建立Bug数据库
1、 右键Windows托盘的图标,选择“Local Web”,(或者在IE地址中输入“http://127.0.0.1/”)可看到如下页面:
2、 点击选择“mantis”,进入页面:

3、 不用修改/填写任何值,直接点击页面最下方的“Install/Upgrade Database”按钮
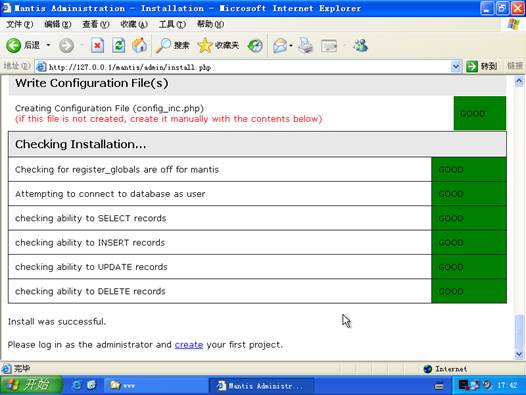
4、 成功后可看到如下页面:

² OK,到此为止,Mantis系统已经搭建成功了。下面立刻验证一下是否已配置成功!
1、 再次右键Windows托盘的图标,选择“Local Web”,(或者在IE地址中输入“http://127.0.0.1/”)可看到如下页面:

2、 点击选择“mantis”(或可省略步骤,直接在IE地址中输入“http://127.0.0.1/mantis/login_page.PHP”),进入页面:

配置完成的Mantis的只有一个默认的系统管理员用户:
账号:administrator
密码:root
就这么简单,一个Bug管理系统就配置完成了,Mantis已经可以投入使用啦!但——实际使用中还是会有问题产生,如:Mantis配置完成后,默认配置完成的系统是English版本的,且只支持English,不支持Chinese,具体表现在:若在任何一个字段中输入中文成功保存后,再显示出来就是乱码(而解决中文显示乱码的问题很是棘手,且根据情况的不同解决的方法也不同,在网上搜索一下就有一大堆。。。),具体解决方法请继续往下Look……
中文版配置
配置完成时,Mantis默认为English系统,而要使用中文版Mantis则需要修改配置文件。
² 配置方法:
打开Mantis目录(C:"Program Files"EasyPHP3.1"www"mantis"),用记事本打开config_defaults_inc.php文件,找到如下代码片段:
。。。。。。
# --- language settings -----------
# If the language is set to 'auto', the actual
# language is determined by the user agent (web browser)
# language preference.
$g_default_language = 'english';
。。。。。。
将english 改为chinese_simplified
修改完成后的代码片段如下所示:
……
# --- language settings -----------
# If the language is set to 'auto', the actual
# language is determined by the user agent (web browser)
# language preference.
$g_default_language = 'chinese_simplified';
……
² 验证配置是否成功:
再次在IE中登录Mantis系统“http://127.0.0.1/mantis/login_page.php”),进入页面:
OK,成功了。登录后,也一样是全中文的界面:

