一、html是什么?
- 超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则
- 浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。但需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性)
二、html不是什么?
HTML 不是一种编程语言,而是一种标记语言 (markup language)
HTML 使用标记标签来描述网页
三、html结构

<!DOCTYPE html> 告诉浏览器使用什么样的html或者xhtml来解析html文档
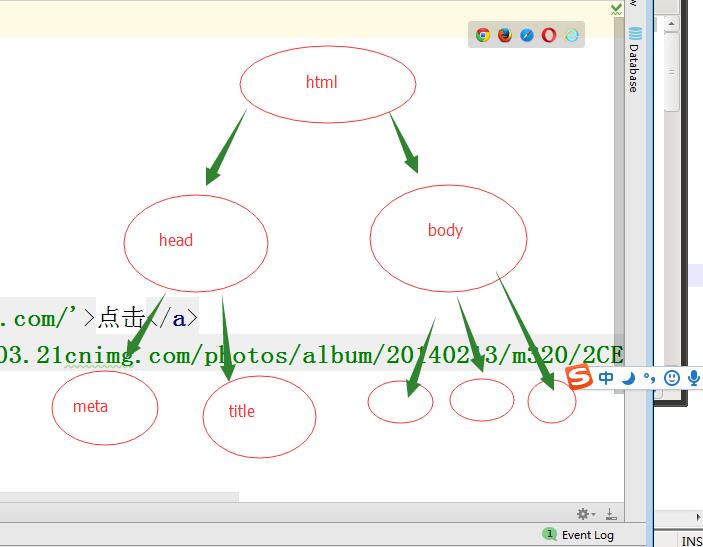
- <html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>。
- <head></head>元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
- <title></title>定义网页标题,在浏览器标题栏显示。
- <body></body>之间的文本是可见的网页主体内容
树形结构:

