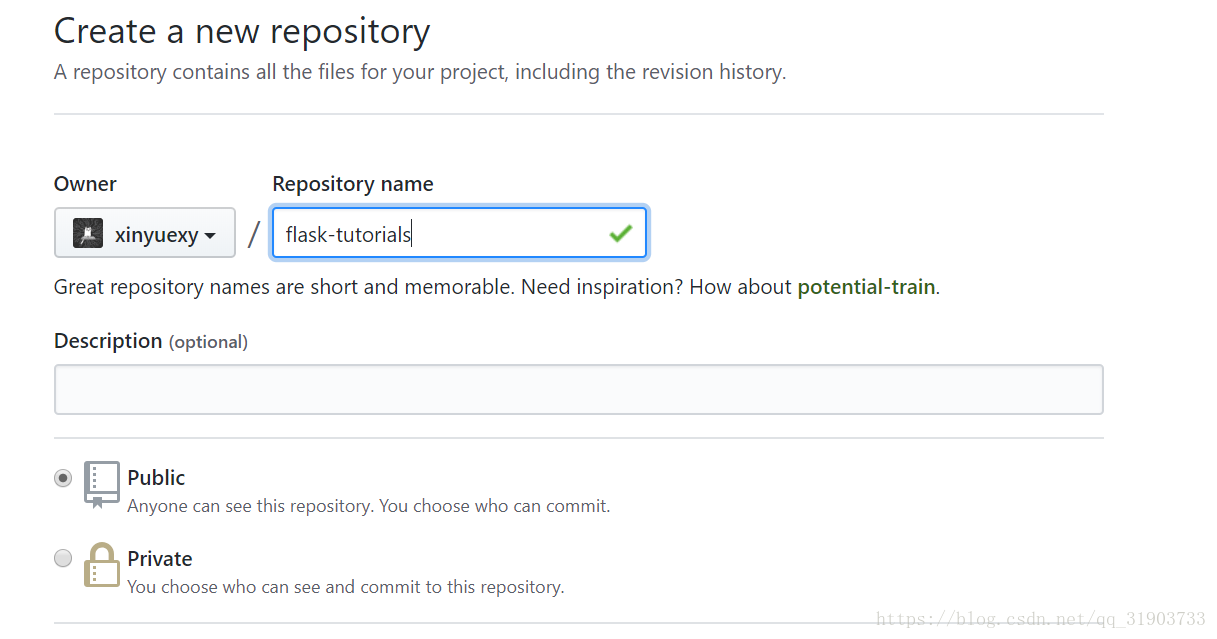
要想将本地项目传到GitHub上,首先需要在GitHub上新建一个仓库,填入仓库名,如下图所示:
本地项目与远程仓库关联
然后就需要我们将本地项目和GitHub远程仓库关联,这里有两种选择,一种是直接克隆远程仓库,另一种是先创建本地仓库,再用命令添加。
克隆远程仓库
1.命令如下:
git clone git://github.com/xinyuexy/flask-tutorial.git
这时在本地就会出现一个flask-tutorial目录,这时该命令已经自动创建了本地的 master 分支用于跟踪远程仓库中的 master 分支。
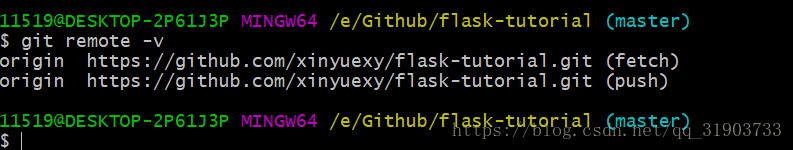
2.使用git remote -v查看如下:
可以看到一个名为origin的远程仓库。
手动添加远程仓库
我们也可以选择先在本地创建一个仓库,然后与远程仓库关联。
1.初始化仓库
首先需要使用git init命令初始化,这样才会被标识为一个git项目,并创建一个本地master分支。
2.添加远程仓库
git remote add origin git://github.com/xinyuexy/flask-tutorial.git
这里添加了一个origin远程仓库与本地master关联,也可以添加多个远程仓库,比如我这里又添加一个为origin2的远程仓库
git remote add origin2 git://github.com/xinyuexy/Algorithm.git
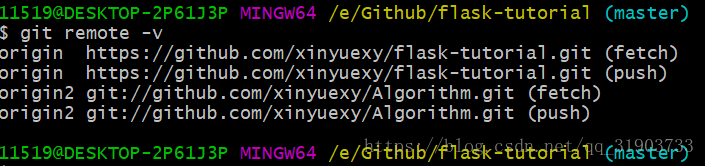
使用git remote -v查看:
可以看到现在有origin、origin2两个远程仓库了。
3.远程仓库的删除与重命名
也可以对远程仓库进行删除和重命名:
重命名:git remote rename origin origin3
删除: git remote rm origin2
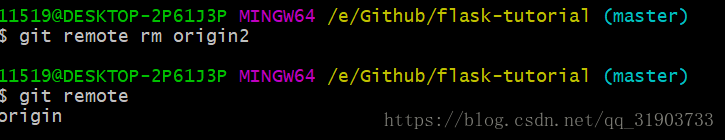
删除后git remote查看:
提交代码到远程仓库
最后就是将本地写好的代码提交的远程仓库了.
1.git add *
使用此命令跟踪所有文件,以便于后面提交
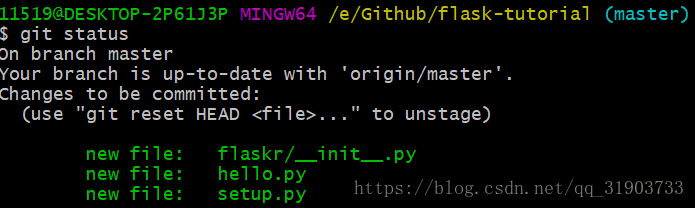
2.git status
查看当前已跟踪文件
2.git commit -m "init commit"
使用此命令提交到本地分支
3.git pull
拉取远程仓库到本地,注意可能在多人开发项目时,别人可能对远程仓库进行了修改,这时如果直接提交会发生不一致错误,需要先将远程仓库最新的内容拉取到本地并合并。这条命令其实相当于git fetch和git merge的结合。
4.git push origin master
终于到最后一步可以提交数据到远程仓库了。
.gitignore文件的使用
最后再补充一下关于.gitignore文件的作用。当我们使用git add *进行添加时,会包含很多我们不想添加的文件,这时在.gitignore文件中可以定义我们想忽略的文件内容,最后就不会提交到远程仓库,比如我的.gitignore文件内容如下:
venv/
*.pyc
__pycache__/
.idea/
在使用python虚拟环境时,venv目录便不会提交到远程仓库,同时pycharm产生的一些文件.idea也不会提交到远程。
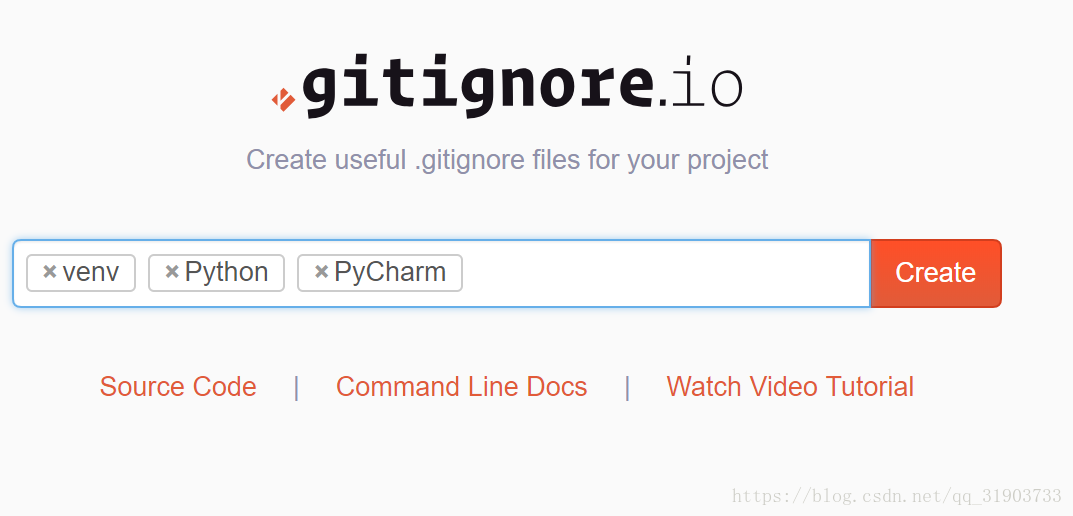
这里推荐一个自动生成.gitignore文件的网站 https://www.gitignore.io/:
输入你所使用环境的关键词,点击create便能自动生成.gitignore文件了!