各种搜索,印象中有可以直接转换的方法,但是查了一会,很毛躁,没找到,所以,就用了网上说的,用正则把 html那个标签的尖括号“<",">”替换;但是后来还是没忍住,查阅了官方。
- 第一种,这个方法,较为通用。
encodeURI() (将特殊的html字符转义为UTF-8字符)
官方这么说的:函数适用于将特定字符的每个实例替换为一个、两个、三或四转义序列来对统一资源标识符 (URI) 进行编码 (该字符的 UTF-8 编码仅为四转义序列)由两个 "代理" 字符组成。
decodeURI() (将解码过后的字符转为正常的字符)
官方这么说的:函数解码一个由encodeURI 先前创建的统一资源标识符(URI)或类似的例程。
参考官文:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/encodeURI
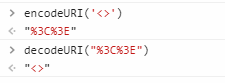
实践如下:
encodeURI() decodeURI()
控制台例子如下:

- 第二种,这个方法,只适用于已知编码下的特殊字符的转换,
如网文所示:
//把HTML格式的字符串转义成实体格式字符串
function escapeHTMLString(str) {
str = str.replace(/</g,'<');
str = str.replace(/>/g,'>');
return str;
}
//把实体格式字符串转义成HTML格式的字符串
function escapeStringHTML(str) {
str = str.replace(/</g,'<');
str = str.replace(/>/g,'>');
return str;
}
