一: vue的下载

vue.js是目前前端web开发最流行的工具库之一,由尤雨溪在2014年2月发布的。 另外几个常见的工具库:react.js /angular.js 官方网站: 中文:https://cn.vuejs.org/ 英文:https://vuejs.org/ 官方文档:https://cn.vuejs.org/v2/guide/ 在github下载:https://github.com/vuejs/vue/releases 在官网下载地址: <https://cn.vuejs.org/v2/guide/installation.html> vue的引入类似于jQuery,开发中可以使用开发版本vue.js,产品上线要换成vue.min.js。
二:vue的基本使用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="vue/vue/vue.js"></script> <script> window.onload = function(){ // vue.js的代码开始于一个Vue对象。所以每次操作数据都要声明Vue对象开始。 var vm = new Vue({ el:'#app', // 设置当前vue对象要控制的标签范围。 data:{ // data是将要展示到HTML标签元素中的数据。 message: 'hello world!', } }); } </script> </head> <body> <div id="app"> <!-- {{ message }} 表示把vue对象里面data属性中的对应数据输出到页面中 --> <!-- 在双标签中显示数据要通过{{ }}来完成 --> <p>{{ message }}</p> </div> </body> </html>
打印结果

三: vue.js 的M-V-V-M 思想

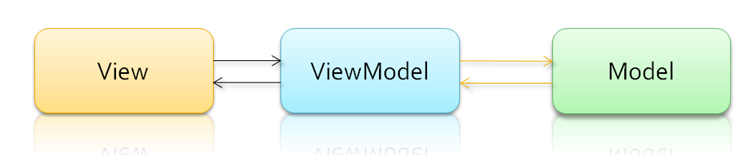
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式。
Model 指代的就是vue对象的data属性里面的数据。这里的数据要显示到页面中。
View 指代的就是vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” 。
ViewModel 指代的是vue.js中我们编写代码时的vm对象了,它是vue.js的核心,负责连接 View 和 Model,保证视图和数据的一致性,所以前面代码中,data里面的数据被显示中p标签中就是vm对象自动完成的。


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue/vue/vue.js"></script> </head> <body> <div id="box"> <!-- 在双标签中显示数据要通过{{ }}来完成 --> <h1>{{title}}</h1> <!-- 在表单输入框中显示数据要使用v-model来完成,模板语法的时候,我们会详细学习 --> <input type="text" v-model="title"> </div> <script> <!--创建vm对象--> let vm = new Vue({ el:"#box", data:{ message:"message", title:"helloWould", } }) </script> </body> </html>
在浏览器中可以在 console.log通过 vm对象可以直接访问el和data属性,甚至可以访问data里面的数据
console.log(vm.$el) # #box vm对象可以控制的范围
console.log(vm.$data); # vm对象要显示到页面中的数据
console.log(vm.message);# 这个 message就是data里面声明的数据,也可以使用 vm.变量名显示其他数据,message只是举例.

1. 如果要输出data里面的数据作为普通标签的内容,需要使用{{ }} 用法: vue对象的data属性: data:{ name:"小明", } 标签元素: <h1>{{ name }}</h1> 2. 如果要输出data里面的数据作为表单元素的值,需要使用vue.js提供的元素属性v-model 用法: vue对象的data属性: data:{ name:"小明", } 表单元素: <input v-model="name"> 使用v-model把data里面的数据显示到表单元素以后,一旦用户修改表单元素的值,则data里面对应数据的值也会随之发生改变,甚至,页面中凡是使用了这个数据都会发生变化。
三:显示数据
-
-
在表单输入框中显示数据要使用v-model来完成数据显示

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue/vue/vue.js"></script> </head> <body> <div class="app"> <h1>{{title}}</h1> <h3>{{url1}}</h3> {{img}}<br> <span v-html="img"></span><br> <!-- 双括号中,支持使用js代码,但是开发中不建议使用复杂的代码在html视图中 --> {{message.toUpperCase()}} {{num + 10}} {{num < num2 ? "num小于num2":"num大于num2"}} </div> <script> let vm = new Vue({ el:".app", data:{ title:"我的vue", url1:"我的收获地址", img:'<img src="vue/img/timg.jpg">', message:"hello world", num:10, num2:15 } }) </script> </body> </html>
1. 可以在普通标签中使用{{ }} 或者 v-html 来输出data里面的数据
<h1>{{message}}</h1>
2. 可以在表单标签中使用v-model属性来输出data里面的数据,同时还可以修改data里面的数据
<input type="text" v-model="username">
3.