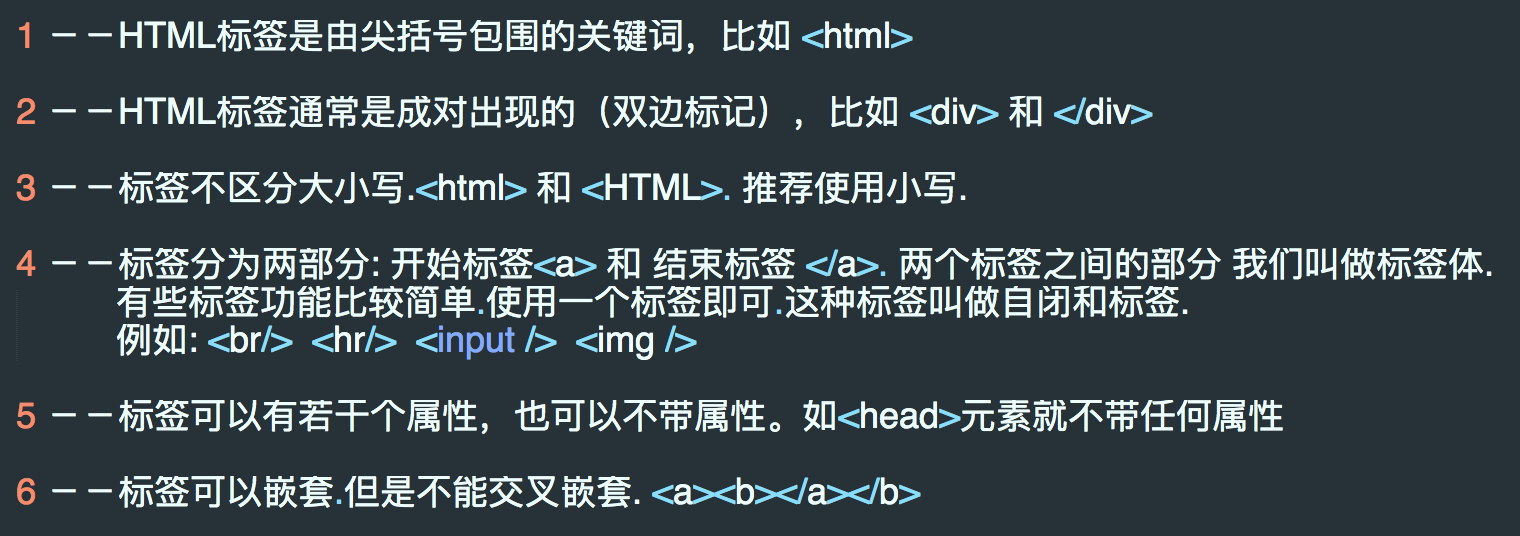
四、html标签格式

1.自闭和标签与闭合标签:
闭合标签:<a></a>
自闭和标签:<meta http-equiv="Content-Type" charset="UTF-8">
2.属性与属性之间要用空格隔开
3.可以在标签内自定义属性 如:<a href='' egon="bb">Yuan</a>
标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
五、常用标签
1. <!DOCTYPE>标签
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
- BackCompat:怪异模式,浏览器使用以前的模式来解析渲染页面。
- CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
2. <head>内常用标签
2.1 <meta>标签
meta介绍
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1)name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="老男孩培训机构是由一个很老的男孩创建的">
(2)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<meta http-equiv="Refresh" content="2;URL=https://www.oldboy.com"> //(注意后面的引号,分别在秒数的前面和网址的后面) <meta http-equiv="content-Type" charset=UTF8">
<!DOCTYPE> <html lang="en"> <head> <meta http-equiv="Content-Type" charset="UTF-8"> <meta charset="UTF-8"> <title>Cool</title> <!--<meta http-equiv="refresh" content="2;URL=https://www.baidu.com">--> #跳转功能,可控秒数与网站 <!--<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">--> #用户搜索关键词 了解 <!--<meta name="description" content="老男孩培训机构是由一个很老的男孩创建的"> #网站的描述--> 了解 <link rel="icon" href="http://www.jd.com/favicon.ico"> #图标 </head> <body> <h1 style="color:red">Hello Yuan</h1> <a href="https://www.baidu.com/" target="_blank">click</a> egon:<img src="C:Users13264Desktopaa.jpg" title="cool" width="100px" height="100px"> </body> </html>
2.2非meta标签
<title>oldboy</title>
<link rel="icon" href="http://www.jd.com/favicon.ico">
3.<body>内常用标签
3.1基本标签:块级标签--(独占一行) 和 内联标签)
块级标签与内联标签的区分方法:看是否换行
'''
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题.
<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
<b> <strong>: 加粗标签.
<strike>: 为文字加上一条中线.
<em>: 文字变成斜体.
<sup>和<sub>: 上角标 和 下角表.
<br>:换行.
<hr>:水平线
特殊字符:
< >;";©®
空格
'''
3.2常用标签:
图形标签: <img>
''' src: 要显示图片的路径. alt: 图片没有加载成功时的提示. title: 鼠标悬浮时的提示信息. 图片的宽 height:图片的高 (宽高两个属性只用一个会自动等比缩放.) '''
超链接标签(锚标签): <a> </a>
什么是超级链接? 所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上 的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序


什么是URL? URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。 URL举例 http://www.sohu.com/stu/intro.html http://222.172.123.33/stu/intro.html URL地址由4部分组成 第1部分:为协议:http://、ftp://等 第2部分:为站点地址:可以是域名或IP地址 第3部分:为页面在站点中的目录:stu 第4部分:为页面名称,例如 index.html 各部分之间用“/”符号隔开。
'''
<a href="" target="_blank" >click</a>
href属性指定目标网页地址。该地址可以有几种类型:
绝对 URL - 指向另一个站点(比如 href="http://www.jd.com)
相对 URL - 指当前站点中确切的路径(href="index.htm")
#<a href="http://www.baidu.com" target="_blank"><img src="girl.jpg" title="美女" width="100px" height="100px"></a>
#a标签里面 锚一个img 标签
锚 URL - 指向页面中的锚(href="#top") '''
抛锚
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="#c1">第1章</a> <a href="#c2">第2章</a> <a href="#c3">第3章</a> <h1 id="c1">第一章</h1> <h2>111111</h2> <h2>111111</h2> <h2>111111</h2> <h2>111111</h2> <h2>111111</h2> <h2>111111</h2> <h2>111111</h2> <h2>111111</h2> <h2>111111</h2> <h2>111111</h2> <h1 id="c2">第二章</h1> <h2>22222222</h2> <h2>22222222</h2> <h2>22222222</h2> <h2>22222222</h2> <h2>22222222</h2> <h2>22222222</h2> <h2>22222222</h2> <h1 id="c3">第三章</h1> <h2>33333</h2> <h2>33333</h2> <h2>33333</h2> <h2>33333</h2> <h2>33333</h2> </body> </html>
列表标签
'''
<ul>: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)]
<ol>: 有序列表
<li>:列表中的每一项.
<dl> 定义列表
<dt> 列表标题
<dd> 列表项
'''
表格标签: <table>
表格概念
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table>
<tr> #标识行
<td>标题</td> #标识列 <th> 与<td>一样 只不过td有加粗效果
<td>标题</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
</tr>
</table>
属性:
'''
<tr>: table row
<th>: table head cell
<td>: table data cell
属性:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
像素 百分比.(最好通过css来设置长宽)
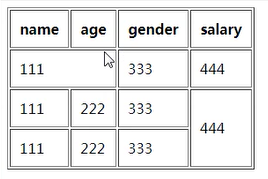
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
'''

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1px" cellpadding="10px" cellspacing="2px"> <tr> <th>name</th> <th>age</th> <th>gender</th> <th>salary</th> </tr> <tr> <td colspan="2">111</td> <td>333</td> <td>444</td> </tr> <tr> <td>111</td> <td>222</td> <td>333</td> <td rowspan="2">444</td> </tr> <tr> <td>111</td> <td>222</td> <td>333</td> </tr> </table> </body> </html>
结果: