一,
HTML
<div id="app">
<div class="sale">
<div class="photo" style=" 500px; height: 200px;" v-if="ifshow">
<input type="text" placeholder="请输入用户名称" /><br />
<input type="password" placeholder="请输入用户密码">
</div>
<div class="photo" style=" 500px; height: 200px;" v-else>
<span>微信登陆</span>
<img src="img/logincode.png" style="200px;height:200px;"/>
</div>
<a href="#" v-if="ifshow" class="erweima" @click="change"></a>
<a href="#" v-else class="diannao" @click="change"></a>
</div>
</div>
二,script
data: { ifshow:true }, computed: { }, mounted(){ }, methods: { change(data){ if(this.ifshow){ this.ifshow=false; }else{ this.ifshow=true; } } }
三,css
body{ 100%; height: 100%; background: #ddd; } .sale{ 500px; height: 300px; margin: 200px auto; background: #FFFFFF; border-radius: 6px; } input{ 90%; height: 40px; margin: 20px 5%; text-indent:2em; border-radius: 6px; border: none; background: #eee; } a{ 60px; height:60px; float:right; margin-top:40px; } a.erweima{ background: url(img/codeSwich.png) -90px 0px; /*二维码划过变浅*/ } a.erweima:hover{ background: url(img/codeSwich.png) -90px -88px;/*二维码划过变深*/ } a.diannao{ background: url(img/codeSwich.png) 0px 0px; /*电脑滑过变浅*/ } a.diannao:hover{ background: url(img/codeSwich.png) 0px -87px;/*电脑化过变深*/ } img{ margin-left:28%; } span{ text-align: center; color: #4caf50; font-size: 16px; display: block; padding: 20px 0; }
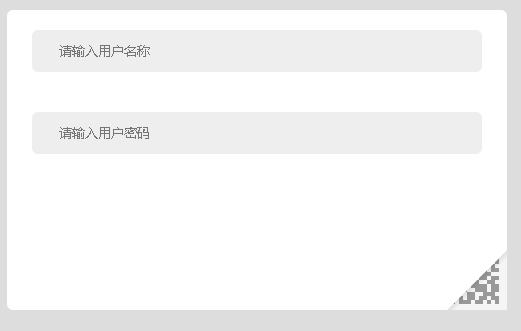
结果:


---------END