<h1>{{str1.split("").reverse().join("")}}</h1> <!-- 3.2 支持js的运算符--> <h1>{{num1+3}}</h1> <!-- 3.3 js还有一种运算符,三元运算符,类似于python里面的三元表达式 三元运算符的语法: 判断条件 ? 条件为true : 条件为false的结果 python 三元表达式[三目运算符]的语法: a if 条件 else b --> <h1>num1和num2之间进行比较,最大值:{{ num2>num1?num2:num1 }}</h1>
四:常用指令
 1
1
指令 (Directives) 是带有“v-”前缀的特殊属性。每一个指令在vue中都有固定的作用。
在vue中,提供了很多指令,常用的有:v-if、v-model、v-for等等。指令会在vm对象的data属性的数据发生变化时,会同时改变元素中的其控制的内容或属性。因为vue的历史版本因,所以有一部分指令都有两种写法:
vue1.x写法 vue2.x的写法
v-html ----> {{ }}
v-bind:属性名 ----> :属性
v-on:事件名 ----> @事件名

格式:<标签名 :标签属性="data属性"></标签名> <p :title="str1">{{ str1 }}</p> <!-- 也可以使用v-html显示双标签的内容,{{ }} 是简写 --> <a :href="url2">淘宝</a> <a v-bind:href="url1">百度</a> <!-- v-bind是vue1.x版本的写法 -->

有两种写法,@事件名 和 v-on:事件名 <button v-on:click="num++">按钮</button> <!-- v-on 是vue1.x版本的写法 --> <button @click="num+=5">按钮2</button> 1. 使用@事件名来进行事件的绑定 语法: <h1 @click="num++">{{num}}</h1> 2. 绑定的事件的事件名,全部都是js的事件名: @submit ---> onsubmit @focus ---> onfocus ....

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue/vue/vue.js"></script> </head> <body> <div id="app"> <p>{{p1}}</p> <p v-html="p1"></p> <img v-bind:src="img" width="50"> <img :src="img" width="50"> <span v-on:click="func">点击弹出一个窗口</span> <span @click="func2">{{num}}</span> </div> <script> let vm = new Vue({ el:"#app", data:{ p1:"一个杜蕾斯", img:"vue/img/timg.jpg", num:0, }, methods:{ func:function () { alert("Hello Would"); }, func2:function () { this.num += 1; // 这里是视图中@click事件绑定以后执行的方法, //可以直接通过this.变量名 获取保存在data属性里面的数据 } } }) </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue/vue/vue.js"></script> </head> <body> <div id="box"> <button @click="num+=1">增加</button> <!--三元运算 如果num<=0 则num=0,否则点击减少按钮num减一--> <button @click="(num<=0)?(num=0):(num-=1)">减少</button> <span>{{num}}</span> <br> <button @click="num+=1">+</button> <input type="text" v-model="num"> <button @click="(num<=1)?(num=1):(num-1)"></button> </div> <script> let vm = new Vue({ el: "#box", data:{ num:0, } }) </script> </body> </html>
五: 操作样式
格式::<h1 :class="值">元素</h1> 值可以是对象、对象名、数组
 1
1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue/vue/vue.js"></script> <style> .box1{ color: red; border: 1px solid #000;} .box2{ background-color: orange;font-size: 32px; } </style> </head> <body> <div id="box"> <!--- 添加class类名,值是一个对象 { class类1:布尔值变量1, class类2:布尔值变量2, } --> <p :class="{box1:myclass1}">一个段落</p> <p @click="myclass3=!myclass" :class="{box1:myclass2,box2:myclass3}">一个段落</p> </div> <script> let vm =new Vue({ el:"#box", data:{ myclass1:false,// 布尔值变量如果是false,则不会添加对象的属性名作为样式 myclass2:false,// 布尔值变量如果是true,则不会添加对象的属性名作为样式 myclass3: true, } }) </script> <!-- 上面的代码可以:class的值保存到data里面的一个变量,然后使用该变量作为:class的值 --> <style> .box4{ background-color: red; } .box5{ color: green; } </style> <div id="app"> <button @click="mycls.box4=!mycls.box4">改变背景</button> <button @click="mycls.box5=!mycls.box5">改变字体颜色</button> <p :class="mycls">第二个段落</p> </div> <script> let vm2 =new Vue({ el:"#app", data: { mycls:{ box4:false, box5:true, } } }) </script> <!--批量给元素增加多个class样式类--> <style> .box6{background-color: red} .box7{color: green} .box8{border: 1px solid yellow } </style> <div id="app2"> <p :class="[mycls1,mycla2]">第三个段落</p> </div> <script> let vm3 =new Vue({ el:"#app2", data:{ mycls1:{ box6:true, box7:true }, mycls2:{ box8:true } } }) </script> </body> </html>
操作结果

 2
2
格式1:值是json对象,对象写在元素的:style属性中 标签元素: <div :style="{color: activeColor, fontSize: fontSize + 'px' }"></div> data数据如下: data: { activeColor: 'red', fontSize: 30 } 格式2:值是对象变量名,对象在data中进行声明 标签元素: <div v-bind:style="styleObject"></div> data数据如下: data: { styleObject: { color: 'red', fontSize: '13px' } } 格式3:值是数组 标签元素: <div v-bind:style="[style1, style2]"></div> data数据如下: data: { style1:{ color:"red" }, style2:{ background:"yellow", fontSize: "21px" } }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue/vue/vue.js"></script> <style> .tab_con{ width: 500px; height: 500px; align-content: center; margin: 150px auto 0; } .tab_btns{ height: 50px; } .tab_btns input{ width: 100px; height: 50px; background-color: #ddd; border: 0px; outline: none; } .tab_btns .active{ background: gold; } .tab_cons{ height: 300px; background:gold; } .tab_cons div{ height: 300px; display: none; font-size: 30px; } .tab_cons .current{ display: block; } </style> </head> <body> <div class="tab_con"> <div class="tab_btns"> <input type="button" value="按钮一" :class="num==1? 'active':''" @click="num=1" > <input type="button" value="按钮二" :class="num==2? 'active':''" @click="num=2" > <input type="button" value="按钮三" :class="num==3? 'active':''" @click="num=3"> </div> <div class="tab_cons"> <div :class=" num==1?'current':''">按钮一对应的内容</div> <div :class=" num==2?'current':''">按钮二对应的内容</div> <div :class=" num==3?'current':''">按钮三对应的内容</div> </div> </div> <script> let tab_con=new Vue({ el:".tab_con", data:{ num:1 } }) </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #card{ width: 500px; height: 350px; } .title{ height:50px; } .title span{ width: 100px; height: 50px; background-color:#ccc; display: inline-block; line-height: 50px; /* 设置行和当前元素的高度相等,就可以让文本内容上下居中 */ text-align:center; } .content .list{ width: 500px; height: 300px; background-color: yellow; display: none; } .content .active{ display: block; } .title .current{ background-color: yellow; } </style> <script src="js/vue.js"></script> </head> <body> <div id="card"> <div class="title"> <span @click="num=0" :class="num==0?'current':''">国内新闻</span> <span @click="num=1" :class="num==1?'current':''">国际新闻</span> <span @click="num=2" :class="num==2?'current':''">银河新闻</span> <!--<span>{{num}}</span>--> </div> <div class="content"> <div class="list" :class="num==0?'active':''">国内新闻列表</div> <div class="list" :class="num==1?'active':''">国际新闻列表</div> <div class="list" :class="num==2?'active':''">银河新闻列表</div> </div> </div> <script> // 思路: // 当用户点击标题栏的按钮[span]时,显示对应索引下标的内容块[.list] // 代码实现: var card = new Vue({ el:"#card", data:{ num:0, }, }); </script> </body> </html>
显示结果

六:条件渲染指令
1vue中提供了两个指令可以用于判断是否要显示元素,分别是v-if和v-show。

标签元素: <!-- vue对象最终会把条件的结果变成布尔值 --> <h1 v-if="ok">Yes</h1> data数据: data:{ ok:false // true则是显示,false是隐藏 }

v-else指令来表示 v-if 的“else 块”,v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。 标签元素: <h1 v-if="ok">Yes</h1> <h1 v-else>No</h1> data数据: data:{ ok:false // true则是显示,false是隐藏 }

标签元素: <h1 v-if="num==1">num的值为1</h1> <h1 v-else-if="num==2">num的值为2</h1> <h1 v-else>num的值是{{num}}</h1> data数据: data:{ num:2 }

用法和v-if大致一样,区别在于2点: 1. v-show后面不能v-else 2. v-show隐藏元素时,使用的是display:none来隐藏的,而v-if是直接从HTML文档中移除元素[ DOM操作中的remove ] 标签元素: <h1 v-show="ok">Hello!</h1> data数据: data:{ ok:false // true则是显示,false是隐藏 }

在vue中,可以通过v-for指令可以将一组数据渲染到页面中,数据可以是数组或者对象。 数据是数组: <ul> <!--i是列表的每一个元素--> <li v-for="i in list">{{i}}</li> </ul> <ul> <!--i是列表的每一个元素,j是每个元素的下标--> <li v-for="(i, j) in list">{{ j+1}}、{{i}}</li> </ul> 数据是对象: <ul> <!--i是每一个value值--> <li v-for="i in obj1">{{i}}</li> </ul> <ul> <!--i是每一个value值,j是每一个键名--> <li v-for="(i, j) in obj1">{{j}}:{{i}}</li> </ul>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue/vue/vue.js"></script> </head> <body> <div id="app"> <p v-if="is_login==true">xxx,欢迎您再次登陆我们网站!</p> <!-- v-else不能单独使用,只能跟着 v-if 或者 v-else-if 后面,表示或者的意思 v-else会使用上一个标签的v-if作为判断条件,并且v-else和v-if标签必须紧密相连 --> <p v-else><a href="">注册</a> <a href="">登陆</a></p> <hr> <!-- 一次只会出现一个结果 v-else-if可以有多个,但是和v-else一样,不能单独使用,必须跟着v-if后面 --> <p v-if="num%3==0">这个数字可以被3整除</p> <p v-else-if="num%5==0">这个数字可以被5整除</p> <p v-else-if="num%7==0">这个数字可以被7整除</p> <p v-else>这个数字比较特别: {{num}}</p> <!-- v-show只能单独使用,后面无法使用v-else --> <p v-show="num>10">num大于10</p> <p v-show="num<=10">num小于等于10</p> </div> <script> let vm = new Vue({ el:"#app", // elements的简写, 就是当前vue.js对象可以控制的范围. data:{ is_login:true, num:0, } }); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue/vue/vue.js"></script> </head> <body> <div id="box"> <ul> <!--- v-for="自定义成员变量 in 数据变量数组" --> <li v-for="item in students">{{item}}</li> </ul> <ul> <!--- v-for="(成员变量,下标) in 数据变量数组"--> <li v-for="(item,key) in students">编号:{{key+1}},姓名:{{item}}</li> </ul> <ul> <!--- v-for="(成员变量,下标) in 数据变量数组"--> <li v-for="item in goods">书名:{{item.name}},价格:{{item.price}}</li> </ul> </div> <script> let vm = new Vue({ el:"#box", data:{ students:["小黑","小白","小王","小八","刘老师"], goods:[ {"name":"python入门","price":150}, {"name":"python进阶","price":100}, {"name":"python高级","price":75}, {"name":"python研究","price":60}, {"name":"python放弃","price":110}, ] } }); </script> </body> </html>
vue基础综合
goods:[
{"name":"python入门","price":150},
{"name":"python进阶","price":100},
{"name":"python高级","price":75},
{"name":"python研究","price":60},
{"name":"python放弃","price":110},
]
# 把上面的数据采用table表格输出到页面,价格大于60的那一条数据需要添加背景色

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue/vue/vue.js"></script> <style> table{ width: 700px; border-collapse: collapse; /* 合并表格的边框 */ } tr{ height: 42px; } table,td,th{ border: 1px solid black; } .box{ background-color: #ddd; border-radius: 5px; /* 边框圆角 */ padding-top: 15px; padding-left: 30px; padding-bottom: 15px; width: 290px; height: 160px; position: fixed; margin: auto; left: 0px; right: 0px; top:0; bottom: 0; } </style> </head> <body> <div id="app"> <button @click="is_show_form=true">添加商品</button> <br><br> <table> <tr> <th>商品ID</th> <th>商品标题</th> <th>商品数量</th> <th>商品价格</th> <th>操作</th> </tr> <tr v-for="goods,key in goods_list"> <td>{{goods.id}}</td> <td>{{goods.name}}</td> <td>{{goods.number}}</td> <td>{{goods.price}}</td> <td> <button @click="edit(key)">编辑</button> <button @click="del(key)">删除{{key}}</button> </td> </tr> </table> <div class="box" v-show="is_show_form"> 商品标题: <input type="text" v-model="name"><br><br> 商品数量: <input type="text" v-model="number"><br><br> 商品价格: <input type="text" v-model="price"><br><br> <button @click="id>0?save():add()">保存</button> <button @click="cancel">取消</button> </div> </div> <script> /* * 编辑商品的思路: * 1. 用户点击"编辑",显示表单,表单中是当前商品的信息 * 2. 用户在点击表单的保存按钮以后,把用户填写在表单里面的数据同步到data属性中的goods_list * */ let vm = new Vue({ el:"#app", data:{ key:"", // 当前编辑的数组成员索引 id:"", // 商品ID name: "", // 保存表单中的商品标题 number:"", // 保存表单中的商品数量 price:"", // 保存表单中的商品价格 is_show_form: false, // 控制表单显示隐藏 goods_list:[ {"id":1,"name":"商品1","number":30,"price":30.5}, {"id":2,"name":"商品1","number":30,"price":30.5}, {"id":3,"name":"商品1","number":30,"price":30.5}, {"id":4,"name":"商品1","number":30,"price":30.5}, {"id":5,"name":"商品1","number":30,"price":30.5}, ], }, methods: { cancel: function(){ // 隐藏表单 this.is_show_form=false; // 清空值 this.id=''; this.key=''; this.name=''; this.number=''; this.price=''; }, add: function(){ this.goods_list.push({ "id": this.goods_list.length+1, // 原来的长度基础上+1 "name":this.name, "number":this.number, "price":this.price, }); // 可以在vue的方法中调用内部定义的方法,直接通过this.方法名() this.cancel(); }, del:function(key){ this.goods_list.splice(key,1); }, // 显示编辑的表单数据 edit: function(key){ // 根据key获取对应的数组成员,保存到表单中 this.id = this.goods_list[key].id this.name = this.goods_list[key].name this.number = this.goods_list[key].number this.price = this.goods_list[key].price this.key = key; // 保存当前要编辑的商品索引下标 this.is_show_form = true; }, // 保存更新的数据 save:function(){ let key = this.key; this.goods_list[key].name = this.name this.goods_list[key].number = this.number this.goods_list[key].price = this.price this.cancel(); } } }) </script> </body> </html>
