思路分析:有3种情况
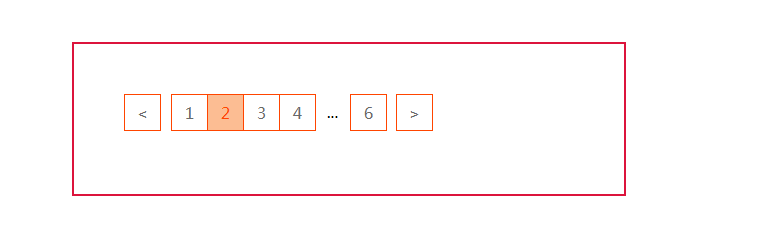
第一种情况,当前页面curPage < 4

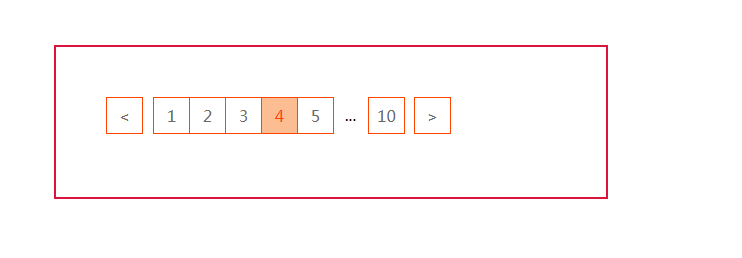
第二种情况,当前页面curPage == 4

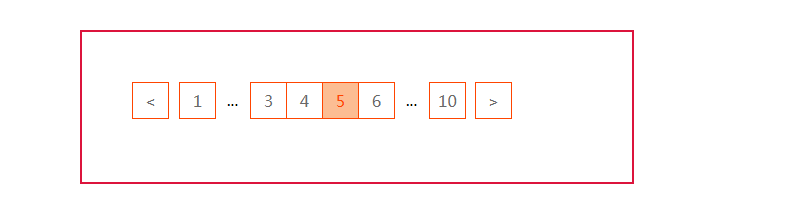
第三种情况,当前页面curPage>4

此外,还要考虑,当前页码 curPage < pageTotal(总页码)-2,才显示 ...
首先,先是前端的布局样式
<body> /*首先,在body中添加div id="pagination" */ <div id="pagination">
<!-- 后面会在JS中动态追加 ,此处为了,实现前端效果,所以注册
<a class="banBtn pageItem" id="prevBtn"><</a>
<a class="active pageItem" id="first">1</a>
<a href="#" class="pageItem">2</a>
<a href="#" class="pageItem">3</a>
<a href="#" class="pageItem">4</a>
<span class="over">...</span>
<a href="#" class="pageItem" id="last">10</a>
<a href="#" class="pageItem" id="nextBtn">></a>
-->
</div>
</body>
其次,是css代码
*{ margin: 0; padding: 0; } #pagination{ width: 500px; height: 100px; border: 2px solid crimson; margin: 50px auto ; padding-top: 50px ; padding-left: 50px; } .over,.pageItem{ float: left; display: block; width: 35px; height: 35px; line-height: 35px; text-align: center; } .pageItem{ border: 1px solid orangered; text-decoration: none; color: dimgrey; margin-right: -1px;/*解决边框加粗问题*/ } .pageItem:hover{ background-color: #f98e4594; color:orangered ; } .clearfix{ clear: both; } .active{ background-color: #f98e4594; color:orangered ; } .banBtn{ border:1px solid #ff980069; color: #ff980069; } #prevBtn{ margin-right: 10px; } #nextBtn{ margin-left: 10px; }
JavaScript代码
<script type="text/javascript">
var pageOptions = {pageTotal:10,curPage:7,paginationId:''};
dynamicPagingFunc(pageOptions);
function dynamicPagingFunc(pageOptions){
var pageTotal = pageOptions.pageTotal || 1;
var curPage = pageOptions.curPage||1;
var doc = document;
var paginationId = doc.getElementById(''+pageOptions.paginationId+'') || doc.getElementById('pagination');
var html = '';
if(curPage>pageTotal){
curPage =1;
}
/*总页数小于5,全部显示*/
if(pageTotal<=5){
html = appendItem(pageTotal,curPage,html);
paginationId.innerHTML = html;
}
/*总页数大于5时,要分析当前页*/
if(pageTotal>5){
if(curPage<=4){
html = appendItem(pageTotal,curPage,html);
paginationId.innerHTML = html;
}else if(curPage>4){
html = appendItem(pageTotal,curPage,html);
paginationId.innerHTML = html;
}
}
}
function appendItem(pageTotal,curPage,html){
var starPage = 0;
var endPage = 0;
html+='<a class="pageItem" id="prevBtn"><</a>';
if(pageTotal<=5){
starPage = 1;
endPage = pageTotal;
}else if(pageTotal>5 && curPage<=4){
starPage = 1;
endPage = 4;
if(curPage==4){
endPage = 5;
}
}else{
if(pageTotal==curPage){
starPage = curPage-3;
endPage = curPage;
}else{
starPage = curPage-2;
endPage = curPage+1;
}
html += '<a class="pageItem" id="first">1</a><span class="over">...</span>';
}
for(let i = starPage;i <= endPage;i++){
if(i==curPage){
html += '<a class="active pageItem" id="first">'+i+'</a>';
}else{
html += '<a href="#" class="pageItem">'+i+'</a>';
}
}
if(pageTotal<=5){
html+='<a href="#" class="pageItem" id="nextBtn">></a>';
}else{
if(curPage<pageTotal-2){
html += '<span class="over">...</span>';
}
if(curPage<=pageTotal-2){
html += '<a href="#" class="pageItem">'+pageTotal+'</a>';
}
html+='<a href="#" class="pageItem" id="nextBtn">></a>';
}
return html;
}
</script>