【if-else结构】
1、结构的写法:
1 if(判断条件){ 2 条件为true时,执行if{} 3 } else{ 4 条件为false时,执行else{} 5 }
2、注意事项:
① else{}语句块,可以根据情况进行省略。
② if和else后面的{}可以省略,但是省略后,if和else后面只能跟一条语句,所以不建议省略{}。
3、 if中的()中的判断条件,支持的情况:
① Bolleam:true为真,false为假;
② String:空字符串为假,所有非空字符串为真;
③ Number:0为假,一切非零数字为真;
④ null undefined nan:全为假;
⑤ Object:全为真;
【多重if、阶梯if结构】
1、结构写法:
1 if(判断条件一){ 2 条件一成立时,执行if{} 3 } else if(条件二){ 4 条件一不成立&&条件二成立,执行操作 5 }else{ 6 上述条件都不成立时,执行操作 7 }
2、多重if结构中,各个判断条件是互斥的,执行选择其中一条路执行,遇到正确选项并执行完以后。直接跳出结构
不在判断后续分支。
【嵌套if结构】
1、结构写法:
1 if(条件一){ 2 条件一成立 3 if(条件二){ 4 条件一成立&&条件二成立 5 }else{ 6 条件一不成立&&条件二不成立 7 } 8 }else { 9 条件一不成立 10 }
2、在嵌套if结构中,如果省略{},则else结构永远属于离他最近的一个if结构。
3、嵌套结构可以多层嵌套,但是一般不推荐超过3层。能多重if结构的一般不推荐使用嵌套结构。
【switch-case结构】
1、结构写法:
1 switch (){ 2 case value: 3 break; 4 default: 5 break; 6 }
2、注意事项
①、switch结构()中的表达式,可以使用各种js支持的数据类型。
②、switch结构在进行判断的时候,使用的===判断。
③、case后面的表达式可以是各种数据类型,但是值要求各不相同,否则也只会执行第一个case。
④、break作用:
执行完case代码后,跳出当前switch结构
缺少break后果:
从第一个正确的case项开始,执行后面所有的case和default;
原因:
⑤、switch结构在进行判断的时候,只会判断一次正确答案,当遇到正确的的case之后,将不会判断后续的项目
⑥、switch结构的执行效率比多重if快,再多路分支结构中,推荐优 先使用switch结构。
【循环结构 的执行步骤】
1、声明循环变量
2、判断循环条件
3、执行循环体操作
4、更新循环变量
然后循环执行2-4,直到条件不成立时,跳出循环。
while()中的表达式,运算结果可以是各种类型,但是最终都会转为真假,转换规则同if结构。
while循环的特点:先判断,后执行;
do-while循环特点:先执行,后判断,即使初始条件不成立,do-while循环也要执行一次。
【for循环】
1、for循环有三个表达式:①声明循环变量②判断循环条件③更新循环标量;
三个表达式之间用;分隔;
for循环三个表达式都可以省略,但是两个;缺一不可;
2、for循环执行特点:先判断,后执行,与while相同;
3、 for循环三个表达式都可以有多个部分组成;第二部分多个判断条件用|| &&链接,第一三部分用,分隔;
【循环控制语句】
1、break:跳出本层循环,继续执行循环后面的语句。
如果循环有多层嵌套,则break只能跳出一层。
2、continue:跳过本次循环剩余的代码,继续执行下一次循环。
① 对于for循环,continue之后执行的语句,是循环变量更新语句i++。
② 对于while、do-while循环,continue之后执行的语句,是循环条件判断;
因此,使用这两个循环时,必须将continue放在i++之后使用,否则,continue将跳过i++导致死循环。
3、return:直接结束当前循环,不再执行下面的代码;多用于函数;
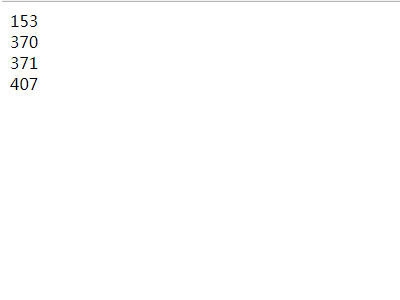
以下是三位水仙花数和斐波那契序列的前20项的程序
1 <script type=" text/javascript"> 2 3 /*找出所有的水仙花数*/ 4 for ( var i = 100;i < 1000;i++) { 5 var a = i%10; 6 var b = parseInt(i/10%10); 7 var c = parseInt(i/100); 8 if (i == a*a*a + b*b*b + c*c*c) { 9 document.write(i+"<br>"); 10 } 11 } 12 </script>

1 <script type="text/javascript"> 2 /* 3 输入斐波那契序列的前20项: 4 1、1、3、 5、 8、 13、 21、 34······ 5 */ 6 7 var a=1; 8 var b=1; 9 var c; 10 document.write("1 1 "); 11 for (var i=3;i<=20;i++) { 12 c=a+b; 13 document.write(c+" "); 14 if(i%5==0)document.write("<br>") 15 a=b; 16 b=c; 17 } 18 19 20 21 22 </script>