局域网访问
配置完成时,Mantis默认为只能够本机访问,若要在局域网内访问则需要修改Apache的配置文件。
² 配置方法:
打开apache目录(C:"Program Files"EasyPHP3.1"apache"conf"),用记事本打开httpd.conf文件,找到如下代码片段:
。。。。。。
#
# Listen: Allows you to bind Apache to specific IP addresses and/or
# ports, instead of the default. See also the <VirtualHost>
# directive.
#
# Change this to Listen on specific IP addresses as shown below to
# prevent Apache from glomming onto all bound IP addresses.
#
#Listen 12.34.56.78:80
Listen 127.0.0.1:80
。。。。。。
在Listen 127.0.0.1:80下一行加入一段代码Listen 192.168.1.101:80
注:192.168.1.101为Mantis服务器的IP地址
如果以后邮件系统不希望出现bug的地址为127.0.0.1的,请把Listen 127.0.0.1:80注掉。只留Listen 192.168.1.101:80
修改完成后的代码片段如下所示:
……
#
# Listen: Allows you to bind Apache to specific IP addresses and/or
# ports, instead of the default. See also the <VirtualHost>
# directive.
#
# Change this to Listen on specific IP addresses as shown below to
# prevent Apache from glomming onto all bound IP addresses.
#
#Listen 12.34.56.78:80
Listen 127.0.0.1:80
Listen 192.168.1.101:80
……
² 验证配置是否成功:
在局域网任一电脑中通过IE登录Mantis系统
http:// 192.168.1.101/mantis/login_page.php即可正常访问。
端口被占用
Mantis配置完成时,访问Mantis系统可能会出现端口被占用的问题,常见的原因是IIS默认端口为80,而Mantis配置完成时,默认的端口也是80。因此需要修改Mantis的端口或者是IIS的端口才可正常访问Mantis。
² 配置方法:
打开apache目录(C:"Program Files"EasyPHP3.1"apache"conf"),用记事本打开httpd.conf文件,找到如下代码片段:
……
# Listen: Allows you to bind Apache to specific IP addresses and/or
# ports, instead of the default. See also the <VirtualHost>
# directive.
#
# Change this to Listen on specific IP addresses as shown below to
# prevent Apache from glomming onto all bound IP addresses.
#
#Listen 12.34.56.78:80
Listen 127.0.0.1:80
Listen 192.168.1.101:80
……
将Listen 192.168.1.101:80修改为Listen 192.168.1.101:8001
修改完成后的代码片段如下所示:
……
#
# Listen: Allows you to bind Apache to specific IP addresses and/or
# ports, instead of the default. See also the <VirtualHost>
# directive.
#
# Change this to Listen on specific IP addresses as shown below to
# prevent Apache from glomming onto all bound IP addresses.
#
#Listen 12.34.56.78:80
Listen 127.0.0.1:80
Listen 192.168.1.101:8001
……
² 验证配置是否成功:
在局域网任一电脑中通过IE登录Mantis系统
http:// 192.168.1.101:8001/mantis/login_page.php即可正常访问。
中文显示乱码的解决方法
² 中文显示乱码具体表现:
1、 使用administrator登录后,依次选择“管理→项目管理→点击[创建新项目]”
数据填写如下:
*项目名称:Public Project
状态:
查看状态:
上传文件存放路径:
说明:说明…
2、 点击【添加项目】,添加成功,返回列表页面,中文会显示为乱码:
解决中文显示乱码方法:
² 前提条件:
1) 已成功安装EasyPHP(具体请阅读“安装EasyPHP”)
2) 已经安装Phpmyadmin(具体请阅读“安装Phpmyadmin”)
² 解决思路
可能是MySQL数据库默认编码而造成的,因此重建数据库即可解决。
因此,具体步骤可分为两部分:
a) 删除数据库;
b) 重建数据库;
² 步骤:
(一) 删除数据库
1、 再次右键Windows托盘的图标,选择“Local Web”,(或者在IE地址中输入“http://127.0.0.1/”)可看到如下页面:
2、 点击选择“Phpmyadmi”(或可省略步骤,直接在IE地址中输入“http://127.0.0.1/ Phpmyadmi”),进入页面:
3、 选择菜单“数据库”,并勾选上数据库“bugtracker”:
4、 点击
图标,进入删除数据库页面:

系统会询问“你将要删除一个完整的数据库!你真的要:DROP DATABASE ‘bugtracker’;”5、 点击“是”,删除成功:
(二) 重建数据库
1、 点击菜单“数据库”打开数据库列表页面:
2、 创建新数据库,填写如上图“bugtracker”、“utf8_general_ci”,点击“创建”,创建成功:
3、 打开Mantis目录(C:"Program Files"EasyPHP3.1"www"mantis"),删除config_inc.php文件;
4、 右键Windows托盘的图标,选择“Local Web”,(或者在IE地址中输入“http://127.0.0.1/”)可看到如下页面:
5、 点击选择“mantis”,进入页面:
6、 不用修改/填写任何值,直接点击页面最下方的“Install/Upgrade Database”按钮
7、 成功后可看到如下页面:
² 验证是否成功解决乱码问题:
再次新建一个项目,在任意字段中包含有中文字符……再次打开项目列表时,中文乱码问题已经解决,可正常显示:

使用Mantis
Mantis的使用较为简单,大略可分以下几个步骤:
1) 建立一个项目(菜单:管理→项目管理→创建新建项目);
2) 打开成功建立的项目,进入项目编辑页面,为该项目添加“分类”、“版本”(如下图所示);
3) 提Bug(菜单:报告问题…):

4) 查看报表…
5) 当然,还有权限配置,流程配置、、、等功能,详细可登录http://www.mantisbt.org/了解。
系统管理员
配置完成的Mantis的只有一个默认的系统管理员用户:
账号:administrator
密码:root
1、 打开http://127.0.0.1/mantis/login_page.php 进入页面:

2、 登录成功后可看到如下页面:

参考资料:
以下资料来源:网上收集
EasyPHP
EasyPHP是一个完美的 APM(Apache/PHP/MySQL)组合。虽然它包含的Apache/PHP/MySQL都不是最新的版本,但是却是最稳定的版本,而且也可以保证一般的 PHP web 应用的正常运行。并且安装完成之后不需要自己再做任何配置,只需要把准备发布的 PHP应用 copy到 WWW目录就可以了。
EasyPHP集成了: Apache, PHP, MySQL, PhpMyAdmin。
该软件帮助你使用PHP管理数据、开发站点和应用程序。它是调试PHP程序的好东西。
MySQL
MySQL是一个开放源码的小型关系型数据库管理系统,开发者为瑞典MySQL AB公司。目前MySQL被广泛地应用在Internet上的中小型网站中。由于其体积小、速度快、总体拥有成本低,尤其是开放源码这一特点,许多中小型网站为了降低网站总体拥有成本而选择了MySQL作为网站数据库。
phpMyAdmin
phpMyAdmin 是 MySQL 数据库管理工具, 它能够让用户直接和 MySQL 数据库进行交互的 PHP 脚本程序。
phpMyAdmin 程序是用来维护数据表,备份信息,和在 WordPress 不工作的情况下直接编辑数据库。 其实 phpMyAdmin 最大的好处就是可以直接用来进行 SQL 查询,这比直接使用 MySQL 的命令行方便了很多。一般在主机的控制面板,都已经预装了 phpMyAdmin。
Apache Server
Apache是世界使用排名第一的Web服务器软件。它可以运行在几乎所有广泛使用的计算机平台上。
Apache源于NCSAhttpd服务器,经过多次修改,成为世界上最流行的Web服务器软件之一。Apache取自“a patchy server”的读音,意思是充满补丁的服务器,因为它是自由软件,所以不断有人来为它开发新的功能、新的特性、修改原来的缺陷。Apache的特点是简单、速度快、性能稳定,并可做代理服务器来使用。
本来它只用于小型或试验Internet网络,后来逐步扩充到各种Unix系统中,尤其对Linux的支持相当完美。Apache有多种产品,可以支持SSL技术,支持多个虚拟主机。Apache是以进程为基础的结构,进程要比线程消耗更多的系统开支,不太适合于多处理器环境,因此,在一个Apache Web站点扩容时,通常是增加服务器或扩充群集节点而不是增加处理器。到目前为止Apache仍然是世界上用的最多的Web服务器,市场占有率达60%左右。世界上很多著名的网站如Amazon.com、Yahoo!、W3 Consortium、Financial Times等都是Apache的产物,它的成功之处主要在于它的源代码开放、有一支开放的开发队伍、支持跨平台的应用(可以运行在几乎所有的Unix、Windows、Linux系统平台上)以及它的可移植性等方面。
Apache的诞生极富有戏剧性。当NCSA WWW服务器项目停顿后,那些使用NCSA WWW服务器的人们开始交换他们用于该服务器的补丁程序,他们也很快认识到成立管理这些补丁程序的论坛是必要的。就这样,诞生了Apache Group,后来这个团体在NCSA的基础上创建了Apache。
Apache web服务器软件拥有以下特性:
支持最新的HTTP/1.1通信协议
拥有简单而强有力的基于文件的配置过程
支持通用网关接口
支持基于IP和基于域名的虚拟主机
支持多种方式的HTTP认证
集成Perl处理模块
集成代理服务器模块
支持实时监视服务器状态和定制服务器日志
支持服务器端包含指令(SSI)
支持安全Socket层(SSL)
提供用户会话过程的跟踪
支持FastCGI
通过第三方模块可以支持Java Servlets
如果你准备选择Web服务器,毫无疑问Apache是你的最佳选择。
PHP
PHP是一种易于学习和使用的服务器端脚本语言。只需要很少的编程知识你就能使用PHP建立一个真正交互的WEB站点。
apache和php是如何一起工作的?
当输入一个url到浏览器,浏览器会解析这个url,找到对应的主机,发出http请求给apache服务器,apache服务器会找到相应的php文件,这个php文件通过php引擎解释,转化成html文件,然后apache会把这个html文件发送回来给你的浏览器。
apache作用是接受请求,发送请求结果。
php引擎的作用是解释php文件,转化成浏览器识别的html文件










